
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Naposledy zmenené 2025-01-22 17:39.
Vytvorte rozloženie tekutej mriežky
- Vyberte Súbor > Fluidná mriežka (dedičstvo).
- Predvolená hodnota pre počet stĺpcov v mriežka sa zobrazí v strede typu média.
- Ak chcete nastaviť šírku strany v porovnaní s veľkosťou obrazovky, nastavte hodnotu v percentách.
- Dodatočne môžete zmeniť šírku odkvapu.
Navyše, čo je rozloženie tekutej mriežky?
Tekuté mriežky sú postavené pomocou stĺpov, ktoré sa uvažujú tekutina stĺpci. Keď sa zmení veľkosť obrazovky, šírky týchto stĺpcov sa prispôsobia úmerne ich rodičovskému kontajneru. Máme 12 tekutina stĺpce v našom mriežka . Poďme sa teda pozrieť na to, ako sú stĺpce naukladané v našom rozloženie.
Podobne, čo sa používa na usporiadanie stĺpcov mriežky v pomere na základe veľkosti prvku stránky? The mriežka systém pomáha zosúladiť založené na prvkoch stránky na zoradené stĺpci a riadkov. Toto používame stĺpec - založené štruktúru na umiestnenie textu, obrázkov a funkcií konzistentným spôsobom v celom dizajne. Každý element má svoje miesto, ktoré môžeme okamžite vidieť a reprodukovať inde.
Podobne, čo je plynulé rozloženie v CSS?
A fluidné rozloženie je typ webovej stránky dizajn v ktorom rozloženie strany sa pri zmene veľkosti okna mení. To sa dosiahne definovaním oblastí stránky pomocou percent namiesto pevných šírok pixelov. The CSS slúži na vytvorenie pevného rozloženie vs fluidné rozloženie je znázornené nižšie.
Čo je tekuté rozloženie?
Liquid Layout sa používa pri vytváraní Alternatív Rozloženie , kde jeden súbor obsahuje viacero verzií každej stránky v rôznych veľkostiach a orientácii. Táto funkcia bola pôvodne vyvinutá s cieľom skrátiť masívny produkčný čas potrebný na publikovanie na tabletových zariadeniach.
Odporúča:
Ako vytvorím rozloženie mriežky v CSS?

Zopakujme si štyri základné kroky: Vytvorte prvok kontajnera a deklarujte ho ako display: grid;. Použite ten istý kontajner na definovanie stôp mriežky pomocou vlastností grid-template-columns a grid-template-rows. Umiestnite podradené prvky do kontajnera. Zadajte veľkosti odkvapov pomocou vlastností mriežky
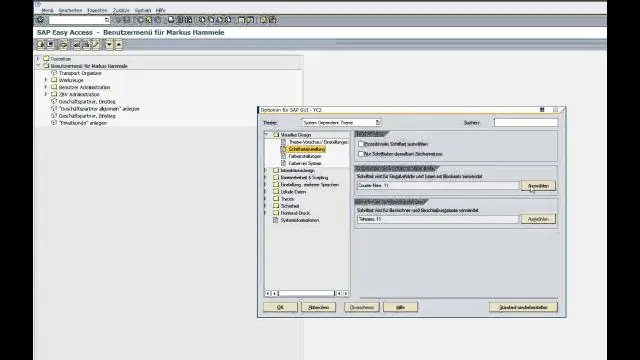
Ako zmením rozloženie obrazovky v systéme SAP?

Na paneli s ponukami vyberte položku Nastavenia -> Rozloženie -> Správa. Vyberte riadok „Predvolené nastavenie“z požadovaného rozloženia a uložte. Akékoľvek rozloženie môžete zmeniť ako predvolené rozloženie výberom predvolených nastavení správy rozloženia
Čo je rozloženie mriežky v Android Studio?

GridLayout v podstate pozostáva z množstva neviditeľných horizontálnych a vertikálnych mriežkových čiar, ktoré slúžia na rozdelenie zobrazenia rozloženia na sériu riadkov a stĺpcov, pričom každý pretínajúci sa riadok a stĺpec tvorí bunku, ktorá môže obsahovať jeden alebo viac zobrazení
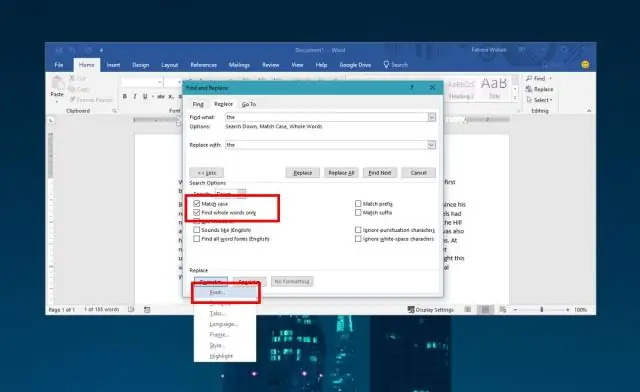
Ako použijete štýl tabuľky mriežky v programe Word?

Ak chcete použiť štýl tabuľky: Kliknite kdekoľvek na tabuľku a potom kliknite na kartu Návrh na pravej strane pásu s nástrojmi. Kliknutím na kartu Návrh. Nájdite skupinu Štýly tabuliek a kliknutím na šípku rozbaľovacej ponuky Viac zobrazte všetky dostupné štýly tabuliek. Vyberte požadovaný štýl. Zobrazí sa vybraný štýl tabuľky
Ako získam súradnice mriežky na svojom iPhone?

Ak chcete zobraziť aktuálne súradnice CPS, spustite aplikáciu Mapy, klepnite na šípku polohy v pravom hornom rohu obrazovky a potom klepnite na modrú bodku, ktorá predstavuje vašu polohu. Potiahnite prstom nahor po obrazovke a mali by ste vidieť súradnice GPS
