
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Naposledy zmenené 2025-01-22 17:39.
The kontroly metódy hasClass(). ak ktorýkoľvek z a vybraný prvky majú špecifikovanú triedu názov. Ak AKÝKOĽVEK z a vybraný prvky má špecifikovanú triedu názov, táto metóda vráti "true".
Ako teda skontrolujete, či prvok obsahuje triedu v jQuery?
Použitím. Komu skontrolujte, či prvok v jQuery má trieda , postupujte podľa tejto syntaxe: $(selektor). hasClass(className); Selektor sa používa na určenie prvkov do skontrolovať.
Okrem vyššie uvedeného, je jQuery metódou? je (selektor) metóda porovná aktuálny výber s výrazom a vráti hodnotu true, ak aspoň jeden prvok výberu vyhovuje danému selektoru. Ak sa nezmestí žiadny prvok alebo selektor nie je platný, odpoveď bude „false“.
Okrem toho, ako skontrolujete, či prvok má triedu?
match() určiť ak prvok obsahuje triedu . className je len reťazec, takže na zobrazenie môžete použiť bežnú funkciu indexOf ak zoznam triedy obsahuje ďalší reťazec. Ak a element iba má jeden trieda meno môžete rýchlo skontrolovať to tým, že dostane trieda atribút.
Môžem použiť prepínač classList?
Definícia a použitie Táto vlastnosť je užitočná pridať , odstráňte a prepnúť CSS triedy na prvku. The classList vlastnosť je len na čítanie, ale vy môcť upraviť ho podľa použitím a pridať () a remove() metódy. Riešenie pre viaceré prehliadače: The classList vlastnosť nie je podporovaná v IE9 a starších verziách.
Odporúča:
Ako zosmiešňujete statickú triedu?

Vytvorte rozhranie pre DriverManager, zosmievajte toto rozhranie, vložte ho pomocou nejakého typu injekcie závislosti a overte si ho. Pozorovanie: Keď zavoláte statickú metódu v rámci statickej entity, musíte zmeniť triedu v @PrepareForTest. potom by ste mali pripraviť triedu, v ktorej sa tento kód nachádza
Ako pridám triedu do ovládača webového rozhrania API?

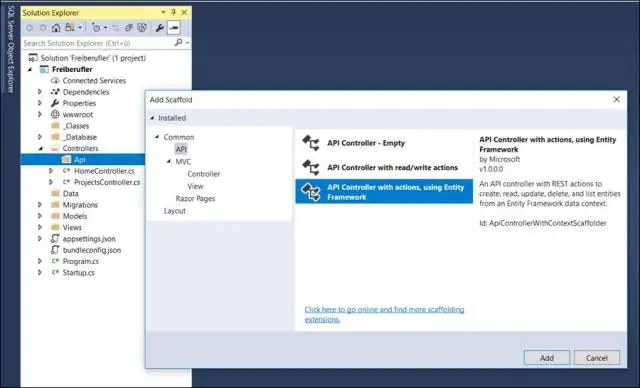
Pridanie radičov Web API Controller je podobné ako radiče MVC, ale dedia triedu ApiController namiesto triedy Controller. V Solution Exploreri kliknite pravým tlačidlom myši na priečinok Controllers. Vyberte Pridať a potom vyberte Ovládač. V dialógovom okne Add Scaffold vyberte Web API Controller - Empty
Ako nazvete triedu v jazyku Java?

Bodka (.) sa používa na prístup k atribútom a metódam objektu. Ak chcete volať metódu v jazyku Java, napíšte názov metódy, za ktorým nasleduje množina zátvoriek () a za nimi bodkočiarka (;). Trieda musí mať zhodný názov súboru (Car a Car
Ako môžem zacieliť na návštevnosť špecifickú pre moju krajinu?

Spôsoby riadenia návštevnosti špecifickej pre jednotlivé krajiny: Názov domény. Geografické zacielenie Nástroja správcu webu Google. Umiestnenie webhostingového servera. Spätné odkazy. Zacielenie na úrovni obsahu. Lokálne SEO pomocou služby Miesta Google. Odoslať webovú stránku do miestnych vyhľadávačov a adresárov. Použite Google Trends
Ako vytvorím testovaciu triedu v IntelliJ?

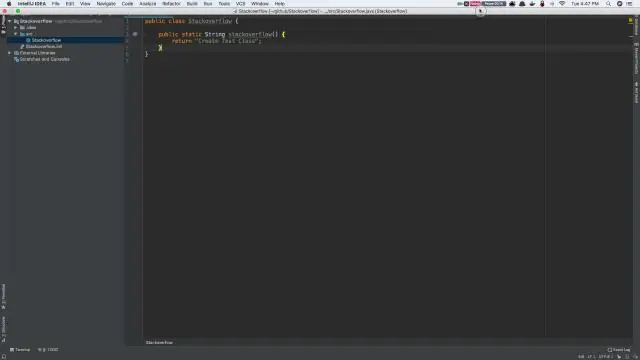
Pomocou akcie zámeru môžete vytvoriť testovacie triedy pre podporované testovacie rámce. Otvorte potrebnú triedu v editore a umiestnite kurzor na názov triedy. Stlačením Alt+Enter vyvoláte zoznam dostupných zámerných akcií. Vyberte Vytvoriť test. V dialógovom okne Vytvoriť test nakonfigurujte požadované nastavenia
