
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Naposledy zmenené 2025-01-22 17:39.
Komu zmeniť text písmo v HTML použite atribút style. Atribút štýlu určuje prvok štýlu vnoreného štýlu. Atribút sa používa s HTML
tag s vlastnosťou CSS písmo - rodina, písmo - veľkosť, písmo -style atď. HTML5 nepodporuje < písmo > tag , takže štýl CSS je zvyknutý zmeniť písmo.
Jednoducho, ako zmením písmo v HTML CSS?
Ako zmeniť písmo pomocou CSS
- Nájdite text, kde chcete zmeniť písmo. Ako príklad použijeme toto:
- Obklopte text prvkom SPAN:
- Pridajte atribút do značky span:
- V rámci atribútu style zmeňte písmo pomocou štýlu rodiny fontov.
- Uložte zmeny, aby ste videli efekty.
Tiež viete, aké fonty môžem použiť v HTML?
- Kurzíva (napr. Zapf-Chancery) Písma v rodine kurzív napodobňujú ľudský rukopis.
- Fantasy (napr. Hviezdne vojny)
- Serif (napr. Times New Roman)
- Bezpätkové (napr. Helvetica)
- Monospace (napr. Courier)
- Arial.
- Times New Roman.
- Helvetica.
Niekto sa môže tiež opýtať, ako zväčšujete text v HTML?
In HTML , môžete zmeniť veľkosť text so značkou pomocou atribútu size. Atribút size určuje, aké veľké písmo sa zobrazí v relatívnom alebo absolútnom vyjadrení. Zatvorte štítok pomocou, aby ste sa vrátili do normálneho stavu text veľkosť.
Ako zmeníte farbu písma?
Môžete zmeniť farbu textu vo svojom Worddocument
- Vyberte text, ktorý chcete zmeniť.
- Na karte Domov v skupine Písmo vyberte šípku vedľa položky Farba písma a potom vyberte farbu. Na rýchle formátovanie textu môžete použiť aj možnosti formátovania na miniatúrnom paneli nástrojov.
Odporúča:
Ako získam písmo online?

Ak ste si ešte nestiahli nové písmo, online sú k dispozícii tisíce písiem. Zobraziť dostupné písma Otvorte Ovládací panel. Vyberte položku Vzhľad a prispôsobenie a potom položku Písma. V okne Písma môžete zobraziť alebo odstrániť každé písmo aktuálne nainštalované v systéme Windows
Ako zmeníte farbu pozadia na korytnačke pytónovi?

Použite korytnačku. bgcolor(*args). Znie to, akoby ste farbu nastavili pre svoju korytnačku, nie pre obrazovku. Obrazovka sa zobrazí, aj keď si ju nenastavíte, ale potom nie je definovaná, takže si ju nemôžete prispôsobiť
Ako zmeníte dátum a čas na fotografii?

Kliknite pravým tlačidlom myši na fotografiu, pre ktorú chcete zmeniť dátum, a potom kliknite na položku [Vlastnosti]. Kliknite na dátum alebo čas [Dátum zhotovenia] a zadajte číslo, potom stlačte kláves [Enter]. Dátum bude zmenený
Ako zmeníte písmo na plátne?

Breaking Canvas: Type & Font HTML zvýraznite riadok alebo blok textu, ktorý chcete zmeniť. vyberte inú veľkosť písma, ako je predvolená veľkosť 12 b. zadajte zobrazenie HTML. nájdite blok textu (CTRL + F) zmeňte napríklad veľkosť písma; ak ste urobili riadok textu 18pt. font, bude vyzerať takto: Ak chcete, aby sa zobrazoval v 16pt
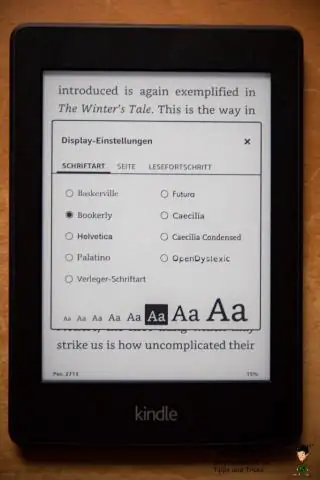
Ako zmeníte písmo na Kindle?

Originálny spôsob zmeny veľkosti písma Zapnite svoj Kindle. Odomknite potiahnutím. Klepnite na hornú časť obrazovky. Vyberte grafiku „Aa“. Upravte text na požadovanú veľkosť alebo úplne prepnite písmo (Caecilia je o niečo väčšia a ľahšie čitateľná ako napríklad Futura a Helvetica je tučnejšia)
