
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Naposledy zmenené 2025-06-01 05:11.
Najrýchlejší spôsob otvorte React Devtools je kliknúť pravým tlačidlom myši na stránku a vybrať možnosť skontrolovať. Ak ste použili prehliadač Chrome alebo Firefox nástroje pre vývojárov , tento pohľad by vám mal byť trochu povedomý.
Otázkou tiež je, ako funguje Devtools?
Reagovať vývojové nástroje ( Reagovať DevTools ) je rozšírenie prehliadača dostupné pre Chrome, Firefox a ako samostatná aplikácia, ktorá vám umožňuje kontrolovať Reagovať hierarchia komponentov v prehliadači Chrome nástroje pre vývojárov . Poskytuje extra sadu Reagovať - špecifické kontrolné widgety, ktoré vám pomôžu s vývojom.
Tiež Google Use reaguje alebo hranatá? Google AdWords, jeden z najdôležitejších projektov na Google , používa Angular - teda Hranatá je pravdepodobné, že tu ešte chvíľu bude. Reagovať je knižnica JavaScript vyvinutá a udržiavaná spoločnosťou Facebook.
Len tak, čo je to reagovať Devtools?
Reagovať Vývojárske nástroje sú Chrome DevTools rozšírenie pre open-source Reagovať JavaScript knižnica. Umožňuje vám kontrolovať Reagovať hierarchie komponentov v Chrome Developer Tools. V prehliadači Chrome získate dve nové karty DevTools : "⚛? Komponenty" a "⚛? Profiler".
Ako odladím odpoveď prehliadača?
stlačte F12 alebo Ctrl+Shift+I alebo kliknite pravým tlačidlom myši na kontrolu, čím získate okno kontroly prvku. Pri kontrole sú však k dispozícii tri vývojárske nástroje ladenie . „Konzola“, „Sieť“a „ Reagovať nástroje pre vývojárov . Pred presunom do konzoly sa pozrime na sieť a reagovať vývojových nástrojov.
Odporúča:
Ako zakážem nástroje pre vývojárov?

Zakázanie prístupu k nástrojom pre vývojárov prehliadača Chrome: V správcovskej konzole Google prejdite do časti Správa zariadenia > Správa prehliadača Chrome > Nastavenia používateľa. Pre možnosť Nástroje pre vývojárov vyberte možnosť Nikdy nepovoliť používanie vstavaných nástrojov pre vývojárov
Ako otvorím konzolu pre vývojárov na svojom telefóne?

Android. 1 - Aktivujte režim vývojára tak, že prejdete na Nastavenia > Informácie o telefóne a potom 7-krát klepnite na Číslo zostavy. 2 - Povoľte ladenie USB z DeveloperOptions. 3 - Na pracovnej ploche otvorte DevTools, kliknite na ikonu viac a potom na Ďalšie nástroje > Vzdialené zariadenia
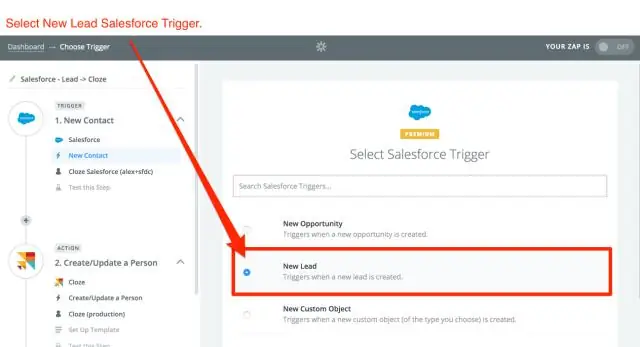
Ako používam konzolu pre vývojárov v Salesforce?

Prístup do Konzoly pre vývojárov Po prihlásení do svojej organizácie kliknite na Konzolu pre vývojárov pod ponukou rýchleho prístupu () alebo na svoje meno. Keď prvýkrát otvoríte Konzolu pre vývojárov, uvidíte niečo také. Hlavná tabla (1) je editor zdrojového kódu, kde môžete písať, zobrazovať a upravovať svoj kód
Čo sú súbory pre vývojárov?

Čo sú súbory vývojára? Kategória DeveloperFile zahŕňa všetky typy formátov súborov, ktoré používajú vývojári počítačových programov v procese vývoja programu. Môžu zahŕňať čokoľvek od súborov používaných na ukladanie projektov a zdrojového kódu až po knižnice kódov, hlavičky, skompilované objekty a komponenty
Aký je rozdiel medzi karanténou pre vývojárov a karanténou pre vývojárov?

Jediný rozdiel medzi nimi je, že karanténa Pro obsahuje viac údajov. V opačnom prípade sú rovnaké a štandardný sandbox pre vývojárov je zvyčajne všetko, čo potrebujete. Existujú tiež úplné a čiastočné karantény, ktoré obsahujú nielen konfiguráciu vašej databázy, ale aj niektoré alebo všetky aktuálne údaje
