
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Naposledy zmenené 2025-01-22 17:39.
Hodnoty vlastností
| Hodnota | Popis |
|---|---|
| v- tieň | Požadovaný. Poloha vertikály tieň . Negatívne hodnoty sú povolené |
| blur-radius | Voliteľné. Polomer rozmazania. Predvolená hodnota je 0 |
| farba | Voliteľné. Farba tieň . Pozri na CSS Farba hodnoty pre úplný zoznam možných farieb hodnoty |
| žiadny | Predvolená hodnota. Nie tieň |
Ak vezmete do úvahy toto, ako umiestnite tieň na text v CSS?
odpoveď: Použite a CSS text - tieň majetok Môžete jednoducho použitie a CSS text - tieň majetok do uplatniť a tieň efekt (ako Photoshop pokles - tieň štýl) na text prvkov. Môžete tiež uplatniť viac než jeden tieň (aplikované spredu dozadu) poskytnutím zoznamu oddelených čiarkami tiene.
Tiež viete, ako umiestnite tieň na text? Pridajte do textu tieň
- Vyberte text WordArt, do ktorého chcete pridať tieň. Tip: V PowerPointe môžete vybrať aj text, ktorý nie je WordArt, a použiť naň tieň.
- Na karte Nástroje na kreslenie Formát kliknite na položku Textové efekty > Tieň a potom vyberte požadovaný tieň.
Aký je tu správny spôsob, ako pridať tieň do textu v css3?
text - tieň . Použitie kladných čísel ako prvých dvoch hodnôt skončí umiestnením tieň k správny z text vodorovne (prvá hodnota) a umiestnením tieň pod text vertikálne (druhá hodnota). Tretia hodnota, polomer rozostrenia, je voliteľná hodnota, ktorú možno zadať, ale nemusí.
Aké sú prvé tri hodnoty tieňa textu v poradí?
- odpoveď:
- Vysvetlenie:
- h-shadow sa vyžaduje hlavne, pretože je povolená poloha horizontálneho tieňa a záporné hodnoty.
- V-shadow má Pozícia vertikálneho tieňa a záporné hodnoty sú povolené. Polomer rozmazania je voliteľný a polomer rozmazania. Predvolená hodnota je 0.
Odporúča:
Aké sú odľahlé hodnoty pri analýze údajov?

V štatistike je odľahlá hodnota údaj, ktorý sa výrazne líši od ostatných pozorovaní. Anoutlier môže byť spôsobený variabilitou merania alebo môže naznačovať experimentálnu chybu; tieto sú niekedy vylúčené zo súboru údajov. Odľahlá hodnota môže spôsobiť vážne problémy v štatistických analýzach
Akceptuje Amazon bitcoiny 2018?

Od roku 2018 si online nakupujúci môžu kúpiť vysokokvalitné bavlnené tričká s nápisom „I AcceptBitcoin“na Amazon.com Inc. (NASDAQ: AMZN), ale stále im nie je dovolené platiť za tričko skutočnými bitcoinmi
Aké sú základné hodnoty Delta Sigma Theta?

Využitím nášho päťbodového programového zamerania – ekonomický rozvoj, rozvoj vzdelávania, medzinárodné povedomie a zapojenie, fyzické a duševné zdravie a politické povedomie a zapojenie – sa ženy z Delta Sigma Theta Sorority, Inc. snažia ovplyvniť a zlepšiť naše komunity
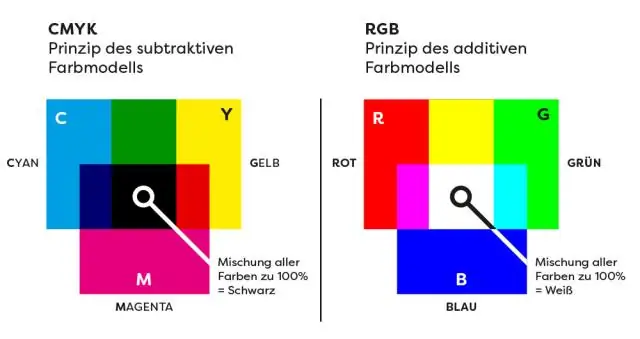
Aké sú hodnoty RGB vo farbe?

RGB (ktoré má hodnoty medzi 0-255 pre červenú, zelenú a modrú) HEX (rovnaké hodnoty červenej, zelenej a modrej, okrem hexadecimálnych čísel) CMYK (hodnoty medzi 0-255 pre azúrovú, purpurovú, žltú a čiernu) HSB ( čo znamená odtieň, sýtosť a jas)
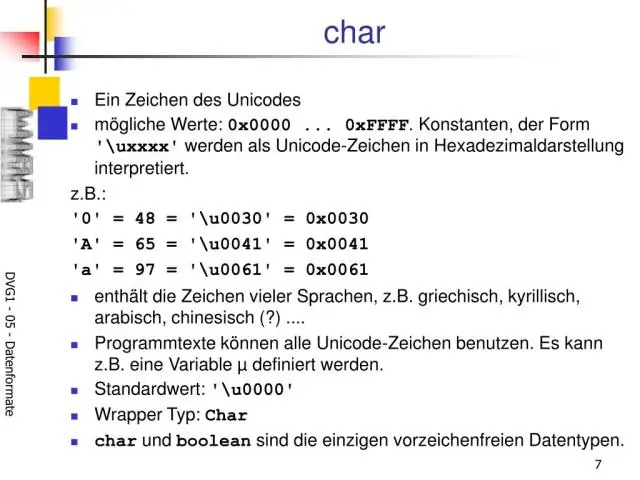
Aké sú predvolené hodnoty primitívneho dátového typu int a float?

Predvolené hodnoty základných typov Java Typ Predvolená hodnota int 0 long 0 float 0.0f double 0.0d
