
Obsah:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Naposledy zmenené 2025-01-22 17:39.
Postup
- Spustite NativeScript Sidekick klient.
- Klikni na Vytvorte alebo vyberte Súbor → Vytvorte .
- Vyberte kategóriu šablóny.
- Vyberte typ projektu.
- Vyberte šablónu.
- V App Do textového poľa Názov zadajte názov aplikácie .
- V priečinku projektu kliknite na tlačidlo Prehľadávať a nastavte umiestnenie úložiska aplikácie .
Podobne, ako vytvorím aplikáciu NativeScript?
Na otvorenie stavať zobrazte, vyberte Spustiť a potom Stavať . Vyberte Android pre cieľovú platformu vyberte a Stavať Zadajte a ponechajte konfiguráciu na ladenie. Klikni na Stavať tlačidlo na spustenie budova a aplikácie . Počiatočné stavať dokončenie môže trvať dlhšie, pretože aplikácie prechádza kompletnou stavať.
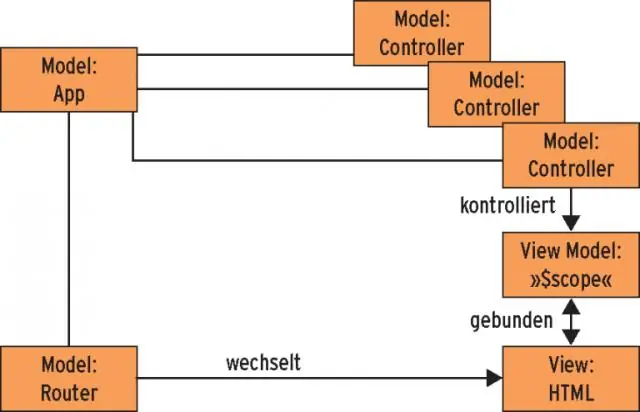
Niekto sa môže tiež opýtať, môžeme vytvoriť mobilnú aplikáciu pomocou Angular? s NativeScript a Hranatá , jednotný kódový základ (a súbor zručností) môcť byť zvyknutý vytvoriť web aplikácie a domáci mobilné aplikácie s 100% natívny výkon a sila. Jemne hladké animácie, priamy prístup k 100 % natívnych rozhraní API platformy, je to celkom úžasné. Tri platformy: iOS, Android a Web.
Podobne je tu otázka, ako vytvorím komponent v NativeScript?
Ak chcete vytvoriť komponent v module, spustite:
- tns generovať komponent
- tns g c
Ako vytvoríte mobilnú aplikáciu?
Poďme
- Krok 1: Definujte svoje ciele pomocou mobilnej aplikácie.
- Krok 2: Usporiadajte funkcie a vlastnosti svojej aplikácie.
- Krok 3: Preskúmajte svojich konkurentov aplikácií.
- Krok 4: Prepojte svoju aplikáciu a vytvorte si prípady použitia aplikácie.
- Krok 5: Otestujte drôtové modely vašej aplikácie.
- Krok 6: Upravte svoju aplikáciu na základe spätnej väzby.
- Krok 7: Vyberte cestu vývoja aplikácie.
Odporúča:
Ako vytvorím aplikáciu vzdialenej pracovnej plochy?

Ak chcete povoliť vzdialené pripojenia na počítači, ku ktorému sa chcete pripojiť, otvorte systém kliknutím na tlačidlo Štart, kliknutím pravým tlačidlom myši na Počítač a následným kliknutím na položku Vlastnosti. Kliknite na položku Vzdialené nastavenia. Kliknite na položku Vybrať používateľov. V dialógovom okne Používatelia vzdialenej plochy kliknite na položku Pridať. V dialógovom okne Výber používateľov alebo skupín vykonajte nasledovné:
Ako vytvorím aplikáciu lambda?

Vytvorenie aplikácie pre nasadenie funkcie Lambda AWS (konzola) Na navigačnom paneli rozviňte Nasadiť a vyberte Začíname. Na stránke Vytvoriť aplikáciu vyberte Použiť CodeDeploy. Do poľa Názov aplikácie zadajte názov vašej aplikácie. Na platforme Compute vyberte AWS Lambda. Vyberte Vytvoriť aplikáciu
Ako vytvorím okamžitú aplikáciu pre Android?

Ak chcete vytvoriť nový modul funkcií pre Google PlayInstant, vykonajte tieto kroky: V Android Studio vyberte Súbor > Nový > Nový modul. V zobrazenom okne Vytvoriť nový modul vyberte možnosť Okamžitá aplikácia. Kliknite na tlačidlo Ďalej. Zadajte názov pre nový modul funkcií. Tento sprievodca to nazýva „okamžité“. Kliknite na tlačidlo Dokončiť
Ako vytvorím dynamickú webovú aplikáciu?

Ak chcete vytvoriť nový dynamický webový projekt, vykonajte tieto kroky: Otvorte perspektívu Java EE. V Prieskumníkovi projektu kliknite pravým tlačidlom myši na Dynamické webové projekty az kontextovej ponuky vyberte Nový > Dynamický webový projekt. Spustí sa sprievodca Nový dynamický webový projekt. Postupujte podľa pokynov sprievodcu projektom
Ako vytvorím aplikáciu Go?

Ak chcete nastaviť súbor main.go: V priečinku go-app/ vytvorte súbor main.go. Pridajte hlavný príkaz balíka, aby ste s kódom zaobchádzali ako so spustiteľným programom: package main. Importujte nasledujúce balíčky: appengine/go11x/helloworld/helloworld.go. Definujte svoj HTTP handler: Zaregistrujte svoj HTTP handler:
