
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Naposledy zmenené 2025-01-22 17:39.
Sass je rozšírenie CSS3, ktoré pridáva vnorené pravidlá, premenné, mixiny, dedičnosť selektora a ďalšie. Je preložený do dobre naformátovaného štandardného CSS pomocou nástroja príkazového riadka alebo webového rámec zapojiť. Takže Sass je skvelý spôsob písania, stručnejší a funkčnejší spôsob písania CSS.
Ďalej, čo je SASS a ako funguje?
Sass funguje napísaním svojich štýlov do. scss (alebo. sass ), ktoré sa potom skompilujú do bežného súboru CSS. Novo skompilovaný súbor CSS je to, čo sa načíta do vášho prehliadača, aby vytvoril štýl vašej webovej aplikácie. To umožňuje prehliadaču správne aplikovať štýly na vašu webovú stránku.
Okrem vyššie uvedeného, čo je súbor sass? A súbor SASS sú Syntakticky úžasné štýly súbor . Obsahuje Sass syntax, ktorá je rozšírením kaskádových štýlov (CSS) používaných na formátovanie rozloženia webových stránok. namiesto toho súbory SASS možno skompilovať do CSS súbory ktoré sa potom používajú na formátovanie obsahu webových stránok.
Na čo sa týmto spôsobom používa Sass?
Sass (čo znamená „Syntakticky úžasné predlohy štýlov“) je rozšírenie CSS, ktoré vám to umožňuje použitie veci ako premenné, vnorené pravidlá, vložené importy a ďalšie. Pomáha tiež udržiavať veci organizované a umožňuje vám rýchlejšie vytvárať predlohy štýlov. Sass je kompatibilný so všetkými verziami CSS.
Ako sa Sass líši od CSS?
FAQ: Sass vs SCSS V skutočnosti sú obaja Sass s rôzne syntax. SCSS je v podstate novšia verzia, Sass Verzia 3. Ako vidíme, SCSS (Sassy CSS ) má CSS -podobná syntax, ktorá sa oveľa ľahšie číta. Ide o rozšírenie CSS , keďže Sass má viac rôzne syntax.
Odporúča:
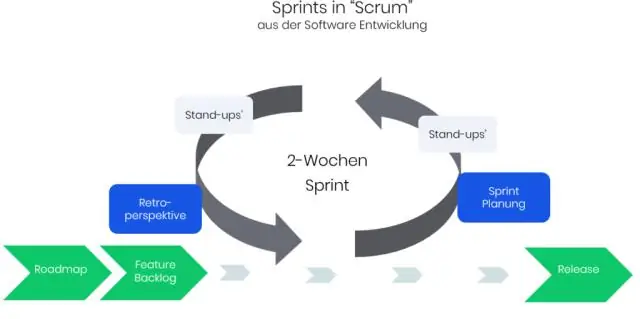
Je Scrum metodológia alebo rámec?

Scrum je súčasťou Agile, ktorá pomáha pri dokončovaní zložitých projektov. Ide o vývojový proces, pri ktorom tím spolupracuje na dosiahnutí cieľa. Mnoho ľudí to považuje za metodológiu, ale scrum je v skutočnosti procesný rámec pre agilný vývoj
Čo je to autentifikačný rámec Samsung?

Autentifikačný rámec Cocoon je flexibilný modul na autentifikáciu, autorizáciu a správu používateľov. Ak je používateľ overený, má prístup ku všetkým týmto dokumentom
Aký je najlepší rámec testovania jednotiek pre C #?

Nájdite zoznam 5 najlepších rámcov testovania jednotiek na automatizáciu jednotkových testov. Rámec testovania jednotiek pre c# Jedným z najpopulárnejších rámcov testovania jednotiek C# je NUnit. NUnit: Rámce testovania jednotiek pre Javu. JUnit: TestNG: Rámec testovania jednotiek pre C alebo C++ Embunit: Rámec testovania jednotiek pre JavaScript
Čo je cieľový rámec v programe Word?

Ako vytvoriť cieľový rámec v dokumente programu Word. Používatelia môžu určiť rámec, ktorý zobrazí cieľový dokument alebo webovú stránku daného hypertextového odkazu. Môžu to urobiť pomocou funkcie cieľového rámu
Čo je rámec Yolo?

YOLO: Detekcia objektov v reálnom čase. You only look once (YOLO) je najmodernejší systém detekcie objektov v reálnom čase. Na Pascal Titan X spracováva obrázky pri 30 FPS a má mAP 57,9% na COCO test-dev
