
Obsah:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Naposledy zmenené 2025-01-22 17:39.
Moduly sú malé jednotky nezávislého, opakovane použiteľného kódu, ktorý sa má použiť ako stavebné bloky pri vytváraní netriviálneho Javascript aplikácie. Moduly nech developer definovať súkromných a verejných členov oddelene, čo z neho robí jeden z najžiadanejších dizajnových vzorov v JavaScript paradigma.
Ľudia sa tiež pýtajú, ako môžem používať moduly JavaScript?
Zhrnutie
- Modul je súbor. Aby import/export fungoval, prehliadače potrebujú.
- Moduly majú svoj vlastný lokálny rozsah najvyššej úrovne a funkčnosť výmeny prostredníctvom importu/exportu.
- Moduly vždy používajú prísne.
- Kód modulu sa vykoná iba raz. Exporty sa vytvárajú raz a zdieľajú ich dovozcovia.
Podobne, ako fungujú moduly? Moduly sa používajú na usporiadanie obsahu kurzu podľa týždňov, jednotiek alebo inej organizačnej štruktúry. Moduly v podstate vytvárajú jednosmerný lineárny tok toho, čo študenti by mal robiť v kurze. Každý modul môže obsahovať súbory, diskusie, úlohy, kvízy a iné učebné materiály.
Niekto sa môže tiež opýtať, môžem použiť moduly JS?
Teraz musíme použiť len to hlavné. js modul na našu HTML stránku. vy môcť iba použitie dovozné a vývozné vyhlásenia vo vnútri modulov ; nie bežné skripty. Poznámka: Vy môcť aj dovoz modulov do interných skriptov, ak zahrniete, napríklad //zahrnúť skript sem.
Ako fungujú importy JavaScriptu?
Import Javascriptu používa sa výpis dovážať väzby, ktoré sú exportovaný iným modulom. Ak máte veľmi zložitú aplikáciu a máte do prejdite stovkami alebo tisíckami riadkov kódu, potom a prácu ladenie alebo len pochopenie aplikácie je oveľa ťažšie.
Odporúča:
Čo sú dynamické študijné moduly?

Dynamické študijné moduly fungujú tak, že neustále vyhodnocujú váš výkon a aktivitu, potom využívajú údaje a analýzy na poskytovanie prispôsobeného obsahu v reálnom čase na posilnenie koncepcií, ktoré sa zameriavajú na konkrétne silné a slabé stránky každého študenta
Čo sú moduly Ansible?

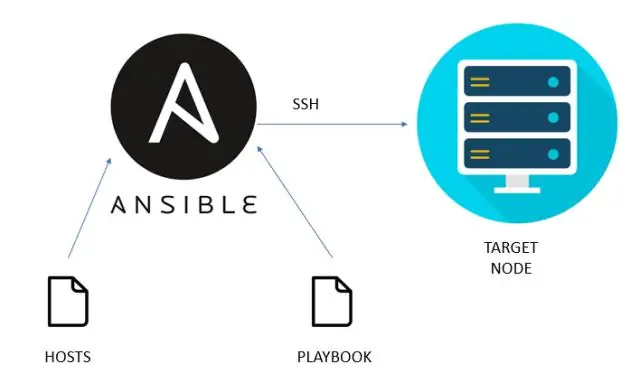
Moduly (tiež označované ako „zásuvné moduly úloh“alebo „zásuvné moduly knižnice“) sú samostatné jednotky kódu, ktoré možno použiť z príkazového riadku alebo v úlohe zošita. Ansible spustí každý modul, zvyčajne na vzdialenom cieľovom uzle, a zhromažďuje návratové hodnoty. Každý modul podporuje prijímanie argumentov
Ako môžem použiť moduly v CSS CSS?

Používanie modulov CSS je naozaj, naozaj jednoduché: Najprv vytvorte normálny súbor CSS. Pridajte do tohto súboru triedy CSS. Importujte modul, ktorý ste práve vytvorili, z vášho komponentu takto: Ak chcete použiť triedu definovanú vo vašom module, stačí na ňu odkazovať ako na normálnu vlastnosť z objektu styles, napríklad:
Ako nainštalujem moduly?

2 Odpovede Otvorte terminál. Ak ste tak ešte neurobili, spustite tento príkaz: sudo gem install kakaové pody. Nájdite adresár projektu vo Finderi. Do terminálu zadajte cd a za ním medzeru. Presuňte adresár projektu do okna terminálu. Stlačte návrat. Teraz napíšte pod install
Ako fungujú objekty v JavaScripte?

Práca s predmetmi. JavaScript je navrhnutý na základe jednoduchej objektovo orientovanej paradigmy. Objekt je súbor vlastností a vlastnosť je asociácia medzi názvom (alebo kľúčom) a hodnotou. Hodnota vlastnosti môže byť funkcia, v tomto prípade je vlastnosť známa ako metóda
