
- Autor Lynn Donovan [email protected].
- Public 2024-01-11 03:17.
- Naposledy zmenené 2025-01-22 17:39.
Ak chcete zmeniť medzery medzi riadkami textu v konkrétnom bloku:
- Kliknite na ikonu Upraviť v sekcii, v ktorej chcete zmeniť riadok rozstup.
- Na ľavom paneli kliknite na alebo na paneli nástrojov bloku kliknite na HTML tlačidlo.
- Hľadajte " Linka - Výška “atribút v kóde.
- Zmeniť Linka - Výška hodnotu.
Čo je to výška riadku v HTML?
The riadok - výška vlastnosť definuje množstvo priestoru nad a pod riadkovými prvkami. Teda prvky, ktoré sú nastavené na display: inline alebo display: inline-block. Táto vlastnosť sa najčastejšie používa na nastavenie úvodu pre linky textu.
Okrem toho, ako používate výšku riadku? Pri nastavovaní výšky riadku postupujte podľa týchto všeobecných pravidiel:
- Čím dlhšia je dĺžka čiary, tým vyššia by mala byť výška čiary.
- Čím kratšia je dĺžka čiary, tým kratšia by mala byť výška čiary.
- Pri súvislom kopírovaní použite vyššiu výšku riadku.
- Použite vyššiu výšku riadkov s veľkými x-výškami písma.
Tiež viete, ako získate výšku riadku v CSS?
Zmeniť Medzery Medzi Čiary . Použi riadok - výška majetok v CSS urobiť tak. Prehliadače v predvolenom nastavení vytvoria medzi nimi určitý priestor linky aby bol text ľahko čitateľný. Napríklad pri 12-bodovom type prehliadač umiestni medzi seba asi 1 bod vertikálneho priestoru linky.
Ako znížite výšku značky BR?
nemôžeš zmeniť a výška
tag keďže to nie je prvok HTML, je to len inštrukcia, ktorá vynucuje zalomenie riadku. br nezaberá žiadne miesto na stránke. Existuje spôsob, ako môžete zvýšiť zalomenie riadkov medzi riadkami, a to vložením viacerých br značky.
Odporúča:
Ako znížim veľkosť svojho súboru OST?

Zmenšenie veľkosti súboru Offline Folder (.ost) Odstráňte všetky položky, ktoré si nechcete ponechať, a potom vyprázdnite priečinok Deleted Items. V ponuke Nástroje kliknite na položku Nastavenia účtu. V zozname vyberte položku Microsoft Exchange Server a potom kliknite na položku Zmeniť. Kliknite na položku Ďalšie nastavenia
Ako znížim veľkosť textu?

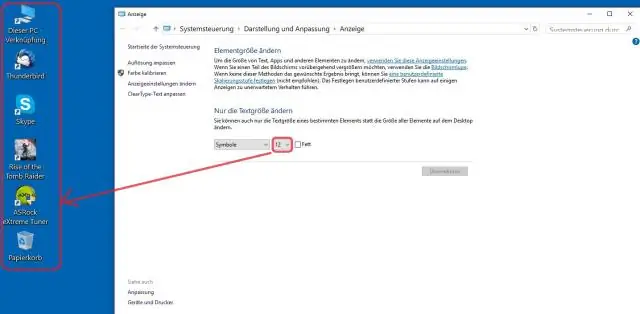
Metóda 1 V systéme Windows Otvoriť Štart. Otvoriť Nastavenia.. Kliknite na Systém. Je to ikona v tvare obrazovky v ľavej hornej časti okna Nastavenia. Kliknite na položku Zobraziť. Táto karta sa nachádza v ľavom hornom rohu okna. Kliknite na rozbaľovacie pole „Zmeniť veľkosť textu, aplikácií a iných položiek“. Kliknite na veľkosť. Zvážte použitie lupy
Ako znížim DPI na mojom Logitech g502?

Ak chcete zmeniť svoje DPI na ProteusSpectrum, kliknite na možnosť Nastavenia ukazovateľa, čo je kurzor vedľa ozubeného kolieska vpravo dole. Tu môžete nastaviť počet úrovní DPI aj ich číselné hodnoty, kdekoľvek medzi 200 a 12 000
Ako znížim spotrebu energie na svojom iPhone 7?

Časť 1. Ako zachrániť svoj iPhone 7 a iPhone 7 Plus Životnosť batérie Vypnite Obnovovanie aplikácií na pozadí. Vypnite upozornenia z aplikácií. Vypnite lokalizačné služby a Air Drop. Vypnite funkcie 'Siri' a 'Raise To Wake'. Nájdite nekompatibilné aplikácie. Zapnite režim nízkej spotreby
Ako znížim veľkosť súboru fotografie?

Komprimácia jednotlivých obrázkov Ak chcete komprimovať všetky obrázky vo svojom dokumente, na páse s nástrojmi vyberte položky Súbor > Komprimovať obrázky (alebo Súbor > Zmenšiť veľkosť súboru). Ak chcete komprimovať iba vybraté obrázky, podržte stlačený kláves SHIFT, kliknite na obrázky, ktoré chcete komprimovať, a potom kliknite na položku Komprimovať obrázky na karte Formát obrázka
