
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Naposledy zmenené 2025-01-22 17:39.
Dovoľte mi ukázať vám stratégiu pre rýchlejšie načítanie písma
- Dajte Písma na CDN. Jedno jednoduché riešenie na zlepšenie stránky rýchlosť používa CDN a nie je tomu inak fonty .
- Použite neblokujúce CSS Načítava .
- Samostatné Písmo Selektory.
- Ukladanie Písma v lokálny obchod.
Následne sa možno tiež spýtať, ako môžem urýchliť načítanie písma Google?
- Najprv načítajte písma Google pred CSS. Umiestnite importovací kód Google tak, aby sa načítal ako prvý priamo za značkou html HEAD, AJ pred načítaním súboru CSS.
- Použite formát odkazu. Existujú 3 spôsoby, ako môžete načítať písma Google ‚ @import, link rel a javascript.
- Menej písiem.
- Skombinujte si kódy písiem.
- Záver.
Po druhé, spomaľujú písma Google webovú stránku? Vonkajšie písmo skripty ako Typekit alebo Google Fonts sa spomaľuje vaše stránky. Typekit je na tom s rýchlosťou najhoršie. Websafe fonty sú zaručene rýchlejšie. Podľa HTTP Archívu, od októbra 2016, web fonty sú o niečo viac ako 3 percentá priemernej celkovej hmotnosti stránky.
Tiež viete, ako optimalizujete písma?
Tu je niekoľko krokov, ktoré môžete podniknúť na optimalizáciu dodania vašich písiem
- Audit a monitorovanie používania písma.
- Zdroje podmnožiny písma.
- Poskytujte optimalizované formáty písma do každého prehliadača.
- Uprednostnite funkciu local() v zozname src.
- Zadajte žiadosť o písmo včas.
- Správne ukladanie do vyrovnávacej pamäte je nevyhnutnosťou.
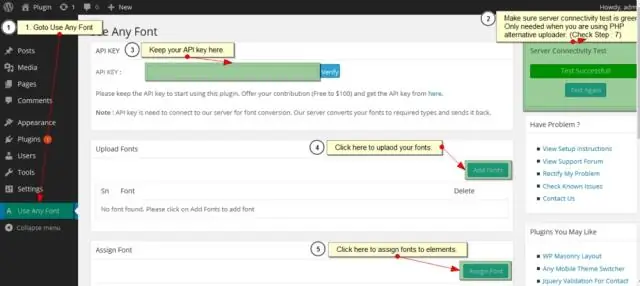
Ako načítam písmo na webovú stránku?
Pravidlo CSS @font-face vysvetlené nižšie je najbežnejším prístupom na pridávanie vlastných písiem na webovú stránku
- Krok 1: Stiahnite si písmo.
- Krok 2: Vytvorte súpravu WebFont na krížové prehliadanie.
- Krok 3: Nahrajte súbory písiem na svoj web.
- Krok 4: Aktualizujte a nahrajte svoj súbor CSS.
- Krok 5: Použite vlastné písmo vo svojich deklaráciách CSS.
Odporúča:
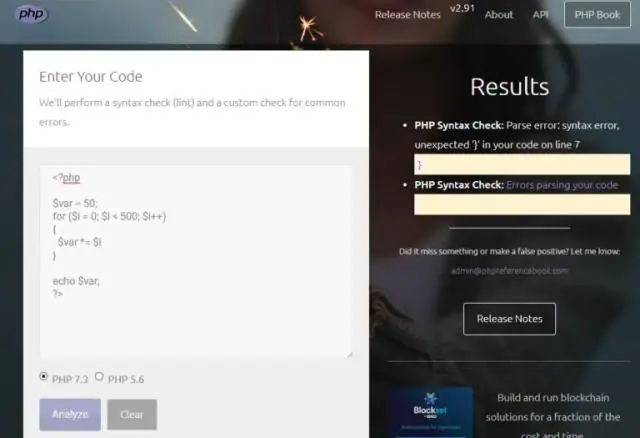
Ako môžem urýchliť chod PHP?

5 tipov, ako zrýchliť vašu stránku PHP 1) Nainštalujte optimalizátor PHP Opcode (napríklad XCache, APC alebo memcache) 2) Nakonfigurujte si súbor php.ini. 3) Otestujte časy vykonávania PHP vytlačením časových pečiatok. 4) Malé kódové triky. 5) Znížte počet volaní do databázy
Ako môžem urýchliť uTorrent na Macu?

Skúste nahrávať súbory rôznymi rýchlosťami, počnúc 80 % vašej maximálnej rýchlosti a postupne klesať. Nastavenie šírky pásma je ďalší spôsob, ako urýchliť nahrávanie súborov uTorrent. Nastavte limit na rýchlosť seedovania a počet aktívnych torrentov/sťahovaní vo fronte s ohľadom na optimálny počet nahrávania
Ako použijem automatické načítanie na BlackBerry z10?

Stiahnite si príslušný Autoloader vyššie. Vypnite svoje zariadenie BlackBerry 10 Dev Alpha. Spustite stiahnutý súbor Autoloader. Keď sa zobrazí výzva „Connecting to Bootrom“, pripojte zariadenie k počítaču a zapnite ho. Ak máte na svojom zariadení nastavené heslo, po zobrazení výzvy zadajte heslo
Môžem do Dokumentov Google pridať vlastné písma?

V súčasnosti nie je možné pridávať vlastné písma do Dokumentov Google. Môžete pridať ďalšie písma kliknutím na zoznam písiem a prejdením na „Ďalšie písma“v hornej časti. Ak v zozname nájdete písmo, ktoré chcete použiť, stačí naň kliknúť a pridať ho do zoznamu písiem
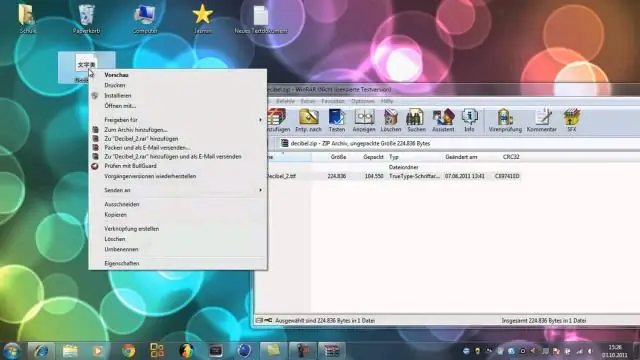
Ako môžem kopírovať písma v systéme Windows 7?

Ak chcete nájsť písmo, ktoré chcete preniesť, kliknite na tlačidlo Štart v systéme Windows 7/10 a do vyhľadávacieho poľa zadajte výraz „fonts“. (V systéme Windows 8 napíšte namiesto toho na úvodnú obrazovku slovo „fonts“.) Potom kliknite na ikonu priečinka Fonts v časti Ovládací panel. Tým sa otvorí váš systémový priečinok Fonts, ktorého umiestnenie je „C:WindowsFonts“
