
Obsah:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Naposledy zmenené 2025-01-22 17:39.
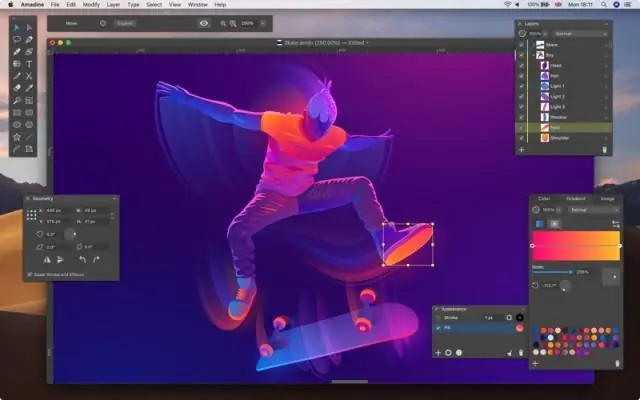
Grafickí dizajnéri tvoria digitálny grafika , ktoré sa potom premenia na brožúry, plagáty alebo akékoľvek značkové materiály, ktoré sa od nich vyžadujú. Grafickí dizajnéri áno nie robiť akékoľvek programovanie. Sú zodpovední za tvorba grafiky ktoré možno neskôr použiť na publikované tlačové práce alebo dokonca webové stránky.
Len tak, môžu grafickí dizajnéri robiť webdizajn?
Vzhľad stránky zahŕňa vytváranie grafika , typografia a obrázky podobne Grafický dizajn , ale my používame World Wide Web . A webový dizajnér má obmedzenia na to, čo oni môcť urobiť . Webové stránky sa musia načítavať rýchlo a efektívne. Kvôli tomu, Web dizajnéri často používajú komprimované grafika ktoré obetujú kvalitu pre rýchlosť.
Okrem vyššie uvedeného, čo je grafika a webový dizajn? Grafický dizajn je proces vizuálnej komunikácie a riešenia problémov pomocou jedného alebo viacerých typov typografie, fotografie a ilustrácie. Pole sa považuje za podmnožinu vizuálnej komunikácie a komunikácie dizajn , ale niekedy výraz grafický dizajn “sa používa ako synonymum.
Otázkou tiež je, aké webové stránky používajú grafici?
Našťastie som vyriešil polovicu vášho problému a zostavil zoznam 15 najlepších webových stránok pre bezplatné zdroje dizajnu a bezplatné
- Dribling. Dribbble je veľmi populárna webová stránka, s ktorou je spojená značka freebie.
- Behance.
- DB zadarmo.
- DeviantArt.
- FlatIcon.
- Iconfinder.
- Ikona Vklad.
- Značky sveta.
Čo patrí pod grafický dizajn?
Tu je nasledujúci prúd spadá pod grafický dizajn
- Webový dizajnér.
- Grafický dizajnér.
- Vývojár obsahu.
- Umelec rozloženia.
- Návrhár šablón.
- Dizajnér obalov.
- Umelecký riaditeľ reklamy.
- Ilustrátor.
Odporúča:
Aké webové stránky používajú materiálový dizajn?

Niet divu, že dotyky Material Designu sú nezvratným trendom roka. 12 úžasných webových príkladov Material Design RumChata. Webstránka: http://www.rumchata.com/age-gate. DropBox Business. Waaark.com. Serioverify.com. Pumperl Gsund. Behance. Codepen. Mockplus
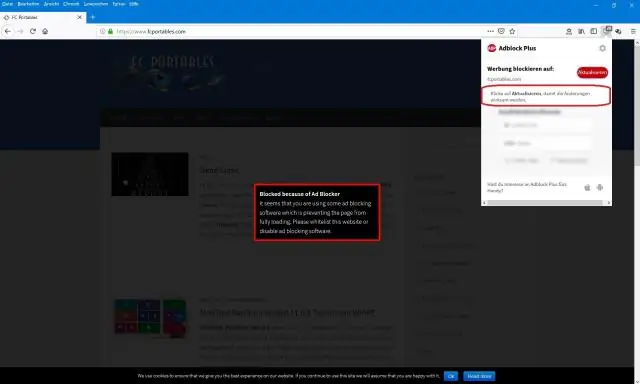
Môže adblock blokovať webové stránky?

Adblock Plus je bezplatný doplnok pre webové prehliadače Firefox, Chrome a Opera. Je navrhnutý tak, aby blokoval reklamy na webových stránkach, ktoré môžete považovať za otravné, rušivé alebo škodlivé pre vaše súkromie a bezpečnosť
Ako webové stránky rozpoznávajú mobilné zariadenia?

Device Detection je technológia, ktorá identifikuje, aký typ mobilných zariadení pristupuje na webovú stránku organizácie. Pomocou detekcie zariadení môžu tieto spoločnosti poskytovať koncovým používateľom vylepšené používateľské skúsenosti mobilného webu, zacieliť reklamu, zlepšiť analýzu údajov o prístupe na web a urýchliť načítanie obrázkov
Ako ochránim svoje webové stránky pred prehľadávačmi?

Ako ochránite svoju stránku pred takýmito problémami: Nastavte si CAPTCHA. Používajte roboty. txt (niektoré nemusia poslúchnuť) Obmedzte počet žiadostí na IP. Nastavte IP blacklist. Obmedzte požiadavky pomocou hlavičiek HTTP od niektorých používateľských agentov
Ako prichádzajú grafickí dizajnéri s nápadmi?

Prečítajte si niekoľko kľúčových tipov! Naučte sa dôležitosť generovania nápadov. Začnite stručným. Prijmite termín. Načrtnite na papier, nie na počítač. Preskúmajte problémy pomocou slov, ako aj vizuálnych prvkov. Ďalšie techniky na odlepenie. Hovorte o nápadoch s inými ľuďmi. #nofilter: vymýšľajte individuálne, kritizujte ako skupina
