
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Naposledy zmenené 2025-01-22 17:39.
Najbežnejším riešením je odložiť načítanie vášho CSS blokujúce vykresľovanie a znížiť vykresliť - blokovanie spiatočné cesty sa nazýva loadCSS od Filament Group. Najnovšia verzia využíva ešte nie úplne podporovaný atribút, ktorý umožňuje asynchrónne načítanie CSS.
Ako potom opravím blokovanie vykresľovania?
Opravte blokovanie vykresľovania JavaScript pomocou W3 Total Cache Ďalej musíte navštíviť stránku Výkon » Všeobecné nastavenia a posunúť sa nadol do časti Minifikovať. Najprv musíte začiarknuť políčko „Povoliť“vedľa možnosti Minifikovať a potom vybrať možnosť „Manuálne“pre režim miniatúry. Kliknutím na tlačidlo uložiť všetky nastavenia uložíte nastavenia.
Po druhé, čo znamená odstrániť zdroje blokujúce vykreslenie? Vykresliť - blokovanie zdrojov spomaliť vnímané časy načítania stránky vášho webu WordPress tým, že prinútite prehliadače návštevníkov k oneskoreniu vykresľovanie obsah nad záhybom stránky, zatiaľ čo prehliadač sťahuje súbory, ktoré hneď nepotrebujete. Komu eliminovať render - blokovanie zdrojov na WordPress, môžete použiť off-the-rack pluginy.
Okrem vyššie uvedeného, blokuje CSS vykresľovanie?
Vykresliť Blokovanie CSS . Predvolene, CSS je zaobchádzať ako s a vykresliť blokovanie zdroja, čo znamená, že prehliadač nebude vykresliť akýkoľvek spracovaný obsah až do CSSOM je konštruovaný. Kód HTML je jasné, keďže bez DOM by sme nič nemali vykresliť , ale CSS požiadavka môže byť menej zrejmá.
Ako zistím, či mám prostriedky na blokovanie vykresľovania?
Ak chcete identifikovať zdroje blokujúce vykreslenie:
- Pred začiatkom vykresľovania (cez webpagetest.org) hľadajte načítanie nekritických zdrojov.
- Otestujte odstraňovanie zdrojov pomocou nástrojov Google Dev Tools a zistite, ako to ovplyvní obsah stránky.
- Po identifikácii spolupracujte s vývojármi na nájdení najlepšieho riešenia na odloženie zdrojov blokujúcich vykresľovanie.
Odporúča:
Ako zastavím Windows blokovanie sťahovania?

Kliknite na odkaz „Windows Firewall“v okne AllControl Panel Items (Položky ovládacieho panela). Kliknite na odkaz „Zapnúť alebo vypnúť bránu Windows Firewall“na ľavom bočnom paneli. Zrušte začiarknutie políčka vedľa položky „Blokovať všetky prichádzajúce pripojenia, vrátane tých, ktoré sú v zozname povolených aplikácií“v časti Nastavenia súkromnej siete a Nastavenia verejnej siete
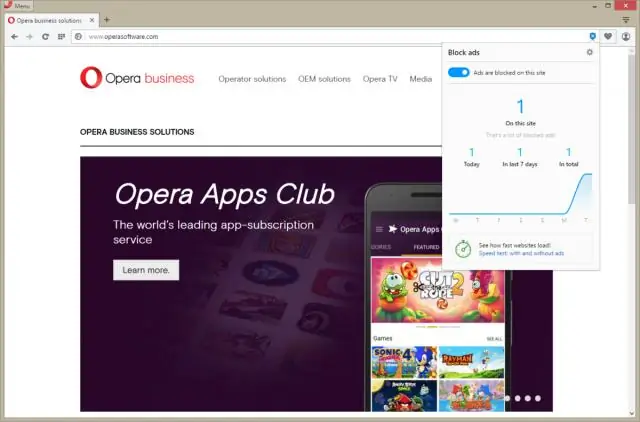
Ako povolím blokovanie reklám v opere?

Používanie nášho natívneho blokovača reklám je naozaj jednoduché. V predvolenom nastavení je deaktivovaný, takže musíte prejsť do Nastavenia (alebo Predvoľby na Macu) a prepnúť prepínač „Blokovať reklamy“, aby ste ho zapli. Ak chcete aktivovať alebo deaktivovať blokovač reklám pre konkrétnu webovú stránku, jednoducho kliknite na ikonu štítu v paneli s adresou a tam prepnite prepínač
Čo je blokovanie a ako by ste ho riešili?

Čo je blokovanie a ako by ste ho riešili? K blokovaniu dochádza, keď sú dva alebo viac riadkov uzamknuté jedným pripojením SQL a druhé pripojenie k serveru SQL vyžaduje konfliktné uzamknutie týchto riadkov. Výsledkom je, že druhé pripojenie počká, kým sa neuvoľní prvý zámok
Ako optimalizujete kritickú cestu vykresľovania?

Všeobecná postupnosť krokov na optimalizáciu kritickej cesty vykresľovania je: Analyzujte a charakterizujte svoju kritickú cestu: počet zdrojov, bajtov, dĺžka. Minimalizujte počet kritických zdrojov: odstráňte ich, odložte ich stiahnutie, označte ich ako asynchrónne atď
Ako zmením vzdialenosť vykresľovania servera v Minecrafte?

Zmena vzdialenosti zobrazenia Minecraft Prihláste sa do ovládacieho panela servera Minecraft a potom server zastavte. Na ľavej strane ovládacieho panela kliknite na položku Súbory. Ďalej kliknite na Konfigurácia. V oblasti Konfigurácia kliknutím upravte súbor nastavení servera Minecraft. Posuňte zobrazenie nadol do poľa Zobraziť vzdialenosť. Zvoľte si vzdialenosť pohľadu medzi 3-10
