
Obsah:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Naposledy zmenené 2025-01-22 17:39.
Efekt vznášania : Pop a pozadie animované. Efekt vznášania za produkt. Obrázok sa objaví hore a dole a potom sa pozadie vysunie a animuje.
Tiež viete, ako dosiahnete, aby sa text zobrazil, keď sa obrázok vznáša?
Ako zobraziť animovaný text nad obrázkom pri umiestnení kurzora myši iba pomocou CSS3
-
Create HTML¶ Pridajte svoj obrázok pomocou
tag a text. Najprv by ste mali pridať svoj obrázok pomocou
tag.
- Create CSS¶ Set:hover selector. Efekt vznášania sa nastavuje pomocou pseudotriedy:hover, ktorá vyberá a štylizuje prvok.
Niekto sa môže tiež opýtať, ako používate hover? Selektor:hover sa používa na výber prvkov, keď na ne umiestnite kurzor myši.
- Tip: Selektor:hover je možné použiť na všetky prvky, nielen na odkazy.
- Tip: Na úpravu odkazov na nenavštívené stránky použite selektor:link, selektor:navštívené na úpravu odkazov na navštívené stránky a selektor:active na úpravu aktívneho odkazu.
Ako umiestnite kurzor myši na obrázok v CSS?
Odpoveď: Použite vlastnosť CSS background-image
- Zmeniť obrázok pri umiestnení kurzora myši v CSS
- .card {
- šírka: 130px;
- výška: 195px;
- pozadie: url("obrazky/zadna-karta.jpg") bez opakovania;
- displej: inline-block;
- }
Ako sa zbavím vznášania?
Ak chcete vypnúť efekt vznášania, mám dva návrhy:
- ak váš efekt vznášania spustí JavaScript, stačí použiť $. unbind('hover');
- ak váš štýl vznášania spúšťa trieda, potom stačí použiť $. removeClass('hoverCssClass');
Odporúča:
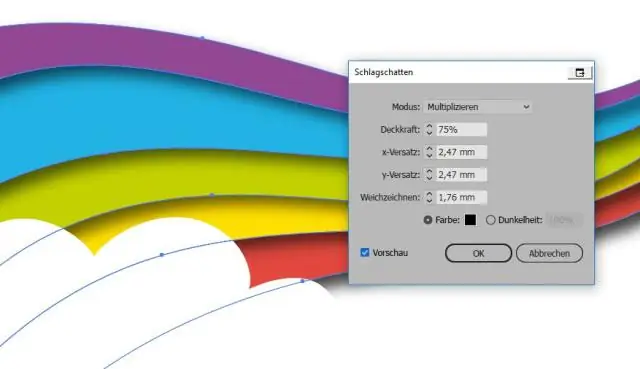
Ako aplikujete efekty v Illustratore?

Ak chcete použiť efekt na konkrétny atribút objektu, ako je jeho výplň alebo ťah, vyberte objekt a potom vyberte atribút na paneli Vzhľad. Vykonajte jeden z nasledujúcich krokov: Vyberte príkaz z ponuky Efekt. Kliknite na Pridať nový efekt na paneli Vzhľad a vyberte efekt
Ako môžete vytvoriť efekt vznášania v bootstrape?

Pokyny Krok 1: Vytvorte obal obsahujúci triedu. vyhliadka. Krok 2: Pridajte triedu pre efekt, ktorý chcete použiť (napríklad prekrytie alebo. Krok 3: Nastavte cestu k obrázku. Krok 4: Pridajte triedu. Krok 5: Ak chcete pridať nejaký text, môžete použiť triedu
Ako robíte dúhové efekty na Picsarte?

Ako vytvoriť snový dúhový efekt Stiahnite si editor fotografií PicsArt a tvorcu koláží pre iOS, Android alebo Windows. Otvorte svoj obrázok v editore fotografií a klepnite na ikonu nálepky. Zväčšite nálepku a umiestnite ju na fotografiu. Klepnite na gumu v hornej časti obrazovky a prejdite prstom po boku nálepky, aby ste zjemnili okraje
Čo sú kybernetické efekty?

Podľa bezpečnostných expertov sa kybernetický efekt zvyčajne vzťahuje na hacknutie, narušenie alebo iný vplyv na sieť protivníka
Čo sú špeciálne efekty v animácii?

Špeciálne efekty (často skracované ako SFX, SPFX, F/X alebo jednoducho FX) sú ilúzie alebo vizuálne triky používané v divadle, filme, televízii, videohrách a simulátoroch na simuláciu vymyslených udalostí v príbehu alebo virtuálnom svete
