
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Naposledy zmenené 2025-01-22 17:39.
Nastaviť AngularJS Projekt v Vizuálne štúdio
najprv , vytvoriť nový projekt kliknutím na odkaz Nový projekt na úvodnej stránke. Tým sa otvorí dialógové okno Nový projekt, ako je znázornené nižšie. Vyberte Web na ľavej table a ASP. NET Web Aplikácia v strednom paneli a potom kliknite na tlačidlo OK
Ľudia sa tiež pýtajú, ako vytvorím uhlovú aplikáciu v kóde Visual Studio?
Začíname s Node. js, Angular a Visual Studio Code
- Otvorte PowerShell v režime správcu. Nainštalujte Angular CLI:
- Prejdite do priečinka, kde chcete vytvoriť hranatú aplikáciu. Išiel som do C:/
- cd do vášho nového adresára aplikácie, ktorý ste práve vytvorili, v tomto prípade.
- Vytvorte aplikáciu a spustite server.
- Otvorte kód Visual Studio.
- Kliknite na Súbor, Otvoriť priečinok.
- Otvorte priečinok, ktorý ste vytvorili.
- balík.
Možno sa tiež opýtať, ako prebieha nastavenie uhlového vývojového prostredia? Ako nastaviť vývojové prostredie pre Angular 7
- Tu je zoznam nástrojov, ktoré budeme potrebovať na inštaláciu:
- Krok 1: Nainštalujte kód Visual Studio.
- Krok 2: Nainštalujte Node.
- Krok 3: Správca balíkov uzlov (NPM)
- Krok 4: Nainštalujte Angular CLI.
- Otvorte Visual Studio Code a na domovskej obrazovke zadajte Ctrl +~, čím otvoríte integrovaný terminál.
- Krok 2: Do integrovaného terminálu VS Code zadajte.
Ako teda pridám AngularJS do Visual Studia?
Kroky na pridanie AngularJS
- Otvorte Visual Studio 2017.
- Teraz otvorte svoj prázdny projekt.
- Pridáme skript AngularJS a podporné súbory.
- Otvorí sa okno NuGet-Solution.
- Vyberte AngularJS ako na obrázku nižšie a začiarknite políčko na pravej strane.
- Pridanie AngularJS do nášho projektu bude trvať niekoľko minút.
Ako otvorím uhlový projekt vo Visual Studio 2019?
teraz otvorené a Visual Studio 2019 ukážte a vytvorte ASP. NET Core 3.0 aplikácie . Vyberte šablónu webovej aplikácie ASP. NET Core. Po kliknutí na tlačidlo OK sa zobrazí nasledujúca výzva. Vyberte ASP. NET Core 3.0 (uistite sa, že je vybraté ASP. NET Core 3.0) a vyberte Hranatá šablóna.
Odporúča:
Ako vytvorím nový projekt vo Visual Studiu 2010?

Vytvoriť nový webový projekt Zvoľte Štart | Všetky programy | Microsoft Visual Studio 2010 Express | Microsoft Visual Web Developer 2010 Express. Kliknite na položku Nový projekt. Zvýraznite priečinok Visual C#. Vyberte typ projektu. Do poľa Názov zadajte názov Projekt bez kódu
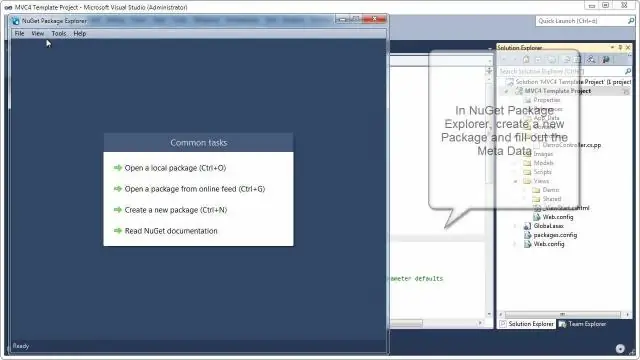
Ako vytvorím balík Nuget vo Visual Studiu?

Visual Studio môžete nakonfigurovať tak, aby automaticky generovalo balík NuGet pri zostavovaní projektu. V Solution Exploreri kliknite pravým tlačidlom myši na projekt a vyberte Vlastnosti. Na karte Balík vyberte možnosť Generovať balík NuGet pri zostavovaní
Ako vytvorím aplikáciu vo Visual Studiu?

Otvorte Visual Studio 2017 Na paneli s ponukami vyberte Súbor > Nový > Projekt. Dialógové okno by malo vyzerať podobne ako nasledujúca snímka obrazovky. Na ľavej strane dialógového okna Nový projekt vyberte buď Visual C# alebo Visual Basic, a potom vyberte Windows Desktop. V zozname šablón projektu vyberte Windows Forms App (
Ako vytvorím profil vo Visual Studiu?

Chcete začať profilovať už spustený proces? V ponuke Visual Studio vyberte ReSharper | Profil | Spustite profilovanie aplikačnej pamäte. Tým sa otvorí okno Profilová aplikácia. V ľavom paneli okna Profilová aplikácia v Attach to Process vyberte. NET proces, do ktorého sa chystáte profilovať
Ako vytvorím konfiguračný súbor vo Visual Studiu?

Rozbaľte Nainštalované > Položky Visual C# a potom vyberte šablónu Konfiguračný súbor aplikácie. Do textového poľa Názov zadajte názov a potom kliknite na tlačidlo Pridať. Súbor s názvom app. config sa pridá do vášho projektu
