
Obsah:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Naposledy zmenené 2025-01-22 17:39.
Ak chcete umiestniť položky na koniec flex riadok, nastavte justify-content na flex -koniec. Hodnotové centrum miesta flex položky v strede riadku s rovnakým množstvom prázdnych priestor medzi začiatočným okrajom riadku a prvou položkou. Hodnota priestor -between zobrazuje rovnaké medzery medzi flex položky.
Podobne, ako umiestňujete flexibilné predmety?
Zhrnutie
- Použite displej: flex; na vytvorenie ohybnej nádoby.
- Použite justify-content na definovanie horizontálneho zarovnania položiek.
- Pomocou align-items definujte vertikálne zarovnanie položiek.
- Ak potrebujete stĺpce namiesto riadkov, použite ohybný smer.
- Na prevrátenie poradia položiek použite hodnoty prevrátenia riadka alebo stĺpca.
Tiež, čo je Flex fill? A flex kontajner rozširuje položky na vyplniť dostupné voľné miesto alebo ich zmenšuje, aby sa zabránilo pretečeniu. Najdôležitejšie je, že rozloženie flexboxu je orientované agnostické na rozdiel od bežných rozložení (blok, ktorý je založený na vertikále a inline, ktorý je založený na horizontále).
Jednoducho, môžem použiť priestor na ospravedlnenie obsahu?
" priestor -rovnomerne" hodnota pre ospravedlniť - obsahu majetok distribuuje priestor medzi položkami rovnomerne. Je to podobné ako priestor - okolo ale poskytuje rovnakú namiesto polovičnej veľkosti priestor na okrajoch. Môcť byť použité v CSS flexbox aj mriežke.
Aká je predvolená orientácia v kontajneri Flex?
The predvolená usporiadanie po aplikácii zobrazenia: flex je pre položky usporiadané pozdĺž hlavnej osi zľava doprava. Animácia nižšie ukazuje, čo sa stane, keď flex - smer : stĺpec sa pridá do kontajner element. Môžete tiež nastaviť flex - smer na riadok-obrátiť a stĺpec-obrátiť.
Odporúča:
Ako vyčistím pracovný priestor Jenkins?

V Jenkins existuje spôsob, ako vyčistiť pracovný priestor. Pracovný priestor môžete vyčistiť pred alebo po zostavení. Najprv nainštalujte doplnok Workspace Cleanup Plugin. Vyčistenie pracovného priestoru pred zostavením: V časti Prostredie zostavy začiarknite políčko Odstrániť pracovný priestor pred spustením zostavovania
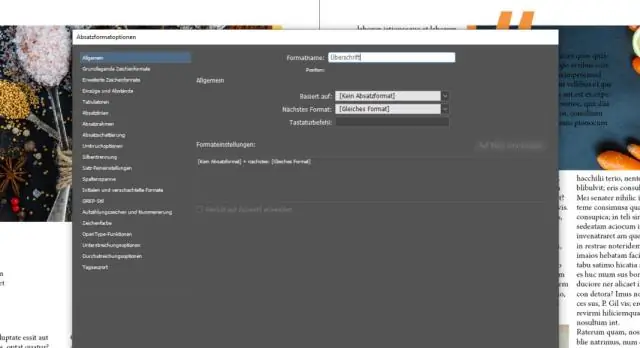
Ako môžem v InDesigne zmenšiť priestor medzi riadkami?

Alternatívne riešenie: Použitie zvislého zarovnania a limitu medzi odsekmi Pomocou nástroja na výber vyberte textový rámček. Výberom položky Objekt > Možnosti textového rámca zobrazíte dialógové okno Možnosti textového rámca. Kliknite na kartu Všeobecné. Ďalej nastavte Limit medzi odsekmi na veľké číslo. Kliknite na tlačidlo OK
Ako vytvorím pracovný priestor poštára?

Používatelia Postman Business a Enterprise môžu zaškrtnutím tohto políčka obmedziť viditeľnosť tohto pracovného priestoru pre pozvaných členov, čím sa vytvorí súkromný pracovný priestor. Kliknutím na Vytvoriť pracovný priestor dokončite vytváranie pracovného priestoru. Nový pracovný priestor môžete vytvoriť aj na ovládacom paneli Pracovné priestory
Kam dávate atrament do tlačiarne?

Zdvihnite kryt tlačiarne, aby ste odkryli vozík kazety. Otvorte kryt tlačiarne, nielen horný kryt, kde je skener. Skontrolujte, či je tlačiareň zapojená a zapnutá. Ak chcete získať prístup k vozíku atramentu, začnite na domovskej obrazovke tlačiarne. Atramentové kazety sa posunú na pravú stranu vášho otvoreného zásobníka
Čo dávate na dno pieskoviska?

Čo by som mal použiť na dno pieskoviska? Krajinná tkanina: umožňuje vode odtekať, ale nemusí byť dostatočne pevná na pohyb. Bežná preglejka: umožňuje pohyb, ale môže hniť a neodteká. Preglejka zo sekvoje: Neviem o ničom, ale videl som ju v Home Depot a možno je odolnejšia voči hnilobe
