
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Naposledy zmenené 2025-01-22 17:39.
Celá myšlienka za tým Paralelné . Pre každý () znamená, že máte sadu vlákien a každé vlákno spracováva časť kolekcie. Ako ste si všimli, toto nefunguje async - wait, kde chcete uvoľniť vlákno počas trvania async hovor. Pre každý (), ktorý podporuje asynchrónne Úloha je v poriadku.
Čo sa týka tohto, ako čakáte na dokončenie paralelného foreach?
Nemusíš robiť nič špeciálne, Paralelné . Pre každý () bude počkaj kým nebudú všetky jej rozvetvené úlohy kompletný . Z volajúceho vlákna ho môžete považovať za jeden synchrónny príkaz a napríklad ho zabaliť do try/catch. S tým to nepotrebuješ Paralelné.
Podobne je foreach asynchrónny? To nieje asynchrónne . Je to blokovanie. Tí, ktorí sa najprv naučili jazyk ako Java, C alebo Python predtým, ako vyskúšajú JS, budú zmätení, keď sa pokúsia vložiť do tela slučky ľubovoľné oneskorenie alebo volanie API.
Okrem toho, ako pokračujete v paralelnom foreach?
Keď konvertujete svoju slučku na kompatibilnú definíciu pre Paralelné . Pre každý logika, skončil si tak, že telo výroku bolo lambda. No, to je akcia, ktorú vyvoláva Paralelné funkciu. Takže vymeniť ďalej s return a break pomocou príkazov Stop() alebo Break().
Je úloha WhenAll paralelná?
Aplikácia WhenAll vráti singl úloha to nie je dokončené, kým každý úloha v zbierke je dokončená. The úlohy zdá sa, že vbehne paralelný , ale nevytvoria sa žiadne ďalšie vlákna. The úlohy možno dokončiť v akomkoľvek poradí.
Odporúča:
Je log4j asynchrónny?

Asynchrónne protokolovanie môže zlepšiť výkon vašej aplikácie vykonávaním I/O operácií v samostatnom vlákne. Log4j 2 prináša množstvo vylepšení v tejto oblasti. Asynchrónne Loggery sú novým prírastkom v Log4j 2. Ich cieľom je vrátiť sa z hovoru do Loggeru
Čo je asynchrónny JavaScript?

Stručne povedané, async/await je čistejšia syntax na písanie asynchrónneho kódu Javascript. Zlepšuje čitateľnosť a tok vášho kódu. Na čo treba pamätať pri používaní async/wait: Funkcie async vracajú prísľub. Await je možné použiť iba vo vnútri asynchrónneho bloku
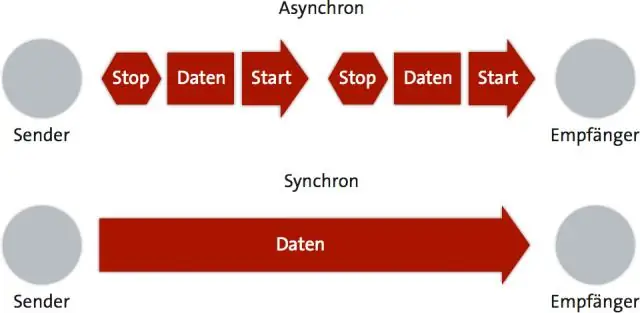
Je odpočinok synchrónny alebo asynchrónny?

Webová služba REST nie je nič iné ako volanie HTTP. Služby REST nemajú nič spoločné s tým, že sú synchrónne alebo asynchrónne. Strana klienta: Klienti volajúci musia podporovať asynchrónne, aby to dosiahli ako AJAX v prehliadači. Strana servera: Prostredie s viacerými vláknami / neblokujúce IO sa používajú na dosiahnutie asynchrónnej služby
Čo je paralelný Python?

Parallel Python je python modul, ktorý poskytuje mechanizmus pre paralelné vykonávanie python kódu na SMP (systémy s viacerými procesormi alebo jadrami) a klastroch (počítače pripojené cez sieť). Je ľahký, ľahko sa inštaluje a integruje s iným softvérom python
Čo je paralelný ForEach C#?

Cyklus Foreach v C# beží na jednom vlákne a spracovanie prebieha postupne jeden po druhom. Foreach loop je základná vlastnosť C# a je dostupná od C# 1.0. Jeho vykonávanie je pomalšie ako paralelné
