
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Naposledy zmenené 2025-01-22 17:39.
: aktívny selektor sa používa na výber a úpravu štýlu aktívny odkaz. Vznikne odkaz aktívny keď naň kliknete. Tip: Použite selektor:link na štýl odkazov na nenavštívené stránky,:visited selektor na úpravu odkazov na navštívené stránky a: vznášať sa selektor na štýl odkazov, keď na ne umiestnite kurzor myši.
Okrem toho, čo je aktívny v CSS?
: aktívny je a CSS pseudotrieda. Špecifikuje a vyberá prvok na základe stavu aktívny state-a používa sa na aplikovanie štýlov na prvok, keď sa zhoduje s týmto stavom.: aktívny pseudotrieda je dynamická trieda, ktorá sa používa, keď je prvok aktivovaný používateľom.
Po druhé, aké je použitie hoveru v CSS? Selektor:hover je pseudotrieda, ktorá umožňuje zacieliť na prvok, na ktorý kurzor resp myš ukazovateľ sa vznáša nad. Na dotykových zariadeniach je ťažké použiť volič:hover. Počnúc IE4 sa selektor:hover dal použiť iba so značkami. Od IE7 možno volič:hover použiť so všetkými prvkami.
Podobne sa môžete pýtať, čo znamená vznášať sa CSS?
Definícia a použitie: vznášať sa Selektor sa používa na výber prvkov, keď na ne prejdete myšou. Tip: vznášať sa Selektor je možné použiť na všetky prvky, nielen na odkazy.
Ako prepíšete farby odkazov v CSS?
Použite CSS zmeniť Farby odkazov S tým CSS , niektoré prehliadače zmenia všetky aspekty odkaz (predvolené, aktívne, sledované a po umiestnení kurzora myši) na čiernu, zatiaľ čo ostatné zmenia iba predvolenú hodnotu farba . Na zmenu použite pseudotriedu s dvojbodkou pred názvom triedy odkazy v konkrétnych štátoch. Štyri pseudotriedy ovplyvňujú odkazy.
Odporúča:
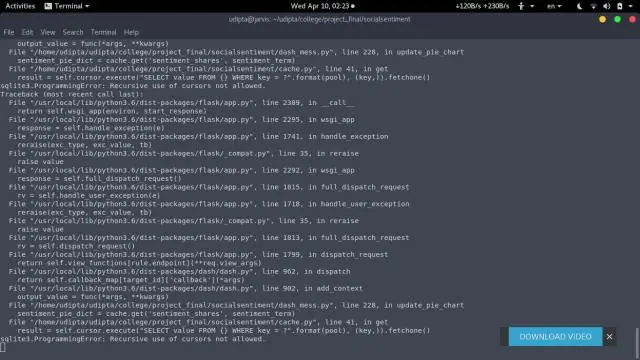
Aký je účel kurzora v sqlite3?

V informatike a technike je databázový kurzor riadiacou štruktúrou, ktorá umožňuje prechod cez záznamy v databáze. Kurzory uľahčujú následné spracovanie v spojení s prechodom, ako je vyhľadávanie, pridávanie a odstraňovanie záznamov databázy
S akými zariadeniami funguje aktívne pero HP?

Aktívne pero HP je kompatibilné s notebookom HP Spectre x2 a odnímateľným notebookom HP Pavilion x2
Ktorý príkaz SQL sa používa na iteráciu cez každý riadok kurzora?

Na serveri SQL Server je kurzor nástroj, ktorý sa používa na iteráciu sady výsledkov alebo na prechádzanie každým riadkom sady výsledkov po jednom riadku. Možno to nie je najlepší spôsob, ako pracovať so súborom údajov, ale ak potrebujete v skripte T-SQL opakovať riadok agonizáciou riadku (RBAR), potom je kurzor jedným zo spôsobov, ako to urobiť
Aké je použitie kurzora na serveri SQL Server?

Kurzory na serveri SQL Server. Cursor je databázový objekt na získavanie údajov zo sady výsledkov po jednom riadku namiesto príkazov T-SQL, ktoré fungujú na všetkých riadkoch v sade výsledkov naraz. Kurzor používame, keď potrebujeme aktualizovať záznamy v databázovej tabuľke jednoduchým spôsobom, tj riadok po riadku
Ako otvorím rozbaľovaciu ponuku bootstrap po kliknutí a nie po umiestnení kurzora myši?

Odpoveď: Použite metódu jQuery hover() Štandardne na otvorenie alebo zobrazenie rozbaľovacej ponuky v Bootstrape musíte kliknúť na spúšťací prvok. Ak však chcete zobraziť rozbaľovaciu ponuku pri prejdení myšou namiesto kliknutia, môžete to urobiť s malým prispôsobením pomocou CSS a jQuery
