
Obsah:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Naposledy zmenené 2025-01-22 17:39.
Otvorte perspektívu Java EE. V Projekt Prieskumník, kliknite pravým tlačidlom myši Dynamické webové projekty a vyberte Nový > Dynamický webový projekt z kontextového menu. Nové Dynamický webový projekt spustí sa sprievodca. Nasleduj projektu výzvy sprievodcu.
Ako si teda môžem stiahnuť dynamický webový projekt v Eclipse?
Ako opraviť chýbajúci dynamický webový projekt v probléme Eclipse
- Krok 1: Kliknite na Pomocník a potom kliknite na „Inštalovať nový softvér“.
- Krok 2: V časti Práca s vložte tento odkaz:
- Krok 3: Prejdite nadol a nájdite možnosť „Web, XML, Java EE a OSGI Enterprise Development“a rozbaľte ju.
Možno sa tiež opýtať, čo je dynamický webový projekt v Eclipse? Dynamické webové projekty môže obsahovať dynamický Prostriedky Java EE, ako sú servlety, JSP súbory, filtre a súvisiace metadáta, okrem statických zdrojov, ako sú obrázky a súbory HTML. Statické webové projekty obsahuje iba statické zdroje. Dynamické webové projekty sú vždy vložené do Enterprise Aplikačné projekty.
Ako teda spustím dynamický webový projekt v Eclipse?
Vytvorenie dynamického webového projektu pomocou Eclipse
- Spustite Eclipse a prepnite na perspektívu Java EE.
- Kliknite pravým tlačidlom myši pod prieskumníkom projektu a vyberte Dynamický webový projekt, ako je znázornené na obrázku.
- Pomenujte projekt ako HelloWorld.
- Ponechajte predvolené hodnoty pre všetky polia a vyberte Dokončiť.
Kam vložím súbory HTML v dynamickom webovom projekte Eclipse?
Vytváranie HTML a XHTML súborov a rámcov
- Vytvorte statický alebo dynamický webový projekt, ak ste tak ešte neurobili.
- V Prieskumníkovi projektu rozbaľte svoj projekt a kliknite pravým tlačidlom myši na priečinok WebContent alebo na podpriečinok v časti WebContent.
- Z kontextového menu vyberte Nový > Iný > Web > HTML.
Odporúča:
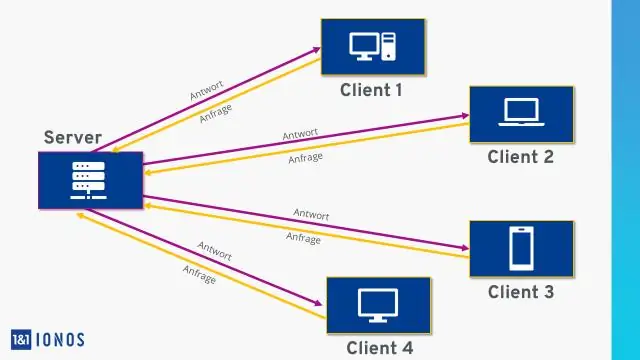
Ako funguje webový server?

Webový server spracováva prichádzajúce sieťové požiadavky cez HTTP a niekoľko ďalších súvisiacich protokolov. Primárnou funkciou webového servera je ukladať, spracovávať a doručovať webové stránky klientom. Komunikácia medzi klientom a serverom prebieha pomocou Hypertext Transfer Protocol (HTTP)
Ako vytvorím dynamický webový projekt v Spring Tool Suite?

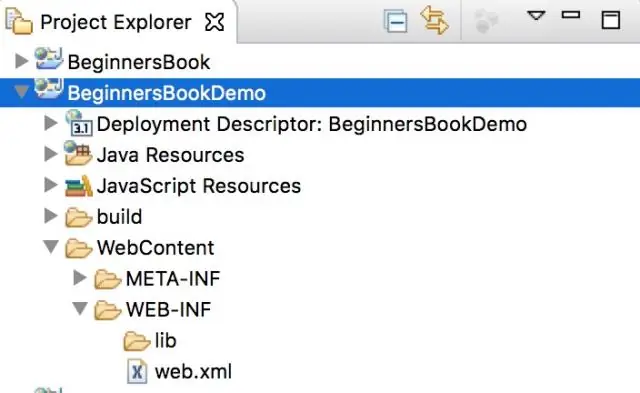
Krok 1: Vyberte Súbor -> Nový -> Iný. Krok 2: Z ponuky vyberte dynamický webový projekt a kliknite na tlačidlo Ďalej. Krok 3: Pomenujte dynamický webový projekt a kliknite na tlačidlo Dokončiť. Krok 4: Vytvorí sa nový projekt, ako je uvedené nižšie, so štruktúrou webového projektu
Je dynamický disk lepší ako základný?

Dynamický disk poskytuje väčšiu flexibilitu ako základný disk, pretože nepoužíva tabuľku oblastí na sledovanie všetkých oblastí. Namiesto toho používa skrytého správcu logického disku (LDM) alebo službu virtuálneho disku (VDS) na sledovanie informácií o dynamických oddieloch alebo zväzkoch na disku
Ako opravím dynamický neplatný disk?

Krok 1: Najprv spustite Správu diskov stlačením klávesov Win + R a zadajte compmgmt. msc a kliknutím na tlačidlo OK spustite tento nástroj na správu disku. Krok 2: Potom kliknite pravým tlačidlom myši na dynamický disk, ktorý je neplatný, môžete použiť dve možnosti vrátane Reaktivovať disk a Previesť na základný disk
Ako získam dynamický vstup v AutoCADe?

Vykonajte niektorý z nasledujúcich krokov: Stlačením klávesu F12 ho zapnite a vypnite. Overte, či je premenná DYNMODE nastavená na inú hodnotu ako 0. Prepnite ikonu dynamického vstupu v ľavom dolnom alebo pravom dolnom rohu programu:
