
Obsah:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Naposledy zmenené 2025-01-22 17:39.
JQuery je knižnica JavaScript. Je to užitočné a uľahčuje ovládanie funkcií HTML DOM (Document Object Model), udalostí a animácií a Ajax. JQuery znížiť kód v porovnaní s JavaScriptom. Väčšinou používame JQuery alebo JavaScript pre aktivity na strane klienta a zavolajte na Ajax ASP . NET Webový formulár/mvc, webová služba a WCF.
Navyše, na čo sa používa jQuery?
jQuery je jednoduchá knižnica JavaScript typu „píšte menej, robte viac“. Účel jQuery je to oveľa jednoduchšie použitie JavaScript na vašom webe. jQuery prevezme množstvo bežných úloh, ktoré si vyžadujú veľa riadkov kódu JavaScript, a zabalí ich do metód, ktoré môžete volať pomocou jedného riadku kódu.
Podobne, aké je použitie Ajaxu v sieti asp? AJAX = Asynchrónny JavaScript a XML. AJAX je technika na vytváranie rýchlych a dynamických webových stránok. AJAX umožňuje asynchrónnu aktualizáciu webových stránok výmenou malého množstva údajov so serverom v zákulisí. To znamená, že je možné aktualizovať časti webovej stránky bez opätovného načítania celej stránky.
Tiež viete, ako možno použiť stránku s obsahom jQuery v asp net?
Používanie jQuery s ASP. NET Master Page
- Krok 1: Vytvorte hlavnú stránku (MasterPage. master) a pridajte odkaz na knižnicu jQuery.
- Krok 2: Teraz vytvorte stránku s obsahom s názvom „Predvolené. aspx' a pridajte na túto stránku dva ovládacie prvky TextBox, ako je uvedené nižšie:
- Krok 3: Teraz v priečinku 'Scripts' vytvorte klon textového poľa. js a pridajte doň nasledujúci kód.
AKO zahrnúť jQuery do ASP NET MVC?
Tri kroky na používanie používateľského rozhrania jQuery v ASP. NET MVC 5
- Krok 1: Pridajte referenciu používateľského rozhrania jQuery. Pridajte odkaz na používateľské rozhranie jQuery do projektu pomocou správcu NuGet.
- Krok 2: Zbaľte požadované súbory. Otvorte BundleConfig.
- Krok 3: Pozrite si balíky. Po vytvorení balíkov pre používateľské rozhranie jQuery ich musíte pridať do súboru rozloženia.
Odporúča:
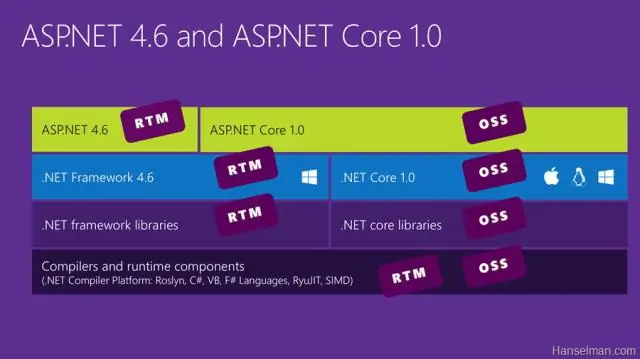
Je jadro ASP NET rýchlejšie ako asp net?

3 odpovede. ASP.Net Core 2.0 je takmer 2x rýchlejší ako ASP.net 4.6 a tiež z rámca ASP.Net 4.7. Výkon Net Core, ASP.Net Core vyhráva, ale. Net Framework má tiež určitú výhodu, pretože niektoré vopred vytvorené funkcie fungujú s rámcom asp.net
Ktorý znak používa jQuery ako skratku pre jquery?

Štandardná skratka pre funkciu jQuery poskytovaná knižnicou jQuery je $ Napríklad: $('p'). css('farba','červená'); Vyberie každý odsek na stránke a zmení farbu písma na červenú. Tento riadok je úplne rovnaký ako: jQuery('p')
Podporuje Java viacnásobnú dedičnosť Prečo alebo prečo nie?

Java nepodporuje viacnásobnú dedičnosť prostredníctvom tried, ale prostredníctvom rozhraní môžeme použiť viacnásobnú dedičnosť. Žiadna java nepodporuje priamo viacnásobné dedičstvo, pretože vedie k prepísaniu metód, keď obe rozšírené triedy majú rovnaký názov metódy
Prečo píšeme Runat server v asp net?

Značka runat='server' v ASP.NET umožňuje konvertovať/spracovať väčšinu prvkov HTML ako ovládací prvok na strane servera, s ktorým môžete manipulovať prostredníctvom kódu v čase generovania. Niektoré ovládacie prvky majú explicitné implementácie, iné sa jednoducho vrátia k implementácii všeobecnej kontroly
Aký je rozdiel medzi ASP NET a ASP NET MVC?

ASP.NET na svojej najzákladnejšej úrovni vám poskytuje prostriedky na poskytovanie všeobecných značiek HTML v kombinácii s „ovládacími prvkami“na strane servera v rámci programovacieho modelu riadeného udalosťami, ktorý možno využiť pomocou VB, C# atď. ASP.NET MVC je aplikačný rámec založený na architektonickom vzore Model-View-Controller
