
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Naposledy zmenené 2025-01-22 17:39.
A blokovať prvok vždy začína na novom riadku a vypĺňa horizontálny priestor vľavo a vpravo na webovej stránke. Môžete pridať okraje a výplň na všetky štyri strany ľubovoľného blokovať prvok - horný, pravý, ľavý a spodný. Niektoré príklady blokovať prvky sú an
značky.
Čo sa týka tohto, ako vytvoríte blok v HTML?
Blokovať prvky sa objavia na obrazovke, ako keby boli mať zalomenie riadku pred a za nimi. Napríklad th
,
,
,
,
,
,
,
,
,,
a prvky sú všetky blokovať prvky úrovne.
aký je rozdiel medzi blokom a inline blokom? Tiež s displejom: v rade - blokovať , horný a dolný okraj/výplň sú rešpektované, ale so zobrazením: v rade nie sú. V porovnaní s displejom: blokovať , hlavný rozdiel je to displej: v rade - blokovať nepridáva zalomenie riadku za prvok, takže prvok môže sedieť vedľa iných prvkov.
Tiež sa pýtate, čo je blokový CSS?
Blokovať Prvky úrovne A blokovať -prvok úrovne vždy začína na novom riadku a zaberá celú dostupnú šírku (natiahne sa doľava a doprava tak ďaleko, ako to len ide). Prvok je a blokovať -prvok úrovne.
Je BR blokovým prvkom?
Tiež sa nezobrazuje samostatne ako a blokový prvok , ale len vytvorenie zalomenia riadku. Teda BR je inline element . Podľa HTML 4.0 Strict DTD: je a blokovať -úroveň element a < BR /> je inline element.
Odporúča:
Ako vytvorím rozloženie mriežky v CSS?

Zopakujme si štyri základné kroky: Vytvorte prvok kontajnera a deklarujte ho ako display: grid;. Použite ten istý kontajner na definovanie stôp mriežky pomocou vlastností grid-template-columns a grid-template-rows. Umiestnite podradené prvky do kontajnera. Zadajte veľkosti odkvapov pomocou vlastností mriežky
Ako vytvorím tabuľku Excel ako pozadie pracovnej plochy?

Pridanie pozadia hárka Kliknite na hárok, ktorý chcete zobraziť s pozadím hárka. Uistite sa, že je vybratý iba jeden pracovný hárok. Na karte Rozloženie strany v skupine Nastavenie strany kliknite na položku Pozadie. Vyberte obrázok, ktorý chcete použiť ako pozadie listu, a potom kliknite na položku Vložiť
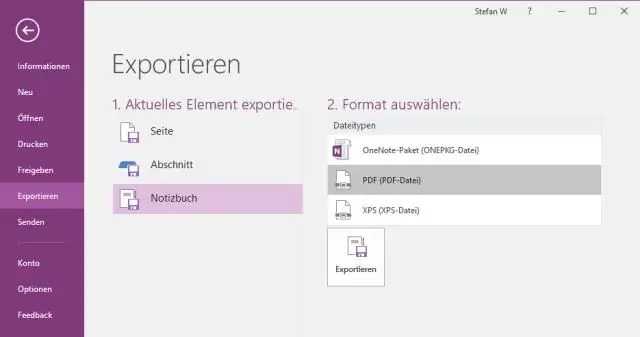
Ako uložím poznámkový blok Jupyter ako PDF?

15 Odpovede Pre HTML výstup by ste teraz mali použiť Jupyter namiesto IPythonu a vybrať Súbor -> Stiahnuť ako -> HTML (.html) alebo spustiť nasledujúci príkaz: jupyter nbconvert --to html notebook. ipynb. Toto skonvertuje poznámkový blok dokumentov Jupyter. Preveďte zápisník so súborom html. html do súboru pdf s názvom notebook
Ako vytvorím súbor CSV v programe Poznámkový blok?

Kliknite na „Súbor“v programe Poznámkový blok a kliknite na „Uložiť ako“. Do poľa „Názov súboru“zadajte názov súboru a za ním „. CSV.“Napríklad, ak chcete uložiť katalóg ako CSV, môžete zadať „katalóg“. csv“do poľa „Názov súboru“. Kliknite na položku Uložiť
Ako môžem použiť moduly v CSS CSS?

Používanie modulov CSS je naozaj, naozaj jednoduché: Najprv vytvorte normálny súbor CSS. Pridajte do tohto súboru triedy CSS. Importujte modul, ktorý ste práve vytvorili, z vášho komponentu takto: Ak chcete použiť triedu definovanú vo vašom module, stačí na ňu odkazovať ako na normálnu vlastnosť z objektu styles, napríklad:
