
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Naposledy zmenené 2025-01-22 17:39.
Existuje viacero spôsobov skrývanie prvok v CSS . Môžeš skryť nastavením nepriehľadnosti na 0, viditeľnosti na skryté , zobrazenie na žiadne alebo nastavením extrémnych hodnôt pre absolútne polohovanie.
Tiež viete, ako skryjete prvok triedy v CSS?
Existuje viacero spôsobov skrývanie an prvok v CSS . Môžeš skryť nastavením nepriehľadnosti na 0, viditeľnosti na skryté , zobrazenie na žiadne alebo nastavením extrémnych hodnôt pre absolútne polohovanie.
Okrem toho, ako skryjem obsah v HTML? Text zostane v kóde HTML, ale nie v okne prehliadača používateľa.
- Spustite editor HTML.
- Nájdite text v dokumente HTML, ktorý chcete skryť.
- Napíšte „<“a potom „!
- Napíšte „---“a za ním ">“(bez úvodzoviek a medzier) na koniec bloku textu, ktorý chcete skryť.
- Uložte dokument HTML.
Tiež viete, ako skryjete text v CSS?
Tu je niekoľko spôsobov, ako pomocou CSS skryť text:
- Zadajte atribút display:none.
- Zadajte atribút viditeľnosti: skryté.
- Pomocou príkazu z-index umiestnite text na vrstvu pod aktuálne viditeľnú vrstvu.
- Výmena obrázka Fahrner.
- Pomocou CSS umiestnite text mimo obrazovku.
Ako urobíte div neviditeľným a viditeľným v HTML?
4 odpovede. Tvorba to neviditeľný s viditeľnosť stále to zaberá miesto. Skúste radšej nastaviť displej na žiadny urobiť to neviditeľný a potom nastavte zobrazenie na blokovanie na urobiť to viditeľné . Potom div nebude viditeľné a nebude tam žiadne biele miesto.
Odporúča:
Ako zosmiešňujete statickú triedu?

Vytvorte rozhranie pre DriverManager, zosmievajte toto rozhranie, vložte ho pomocou nejakého typu injekcie závislosti a overte si ho. Pozorovanie: Keď zavoláte statickú metódu v rámci statickej entity, musíte zmeniť triedu v @PrepareForTest. potom by ste mali pripraviť triedu, v ktorej sa tento kód nachádza
Ako skryjete zdieľanie?

Ak chcete skryť zdieľaný priečinok alebo disk, jednoducho pridajte znak dolára ($) na koniec názvu zdieľania. Nasledujúce kroky ilustrujú, ako vytvoriť skryté zdieľanie: V systéme Windows XP kliknite pravým tlačidlom myši na priečinok alebo jednotku, pre ktorú chcete vytvoriť skryté zdieľanie, a vyberte položku Zdieľanie a zabezpečenie
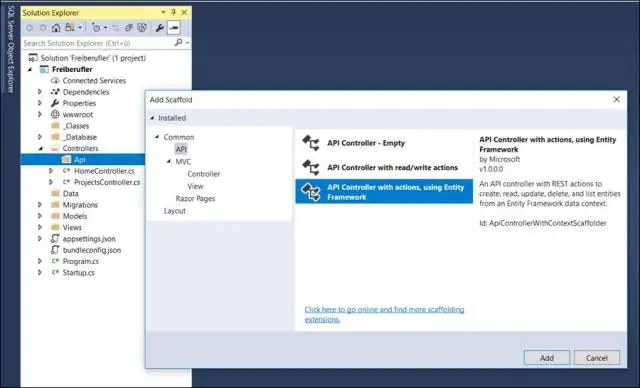
Ako pridám triedu do ovládača webového rozhrania API?

Pridanie radičov Web API Controller je podobné ako radiče MVC, ale dedia triedu ApiController namiesto triedy Controller. V Solution Exploreri kliknite pravým tlačidlom myši na priečinok Controllers. Vyberte Pridať a potom vyberte Ovládač. V dialógovom okne Add Scaffold vyberte Web API Controller - Empty
Ako skryjete svoju korisť aplikáciu?

Windows. Prey nevytvorí skratky ani ikony v systéme a možno ju nájsť iba v jej inštalačnom priečinku, ktorý môžete skryť kliknutím pravým tlačidlom myši na priečinok, výberom položky „Vlastnosti“a začiarknutím políčka „Skryté“. V správcovi úloh tiež neuvidíte meno Prey
Ako skryjete obsah správy v Samsungu?

Samsung Galaxy S8 / S8+ – Nastavenie upozornení na uzamknutej obrazovke Na ploche sa dotknite a potiahnutím prstom nahor alebo nadol zobrazte všetky aplikácie. Tieto pokyny platia pre štandardný režim a predvolené rozloženie domovskej obrazovky. Navigácia: Nastavenia > Uzamknúť obrazovku. Klepnite na položku Upozornenia. Klepnutím na Skryť obsah zapnite alebo vypnite. Klepnite na Zobraziť upozornenia z a potom klepnutím na Všetky aplikácie zapnite alebo vypnite
