
Obsah:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Naposledy zmenené 2025-01-22 17:39.
A ohybná nádoba rozšíri položky tak, aby zaplnili dostupné voľné miesto, alebo ich zmenší, aby sa zabránilo pretečeniu. Najdôležitejšie je, že flexbox rozloženie je orientované agnostické na rozdiel od bežných rozložení (blok, ktorý je založený na vertikále a inline, ktorý je založený na horizontále).
Ako v tejto súvislosti používate Flexbox?
Zhrnutie
- Použite displej: flex; na vytvorenie ohybnej nádoby.
- Použite justify-content na definovanie horizontálneho zarovnania položiek.
- Použite align-items na definovanie vertikálneho zarovnania položiek.
- Ak potrebujete stĺpce namiesto riadkov, použite ohybný smer.
- Na prevrátenie poradia položiek použite hodnoty prevrátenia riadka alebo stĺpca.
ako vyrobíte nádobu Flex? Predtým, ako budete môcť použiť akýkoľvek flexbox vlastnosť, musíte definovať a ohybná nádoba vo vašom rozložení. vy vytvorte flexibilnú nádobu nastavením vlastnosti display prvku na jednu z flexbox hodnoty rozloženia: flex alebo inline- flex . Predvolene, flex položky sú rozložené vodorovne na hlavnej osi zľava doprava.
Na čo sa Flexbox týmto spôsobom používa?
Flexbox je model rozloženia, ktorý umožňuje prvkom zarovnať a rozdeliť priestor v kontajneri. Pomocou flexibilných šírok a výšok možno prvky zarovnať tak, aby vyplnili priestor alebo rozdelili priestor medzi prvkami, čo z neho robí skvelý nástroj na použiť pre responzívne dizajnové systémy.
Aká je predvolená orientácia v kontajneri Flex?
The predvolená usporiadanie po aplikácii zobrazenia: flex je pre položky usporiadané pozdĺž hlavnej osi zľava doprava. Animácia nižšie ukazuje, čo sa stane, keď flex - smer : stĺpec sa pridá k kontajner element. Môžete tiež nastaviť flex - smer na riadok-obrátiť a stĺpec-obrátiť.
Odporúča:
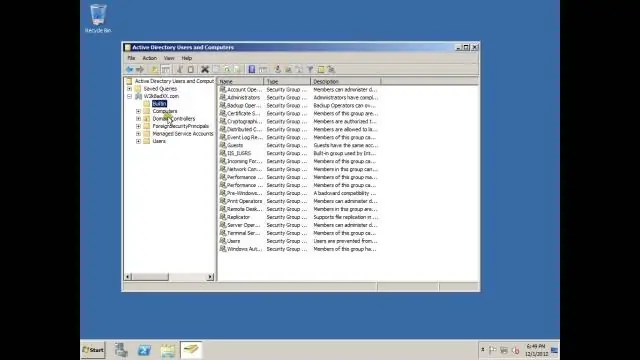
Čo je kontajner služby Active Directory?

Slovník Microsoft Windows Active Directory definuje organizačnú jednotku ako typ kontajnera v doméne Active Directory. Môže obsahovať objekty, ako sú používatelia, počítače, kontakty, skupiny alebo iné organizačné jednotky alebo kontajnery. Organizačné jednotky môžu mať aplikované aj skupinové zásady
Koľko jadier má dokovací kontajner?

Ďalšie podrobnosti nájdete v dokumentoch spustenia ukotvenia. To by obmedzilo váš kontajner na 2,5 jadra na hostiteľovi
Ako spustím dokovací kontajner v AWS?

Nasadenie kontajnerov Docker Krok 1: Nastavte svoje prvé spustenie s Amazon ECS. Krok 2: Vytvorte definíciu úlohy. Krok 3: Nakonfigurujte svoju službu. Krok 4: Nakonfigurujte svoj klaster. Krok 5: Spustite a zobrazte svoje zdroje. Krok 6: Otvorte vzorovú aplikáciu. Krok 7: Odstráňte svoje zdroje
Ako nasadíte kontajner v Azure?

Prihláste sa do Azure na https://portal.azure.com. Na portáli Azure vyberte Vytvoriť prostriedok, Web a potom vyberte Webovú aplikáciu pre kontajnery. Zadajte názov svojej novej webovej aplikácie a vyberte alebo vytvorte novú skupinu prostriedkov. Vyberte Konfigurovať kontajner a vyberte Azure Container Registry. Počkajte, kým sa nevytvorí nová webová aplikácia
Čo je plošinový kontajner?

Plošinové kontajnery. Plošinové kontajnery sú bez bokov, koncov a strechy. Používajú sa pre nepárny náklad, ktorý sa nezmestí na iný typ kontajnera ani do neho
