
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Naposledy zmenené 2025-01-22 17:39.
Ako len chcete text sám sebe k obal musíte použiť flex - obal : nowrap; udržať. priamo na tej istej linke. The text bude automaticky obal keď nie je dostatok miesta.
Tiež je potrebné vedieť, ako zabaliť Flexbox?
Vytváranie vecí obal Ak im to chcete spôsobiť obal akonáhle budú príliš široké, musíte pridať flex - obal majetok s hodnotou obal alebo použite skratku flex -tok s hodnotami riadku obal alebo stĺpec obal . Položky budú potom obal v nádobe.
Podobne, čo je wrap CSS? Definícia a použitie. Slovo- obal vlastnosť umožňuje, aby sa dlhé slová dali lámať a obal na ďalší riadok. Predvolená hodnota: normálna.
Ako teda flex zábal funguje?
CSS flex - obal nehnuteľnosť je používa sa na určenie či flex položky sú vytlačené do jedného riadku alebo zabalené do viacerých riadkov. The flex - obal vlastnosť umožňuje povoliť smer riadenia, ktorým riadky sú naukladané. to je používa sa na označenie jednoriadkového alebo viacriadkového formátu flex položky vo vnútri flex kontajner.
Môžem použiť Flexbox?
Flexbox je veľmi dobre podporovaný v moderných prehliadačoch, existuje však niekoľko problémov, s ktorými sa môžete stretnúť. V tomto návode sme bude pozri ako dobre flexbox je podporovaný v prehliadačoch a pozrite sa na niektoré potenciálne problémy, zdroje a metódy na vytváranie riešení a náhrad.
Odporúča:
Ako pridám text k obrázku na iPhone?

Ako pridať text k fotografii v editore značiek Klepnite na ikonu textu (vyzerá ako veľké T v bielom poli). Klepnite na textové pole. Klepnite na položku Upraviť. Napíšte slová, ktoré chcete pridať do obrázka. Po dokončení klepnite na Hotovo. Ak chcete zmeniť farbu textu, jednoducho vyberte z ponuky farieb
Ako zaostríte text v PDF?

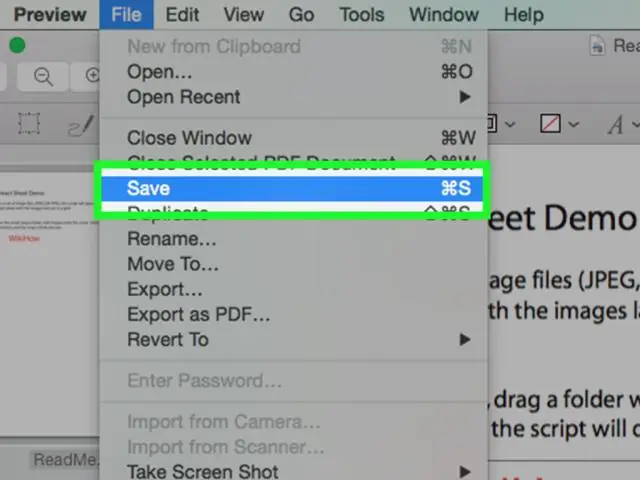
Zvýšte kontrast dokumentu PDF na zaostrenie a stmavenie textu Otvorte súbor PDF pomocou ukážky. Z ponuky „Súbor“vyberte „Exportovať“Kliknite na rozbaľovaciu ponuku „Kvartový filter“a vyberte „Znížiť svetlosť“Vyberte „Uložiť“
Ako prevediem text na tabuľku vo Worde?

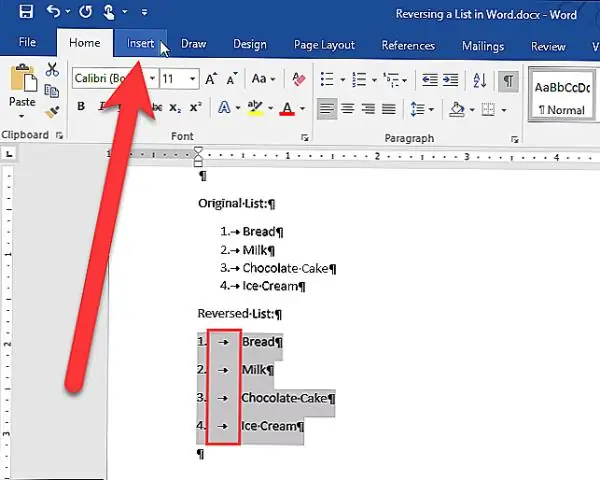
Ako previesť text na tabuľku v programe Word Otvorte dokument, v ktorom chcete pracovať, alebo vytvorte nový dokument. Vyberte celý text v dokumente a potom vyberte Vložiť → Tabuľka → Previesť text na tabuľku. Môžete stlačiť Ctrl+A, aby ste vybrali celý text v dokumente. Kliknite na tlačidlo OK. Text sa skonvertuje na päťstĺpcovú tabuľku. Uložte zmeny v dokumente
Ako zalamujete text do listov?

Ako zalomiť text v Tabuľkách Google Otvorte súbor Tabuľky Google. Vyberte bunky, pre ktoré chcete upraviť nastavenia zalamovania textu. Kliknite na tlačidlo Obtekanie textu na paneli s nástrojmi. Vyberte požadovanú možnosť zalamovania textu
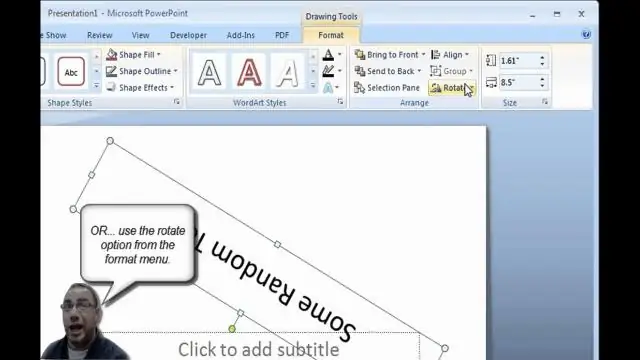
Ako zalamujete text v PowerPointe 2007?

Kliknutím pravým tlačidlom myši na textové pole otvoríte kontextovú ponuku. Kliknutím na položku „Formátovať tvar“otvoríte dialógové okno Formátovať tvar. Kliknite na „Textové pole“na table vľavo. Začiarknite políčko „Zalomiť text do tvaru“
