
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Naposledy zmenené 2025-06-01 05:11.
command + shift + p a otvorí sa niečo takéto. Teraz zadajte ESLint vo vyhľadávacom poli a uvidíte niečo také a musíte vybrať ESLint : Vytvoriť ESLint možnosť konfigurácie a potom vo vnútri uvidíte integrovaný terminál Kód Visual Studio otvorí sa s niektorými možnosťami nastavenia.
Tiež viete, čo je Eslint Vscode?
ESLint je nástroj na „linting“vášho kódu. Dokáže analyzovať váš kód a varovať vás pred možnými chybami. Aby to fungovalo, musíte ho nakonfigurovať pomocou konkrétnych pravidiel. Našťastie Standard poskytuje ESLint konfiguráciu, ktorú môže použiť každý. VS kód je populárny editor kódu vytvorený spoločnosťou Microsoft.
Podobne, ako môžem použiť krajší kód vo Visual Studio? Nastavenie pomocou kódu Visual Studio
- Nainštalujte doplnok Prettier VS Code. Otvorte paletu príkazov (v podponuke Zobraziť alebo pomocou Cmd+Shift+P na Macu a Ctrl+Shift+P na Windowse).
- Spustite Prettier na súbore.
- Automaticky spustiť Prettier pri ukladaní súboru.
Ako teda nastavím Eslint?
kroky:
- vytvoriť javascriptový projekt.
- nainštalujte eslint ako rozšírenie vo svojom editore kódu VS.
- Nainštalujte eslint ako globálny balík pomocou npm.
- inicializujte eslint vo svojom javascriptovom projekte.
- upravte konfiguračný súbor eslint vo svojom projekte.
Aký formát chcete, aby bol váš konfiguračný súbor v Eslint?
ESLint podporuje konfiguračné súbory v niekoľkých formátoch:
- JavaScript - použitie. eslintrc. js a exportujte objekt obsahujúci vašu konfiguráciu.
- YAML - použitie. eslintrc.
- JSON - použite. eslintrc.
- Zastarané - používanie. eslintrc, čo môže byť JSON alebo YAML.
- balík. json - vytvorte vo svojom balíku vlastnosť eslintConfig.
Odporúča:
Ako môžem použiť kód VBA vo Worde?

Najprv kliknite na „Visual Basic“v skupine „Kód“na karte „Vývojár“alebo môžete stlačením klávesov „Alt“+ „F11“na klávesnici otvoriť editor VBA. Potom kliknite na „Vložiť“, v rozbaľovacej ponuke môžete kliknúť na „Modul“. Ďalším dvojitým kliknutím otvoríte nový modul
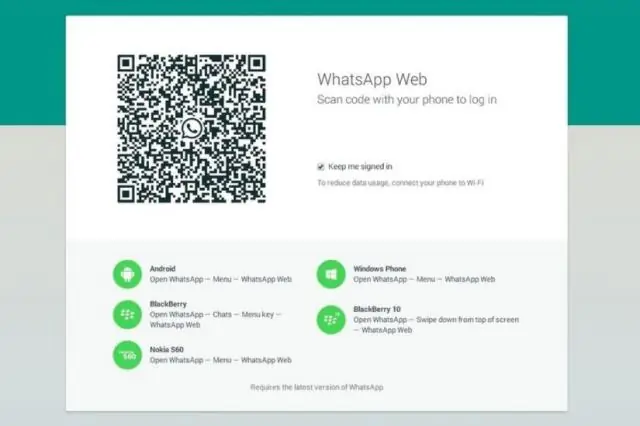
Ako môžem použiť WhatsApp QR kód v PC?

C. Ako získať prístup k chatom WhatsApp na PC Prejdite na web.whatsapp.com v prehliadači počítača alebo si stiahnite desktopovú aplikáciu Whatsapp Web pre váš PC/Mac. 2. Na hlavnej obrazovke uvidíte QR kód. Tento QR kód je dynamickej povahy a bude sa meniť každých pár sekúnd
Ako môžem použiť funkciu Reagovať vo Visual Studiu?

Js a aplikácia React - Visual Studio | Dokumenty Microsoft. V Solution Explorer (pravá tabla) kliknite pravým tlačidlom myši na uzol npm v projekte a vyberte možnosť Inštalovať nové balíky npm. V dialógovom okne Inštalovať nové balíky npm vyhľadajte balík reakcií a výberom možnosti Inštalovať balík ho nainštalujte
Ako môžem použiť ladiaci kód vo Visual Studio?

Keď máte nastavenú konfiguráciu spustenia, spustite reláciu ladenia pomocou F5. Alternatívne môžete svoju konfiguráciu spustiť cez paletu príkazov (Ctrl+Shift+P) filtrovaním na Debug: Vyberte a spustite ladenie alebo napíšte „debug“a vyberte konfiguráciu, ktorú chcete ladiť
Ako môžem použiť rozšírenie bitbucket vo Visual Studio?

Pridanie rozšírenia Bitbucket do Visual Studia Prejdite do časti Nástroje > Rozšírenia a aktualizácie > vyhľadajte rozšírenie bitbucket na karte Online. Stiahnite si a nainštalujte rozšírenie. Po inštalácii musíte reštartovať Visual Studio. vsix súbor
