
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Naposledy zmenené 2025-01-22 17:39.
kľúč || udalosť . keyCode ; Ak má táto vlastnosť nedefinovanú hodnotu, budeme hľadať keyCode . keyCode je prítomný takmer vo všetkých prehliadačoch, ale je zastarané v špec.
Navyše, aký KeyCode je zadaný?
#Hodnoty kódu kľúča
| kľúč | kód |
|---|---|
| backspace | 8 |
| tab | 9 |
| vstúpiť | 13 |
| posun | 16 |
Možno sa tiež spýtať, aký je rozdiel medzi stlačením klávesu a udalosťou stlačenia klávesu? The keydown udalosť spustí sa po stlačení klávesu. Na rozdiel od udalosť stlačenia klávesu , keydown udalosť sa spúšťa pre všetky klávesy bez ohľadu na to, či vytvárajú hodnotu znaku. The keydown a kľúč diania poskytnite kód označujúci, ktoré tlačidlo bolo stlačené stlačenie klávesy označuje, ktorý znak bol zadaný.
Podobne, prečo potrebujeme objekt udalosti na spracovanie udalostí klávesnice?
The kľúč majetok z objekt udalosti umožňuje získať znak, zatiaľ čo vlastnosť kódu objekt udalosti umožňuje získať „fyzické kľúč kód“. Napríklad to isté kľúč Z je možné stlačiť so Shiftom alebo bez neho. To nám dáva dva rôzne znaky: malé písmeno z a veľké písmeno Z.
Aké sú kľúčové kódy v JavaScripte?
Tu je zoznam mnohých kódov JavaScriptu
| Stlačený kláves na klávesnici | Hodnota kódu JavaScript Key Code |
|---|---|
| backspace | 8 |
| tab | 9 |
| vstúpiť | 13 |
| posun | 16 |
Odporúča:
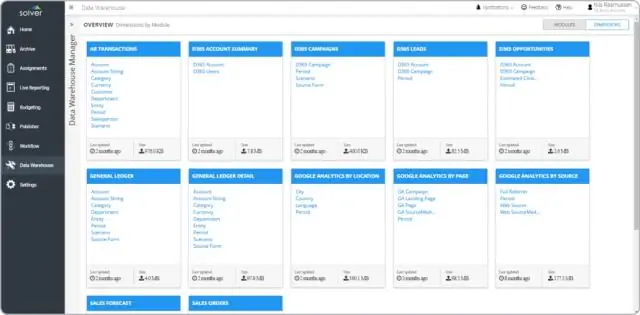
Je dátový sklad zastaraný?

Dátový sklad je fyzická a jedinečná databáza. No nie! Dnes je EDW trochu zastarané a neefektívne kvôli objemu, rôznorodosti a rýchlosti veľkých dát pochádzajúcich z cloudu, sociálnych sietí, mobilných zariadení a internetu vecí a je rozšírené na globálnych stránkach v množstve formátov
Čo je to 10 kľúčový test zadávania údajov?

Zadávanie údajov 10 Kľúčový test meria rýchlosť a presnosť testovaného pri zadávaní informácií do simulácie tabuľky. Relácia pozostáva zo zadávania série čísel. Správa o výsledkoch tohto testu uvádza rýchlosť v stlačeniach klávesov za hodinu a presnosť relácie zadávania údajov
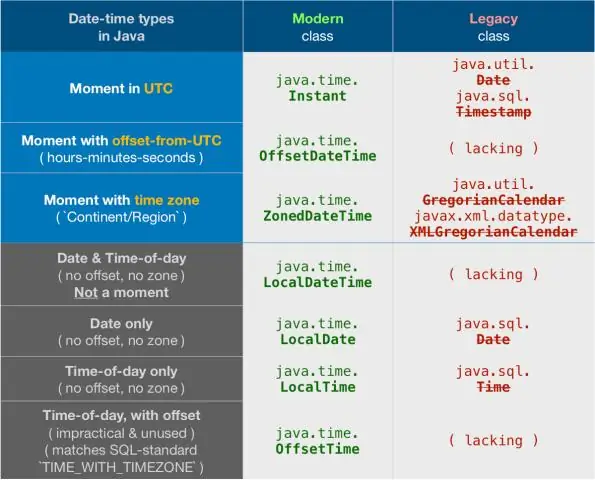
Je dátum Java Util zastaraný?

Dátum Trieda. Mnoho metód v jave. util. Dátumy boli zastarané v prospech iných rozhraní API, ktoré lepšie podporujú internacionalizáciu
Aký kľúčový kód je zadaný?

#Keycode values Key Code backspace 8 tab 9 enter 13 shift 16
Aký je jeden kľúčový rozdiel medzi zálohou Amazon EBS a inštanciou Back store inštancie?

Aký je jeden kľúčový rozdiel medzi inštanciou zálohovanou Amazon EBS a inštanciou zálohovanou v obchode s inštanciou? Inštancie podporované Amazon EBS je možné zastaviť a reštartovať. Inštancie zálohované úložiskom inštancií možno zastaviť a reštartovať. Automatické škálovanie vyžaduje použitie inštancií podporovaných Amazon EBS
