
- Autor Lynn Donovan [email protected].
- Public 2024-01-08 23:26.
- Naposledy zmenené 2025-01-22 17:39.
A blokovať - prvok úrovne môže zaberať jeden riadok alebo viacero riadkov a má zalomenie riadku pred a za element . Ďalšie príklady blokovať - značka úrovne sú: Nadpis značky
do
Zoznam (Objednané, Neobjednané, Popis a Položka zoznamu) značky
,
,
Čo je obsah na úrovni bloku v HTML?
Blokovať prvky sa objavia na obrazovke, ako keby mali pred sebou a za nimi zalomenie riadku. Napríklad th
,
,
,
,
,
,
,
,
,,
a prvky sú všetky úroveň bloku prvkov.
Tiež, čo sú blokové prvky? Blokovať -úroveň prvkov zvyčajne obsahujú inline prvkov a ďalšie blokovať -úroveň prvkov . Pri vizuálnom vykreslení, blokovať -úroveň prvkov zvyčajne začína na novom riadku. Nasledujúce sú definované ako blokovať -úroveň prvkov v HTML 4: ADDRESS -Address. BLOCKQUOTE - Blokovať citát.
Následne je otázkou, čo sú vložené značky v HTML?
Inline prvky sú tie, ktoré zaberajú iba priestor ohraničený značky definovanie element namiesto prerušenia toku obsahu. V tomto článku preskúmame vložené prvky HTML a ako sa líšia od úrovne bloku prvkov.
Čo sú značky DIV a SPAN v HTML?
Rozdiel medzi rozpätie a div je to a prvok rozpätia je in-line a zvyčajne sa používa na malú časť HTML vo vnútri riadku (napríklad vo vnútri odseku), zatiaľ čo a div (divízia) element je blokový riadok (čo je v podstate ekvivalentné zalomeniu riadku pred ním a za ním) a používa sa na zoskupenie väčších častí kódu.
Odporúča:
Koľko úrovní nepriamej orientácie v ukazovateľoch môžete mať v jednej deklarácii?

Môžete mať v jedinom vyhlásení?" odpoveď je "Najmenej 12." podporovať viac. chuti, ale je tu limit. Mať dve úrovne nepriamosti (ukazovateľ na ukazovateľ na niečo) je bežné
Aké sú všetky značky v HTML?

Najčastejšie používané značky v HTML značke HTML: Je to koreň dokumentu html, ktorý sa používa na určenie, že dokument je HTML. Značka hlavy: Značka hlavy sa používa na obsiahnutie všetkých prvkov hlavy v súbore html. Značka tela: Používa sa na definovanie tela HTML dokumentu. Značka názvu: Používa sa na definovanie názvu html dokumentu
Čo funguje ako ďalšia vrstva zabezpečenia na úrovni podsiete vo VPC?

Sieťové ACL (NACL) je voliteľná vrstva zabezpečenia pre VPC, ktorá funguje ako firewall na riadenie prenosu do az jednej alebo viacerých podsietí. Predvolený zoznam prístupových práv umožňuje všetku prichádzajúcu a odchádzajúce prenosy
Je Scratch jazyk na vysokej úrovni?

Scratch je blokový vizuálny programovací jazyk a online komunita zameraná predovšetkým na deti. Používatelia stránky môžu vytvárať online projekty pomocou rozhrania podobného bloku. Služba je vyvinutá MIT Media Lab, bola preložená do 70+ jazykov a používa sa vo väčšine častí sveta
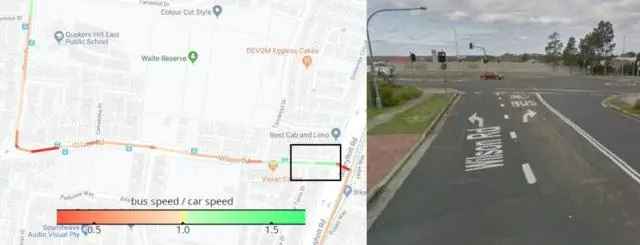
Koľko úrovní priblíženia je v Mapách Google?

asi 21 Vzhľadom na to, aká je úroveň priblíženia v Mape Google? Dostupné Zoom Úrovne Google Mapy bola postavená na systéme dlaždíc 256 x 256 pixelov, kde úroveň priblíženia 0 bol obrázok celku s rozmermi 256 x 256 pixelov zem . Dlaždice 256 x 256 pre úroveň priblíženia 1 zväčšuje oblasť s rozmermi 128 x 128 pixelov úroveň priblíženia 0.
