
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Naposledy zmenené 2025-01-22 17:39.
Čo je a Testovací rámec JavaScript ? The Testovací rámec JavaScriptu je dynamická rámec založené na JS , ktorý je dobre známy pre svoje jednoduché použitie pri vývoji frontendu aj backendu. Tieto prechody v priebehu času tiež vedú k potrebe vynikajúceho testovanie nástrojov.
Týmto spôsobom, čo sú rámce testovania jednotiek?
Jednotkové testovanie . TESTOVANIE JEDNOTKY je úroveň softvéru testovanie kde sa testujú jednotlivé jednotky/komponenty softvéru. Účelom je overiť, že každý z nich jednotka softvér funguje tak, ako bol navrhnutý. Rámce testovania jednotiek Na pomoc sa používajú vodiče, výčnelky a falošné predmety jednotkové testovanie.
Po druhé, aký je najlepší testovací rámec pre Reactjs? Poďme sa pozrieť na najlepší testovací rámec pre reaktjs:
- webriverIO. webriverIO je nástroj na testovanie s otvoreným zdrojom, ktorý umožňuje písať jednoduché testy selénu pomocou JavaScriptu vo vašom testovacom rámci TDD & BDD.
- Mocha.
- Nightwatch.js.
- Uhlomer.
- NightmareJS.
- Enzým.
Okrem toho, čo je testovanie jednotiek JavaScript?
Každý jednotkový test sa robí na kontrolu proti jednotlivcovi jednotka v JavaScript , ktorý sa zvyčajne rozpadá na funkciu alebo knižnicu. Cieľom je skontrolovať každý aspekt funkcie, aby ste sa uistili, že všetko funguje správne vo všetkých prípadoch. Častou témou diskusií je TDD a BDD for jednotkové testovanie.
Ktorý testovací nástroj je žiadaný v roku 2019?
· IBM Rational Functional Tester (RFT) IBM RFT je populárny test automatizácie nástroj navrhnuté pre aplikácie testovanie ktoré sú vyvinuté pomocou rôznych jazykov a technológií, ako sú Visual Basic, PowerBuilder, Adobe Flex, Web,. Net, Java, Siebel, SAP a Dojo Toolkit.
Odporúča:
Čo je testovací súbor?

Čo je súbor TEST? Typ súboru TEST je primárne spojený s operačným systémom Apple II
Ako môžem otestovať svoju tlačiareň, aby vytlačila testovací papier?

Kliknite pravým tlačidlom myši na tlačiareň a vyberte položku Vlastnosti tlačiarne. Kliknite na tlačidlo 'Printtestpage' v spodnej časti okna. Ak tlačiareň vytlačí skúšobnú stranu, fyzicky funguje. Ak test zlyhá, tlačiareň možno nefunguje správne
Ako exportujem testovací prípad z Azure DevOps?

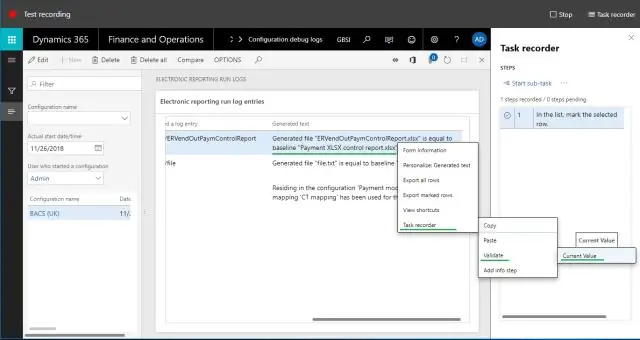
Kroky na export testovacích prípadov z možnosti Export Z webového portálu prejdite na požadovaný testovací plán. Vyberte Testovací plán a Testovací balík, odkiaľ chcete exportovať testovacie prípady. Kliknite pravým tlačidlom na Test Suite, odkiaľ chcete exportovať testovacie prípady. Kliknite na odkaz Exportovať
Ako spustíte jeden testovací prípad v karme?

V predvolenom nastavení karma spúšťa všetky vaše testovacie súbory. Ak chcete otestovať jeden súbor alebo priečinok, použite príznak --grep. (Ak ste vykonali manuálne nastavenie, uistite sa, že vaša konfigurácia spracováva tento príznak). Odovzdajte, ktoré súbory sa majú testovať, príznaku grep: npm run test -- --grep test/foo/bar
Ako vytvoríte testovací rámec?

7 krokov na vybudovanie úspešnej rámcovej štruktúry automatizovaného testovania používateľského rozhrania, organizovanie a nastavenie ovládania zdroja. Zoznámte sa s aplikáciou. Určite svoje testovacie prostredia a zbierajte údaje. Vytvorte projekt testu dymu. Vytvárajte nástroje pre akcie na obrazovke. Vytvárajte a spravujte overenia
