
Obsah:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Naposledy zmenené 2025-01-22 17:39.
Komu urobiť text tučný v HTML , použite < b >… </ b > tag alebo … tag . Obaja značky majú rovnaké fungovanie, ale tag dodáva textu významový význam.
Ľudia sa tiež pýtajú, ako vytvorím tučné písmo v HTML?
HTML nemá < tučný > tag, namiesto toho by ste museli použiť . Všimnite si však, že používanie v prospech CSS sa už nejaký čas neodporúča. Na dosiahnutie tohto cieľa by bolo lepšie použiť CSS. Značka je sémantický prvok pre silné zdôraznenie, ktorý je štandardne nastavený na tučné písmo.
Tiež viete, ako sa v HTML píše tučné písmo a kurzíva? Otvorte frázu, ktorú chcete tučný a kurzívou s tag . Otvorte frázu, ktorú chcete tučný a kurzívou s tag . Napíšte text, ktorý chcete zvýrazniť tučným písmom a kurzívou. Zadajte uzávierku tag pre kurzívou ,.
Podobne, čo je tučná značka v HTML?
Prvky formátovania textu HTML
| Tag | Popis |
|---|---|
| Definuje tučný text | |
| Definuje zdôraznený text | |
| Definuje text kurzívou | |
| Definuje menší text |
Ako urobíte text tučným?
Text nastavte tučným písmom
- Presuňte ukazovateľ na miniatúrny panel s nástrojmi nad výberom a kliknite na položku Tučné.
- Kliknite na Tučné v skupine Písmo na karte Domov.
- Zadajte klávesovú skratku: CTRL+B.
Odporúča:
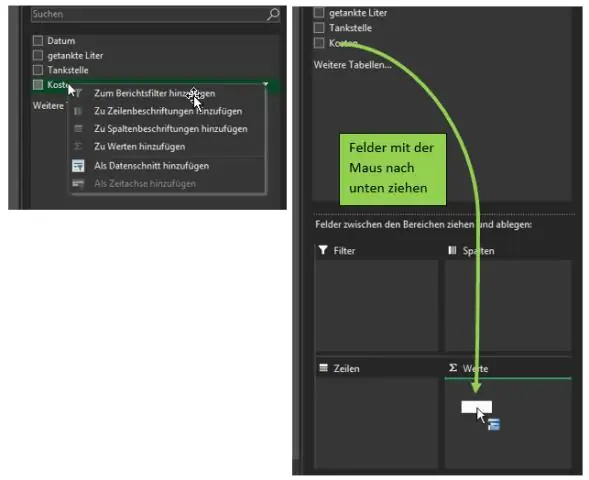
Ako pridám štítok do kontingenčnej tabuľky?

Pridanie polí do kontingenčnej tabuľky Začiarknite políčko vedľa názvu každého poľa v sekcii poľa. Kliknite pravým tlačidlom myši na názov poľa a potom vyberte príslušný príkaz - Pridať do filtra zostavy, Pridať k menovke stĺpca, Pridať k menovke riadka alebo Pridať k hodnotám - na umiestnenie poľa do špecifickej oblasti časti rozloženia
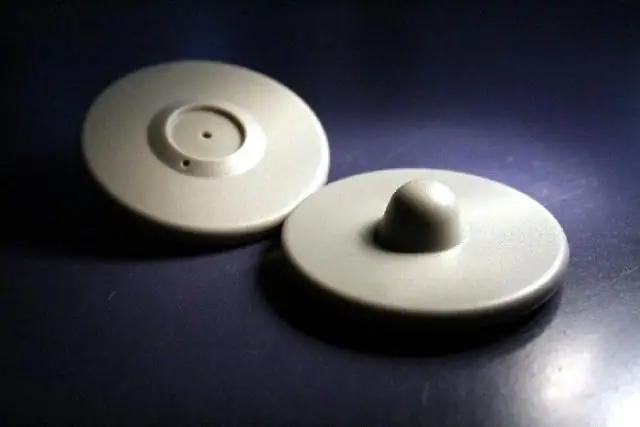
Ako odstránite bezpečnostný štítok?

Ak ich chcete odstrániť doma, použite vysokovýkonný magnet, napríklad magnet pevného disku. Položte magnet na rovný povrch a položte naň štítok tak, aby atramentová kupola alebo kazeta smerovali nadol. Mali by ste počuť kliknutie, ktoré vám oznámi, že značka je deaktivovaná. Krútením kolíkov na štítku nahor a nadol ich uvoľnite
Ako zmením prepravný štítok na Paypal?

Ak to chcete urobiť, prejdite na &Nastavenia profilu > Moje nástroje predaja > Predvoľby dopravy > Aktualizovať. (pozri časť 1 vyššie pre snímky obrazovky pri navigácii na túto obrazovku). Tu si nastavíte tlačiareň štítkov a veľkosť papiera tak, že prejdete na Prepravca> Zmeniť typ tlačiarne
Čo je vonkajší štítok na Printful?

Vonkajšie štítky sú vytlačené na vonkajšej strane odevu pod golierom. Sú dostupné pre všetky tričká okrem racerbackov. Nemajú žiadne usmernenia. Ďalšie spôsoby, ako využiť výhody vlastnej značky, nájdete na našej stránke Služby budovania značky
Ako pošlem návratový štítok na Etsy?

Môžete si vytvoriť návratový štítok od Etsy tak, že prejdete na objednávku, kliknete na „vytlačiť prepravný štítok“, aby ste si kúpili nový štítok, zmeňte dodaciu adresu na svoju a zmeňte poštové smerovacie číslo pôvodu na poštové smerovacie číslo vášho zákazníka (budete ho musieť zmeniť späť neskôr)
