
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Naposledy zmenené 2025-01-22 17:39.
Odpoveď: Použite CSS :: výber pseudoprvok
V predvolenom nastavení, keď si vyberte niektoré text v prehliadačoch je zvýraznená normálne modrou farbou. Ale ty možeš zakázať toto zvýraznenie s CSS :: výber pseudoprvok.
Ako tiež zabránite výberu textu v CSS?
Zakázať výber textu zvýraznenie v prehliadači Google Chrome CSS : Komu zakázať výber textu zvýraznenie v prehliadači Google Chrome pomocou CSS stačí nastaviť -user- vyberte CSS majetok nikomu. Pre prehliadače Google Chrome a Opera nie je potrebná žiadna predpona.
Následne je otázkou, ako vypnete výber v HTML? Deaktivovaný rozbaľovací zoznam je nepoužiteľný a nedá sa naň kliknúť. Atribút zakázaný možno nastaviť tak, aby zabránil používateľovi používať rozbaľovací zoznam, kým nie je splnená iná podmienka (napr výberom začiarkavacie políčko atď.). Potom môže JavaScript odstrániť zakázanú hodnotu a sprístupniť rozbaľovací zoznam.
Okrem toho, ako zastavím zvýraznenie môjho textu?
Odstráňte zvýraznenie z časti alebo celého dokumentu
- Vyberte text, z ktorého chcete odstrániť zvýraznenie, alebo stlačte Ctrl+A a vyberte celý text v dokumente.
- Prejdite na Domov a vyberte šípku vedľa položky Farba zvýraznenia textu.
- Vyberte možnosť Bez farby.
Ako zakážem text v HTML?
In HTML , na „zošedivenie“. text box alebo do zakázať vo vašej vstupnej značke jednoducho uvedie kľúčové slovo „zakázané“. V XHTML je minimalizácia zakázaná a atribút disabled musí byť definovaný ako.
Odporúča:
Ako zastavíte server uzlov?

Server môžete zastaviť zabitím procesu. Vo Windows spustite CMD a zadajte taskkill /F /IM node.exe Toto zabije (zastaví) všetky uzly. js procesy. A potom ho môžete reštartovať
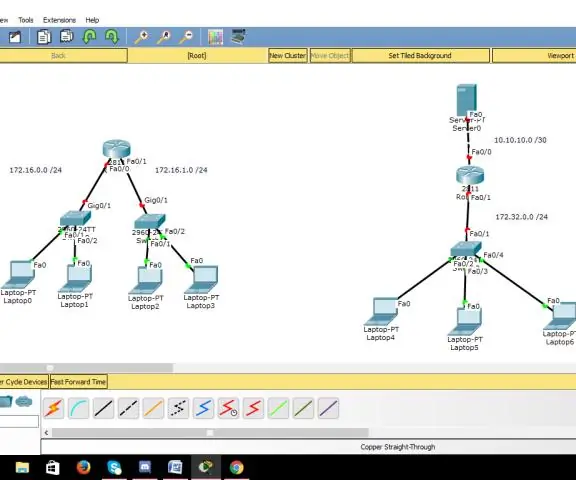
Ako zastavíte simuláciu v aplikácii Packet Tracer?

Opätovným kliknutím na tlačidlo Auto Capture / Play simuláciu zastavíte. Ak chcete odstrániť komplexnú PDU, kliknite na tlačidlo Odstrániť na table Simulácia udalostí v spodnej časti okna sledovania paketov
Ako zastavíte opakované útoky?

Útokom pri opakovanom prehrávaní možno predchádzať označením každého šifrovaného komponentu ID relácie a číslom komponentu. Pri použití tejto kombinácie riešení sa nepoužíva nič, čo by bolo navzájom závislé. Pretože neexistuje vzájomná závislosť, existuje menej zraniteľností
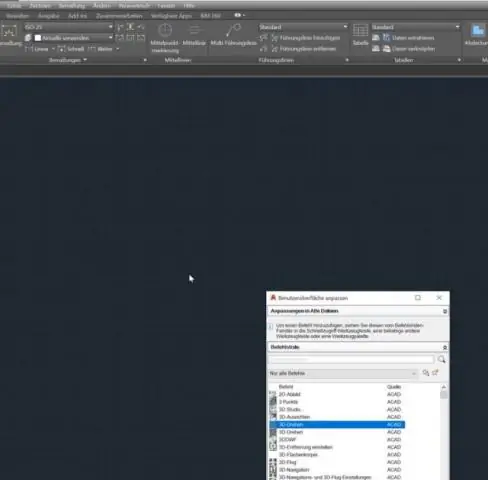
Ako zastavíte príkaz v AutoCADe?

Riešenie Kliknite pravým tlačidlom myši na panel nástrojov a kliknite na položku Prispôsobiť alebo zadajte CUI do príkazového riadka. V ľavej hornej časti dialógového okna CUI rozbaľte položku Klávesové skratky > Klávesové skratky. V zozname príkazov kliknite pravým tlačidlom myši na príkaz Zrušiť. Kliknite pravým tlačidlom myši na nový príkaz
Ako zabránim zalamovaniu textu v CSS?

Ak chcete zabrániť zalamovaniu textu, môžete použiť medzeru: nowrap; Všimnite si, že v príklade kódu HTML v hornej časti tohto článku sú v skutočnosti dva zlomy riadkov, jeden pred riadkom textu a jeden za ním, ktoré umožňujú, aby bol text na samostatnom riadku (v kóde)
