
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Naposledy zmenené 2025-01-22 17:39.
A zobraziť komponent je trieda C#, ktorá poskytuje čiastočné vyhliadka s údajmi, ktoré potrebuje, nezávisle od rodiča vyhliadka a činnosť, ktorá ho robí. V tejto súvislosti a zobraziť komponent možno považovať za špecializovanú akciu, ktorá sa však používa len na poskytnutie čiastočného vyhliadka s údajmi.
Ak vezmeme do úvahy toto, čo je to komponent zobrazenia?
A zobraziť komponent definuje svoju logiku v metóde InvokeAsync, ktorá vracia Task, alebo v synchrónnej metóde Invoke, ktorá vracia IViewComponentResult. Parametre pochádzajú priamo z vyvolania zobraziť komponent , nie zo vzorovej väzby. A zobraziť komponent nikdy priamo nevybavuje žiadosť.
Okrem toho, čo sú komponenty holiacich strojčekov? Komponent triedy. Komponenty sú implementované v Žiletkový komponent súbory (. žiletka ) pomocou kombinácie značiek C# a HTML. Používateľské rozhranie pre a komponent je definovaný pomocou HTML. Dynamická logika vykresľovania (napríklad slučky, podmienky, výrazy) sa pridáva pomocou vstavanej syntaxe C# s názvom Žiletka.
čo je komponent zobrazenia v MVC?
Zobraziť komponent je novo predstavená funkcia v ASP. NET Core MVC . Je veľmi podobný čiastočnému vyhliadka ale v porovnaní s ním je veľmi silný. Nepoužíva modelovú väzbu, ale pracuje iba s údajmi, ktoré poskytneme, keď do nej zavoláme. Zobraziť komponent má nasledujúce vlastnosti.
Ako vytvorím pohľad v jadre. NET?
- Kliknite pravým tlačidlom myši na priečinok Zobrazenia a potom na Pridať > Nový priečinok a pomenujte priečinok HelloWorld.
- Kliknite pravým tlačidlom myši na priečinok Views/HelloWorld a potom na položku Pridať > Nový súbor.
- V dialógovom okne Nový súbor: Vyberte ASP. NET Core na ľavej table. V strednom paneli vyberte položku MVC View Page. Do poľa Názov zadajte Index. Vyberte položku Nový.
Odporúča:
Aký je bežný spôsob zobrazenia údajov s jednou premennou?

Bežným spôsobom zobrazenia jednorozmerných údajov je tabuľková forma. Hlavným cieľom je reprezentovať údaje takým spôsobom, aby sa našli vzory. Existuje niekoľko možností na opis jednorozmerných údajov, ako sú stĺpcové grafy, histogramy, koláčové grafy, frekvenčné polygóny a tabuľky distribúcie frekvencie
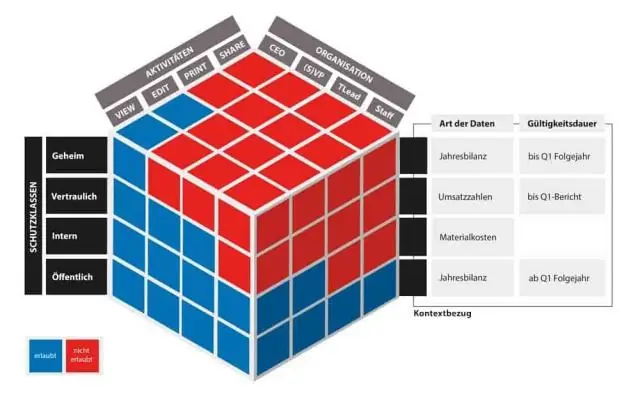
Aký je hlavný účel klasifikácie údajov?

Klasifikácia údajov sa používa na určenie toho, koľko úsilia, peňazí a zdrojov je vyčlenených na ochranu údajov a riadenie prístupu k nim. Primárnym cieľom schém klasifikácie údajov je formalizovať a stratifikovať proces zabezpečenia
Aký je hlavný účel zvukomerov v audio elektronike?

Zvukomer, prístroj na meranie intenzity hluku, hudby a iných zvukov. Typický merač pozostáva z mikrofónu na snímanie zvuku a jeho premenu na elektrický signál, po ktorom nasleduje elektronický obvod na prácu s týmto signálom, aby bolo možné merať požadované charakteristiky
Aký je hlavný účel kvízu Lean Six Sigma?

Aký je hlavný účel Lean Six Sigma? Zlepšite ziskovosť a/alebo iné kľúčové metriky výkonnosti
Aký je efektívny spôsob zobrazenia údajov v obrázkovej podobe?

Odpoveď: Obrázkový graf je efektívny spôsob zobrazenia údajov v obrázkovej forme. Vysvetlenie: Obrazová tabuľka sa používa na znázornenie čohokoľvek vo forme obrázkov alebo nejakých symbolov v malej veľkosti, ktoré graficky alebo vedľajšími symbolmi označujú kohokoľvek alebo čokoľvek
