
Obsah:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Naposledy zmenené 2025-01-22 17:39.
Overenie formulára
AngularJS monitoruje stav formulár a vstup polia ( vstup , textarea, select) a umožňuje vám informovať používateľa o aktuálnom stave. AngularJS obsahuje aj informácie o tom, či sa ich niekto dotkol, upravil alebo nie
Podobne sa možno pýtať, čo je to validácia formulára?
Overenie formulára sa bežne vyskytuje na serveri, keď klient zadá všetky potrebné údaje a stlačí tlačidlo Odoslať. JavaScript poskytuje spôsob potvrdiť formuláre údaje na počítači klienta pred ich odoslaním na webový server. Overenie formulára vo všeobecnosti plní dve funkcie.
Okrem toho, aké sú rôzne typy overovania údajov? Typy overovania
| Typ overenia | Ako to funguje |
|---|---|
| Kontrola dĺžky | Kontroluje, či údaje nie sú príliš krátke alebo príliš dlhé |
| Vyhľadávacia tabuľka | Vyhľadá prijateľné hodnoty v tabuľke |
| Kontrola prítomnosti | Skontroluje, či boli údaje zadané do poľa |
| Kontrola rozsahu | Skontroluje, či hodnota patrí do určeného rozsahu |
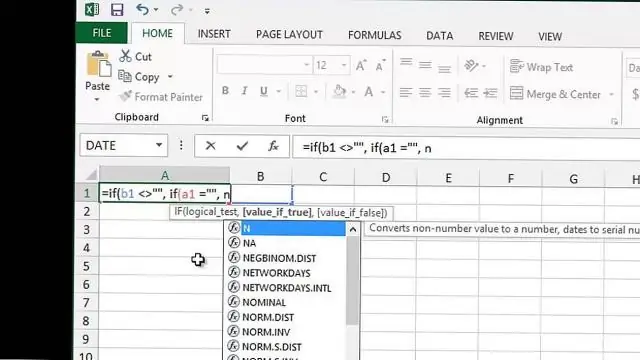
Ako teda overím formulár v uhlovej 8?
Príklad a návod na overenie reaktívnej formy Angular 8
- Krok 1: Aktualizujte aplikáciu. komponent.
- Krok 2: Aktualizujte aplikáciu. komponent.
- Krok 3: Vytvorte smernicu pre heslo a potvrďte zhodu hesla. vytvorte súbor s názvom potvrdiť-equal-validator.
- Krok 4: Aktualizujte app.module.ts. Vložte nižšie kód do bočnej app.module.ts.
- Krok 5: Spustite aplikáciu.
Ako dávate potvrdenie?
Ako niekoho overiť:
- Uvedomte si, že potvrdenie emocionálneho zážitku niekoho nemusí nevyhnutne znamenať súhlas s ním alebo že si myslíte, že má pravdu.
- Vyhnite sa obrane alebo ponúkaniu nevyžiadaných rád.
- Intervencii musí predchádzať pochopenie.
- Odrážajú Pocit.
- Zhrňte skúsenosti.
Odporúča:
Ako získam viacfaktorové overenie Azure?

Povoľte funkciu dôveryhodných adries IP pomocou nastavení služby Prihláste sa do Azure Portal. Vľavo vyberte Azure Active Directory > Používatelia. Vyberte Multi-Factor Authentication. V časti Multi-Factor Authentication vyberte nastavenia služby. Vyberte možnosť Uložiť
Ako odstránim časť tvaru v programe Word?

Kliknite pravým tlačidlom myši na okraj obdĺžnika. Vyberte položku Upraviť body. Kliknite pravým tlačidlom myši na stranu, ktorú chcete odstrániť. Vyberte možnosť Odstrániť segment
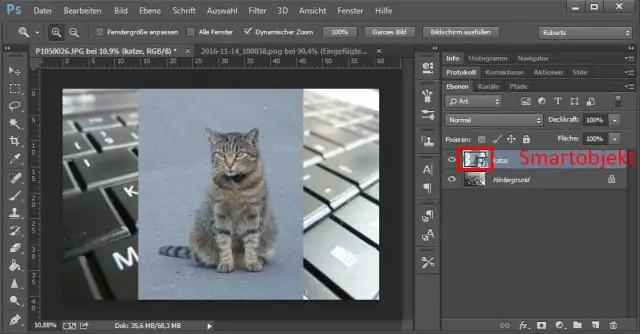
Ako vložíte obrázok do tvaru vo Photoshope?

2 odpovede Vložte svoj obrázok do Photoshopu. Presuňte myšou alebo použite dialógové okno Otvoriť. Vytvorte vrstvu tvaru (elipsu). Uistite sa, že je váš obrázok nad vrstvou tvaru na paneli Vrstvy. Kliknite pravým tlačidlom myši na svoj obrázok na paneli vrstiev a vyberte položku Vytvoriť orezovú masku
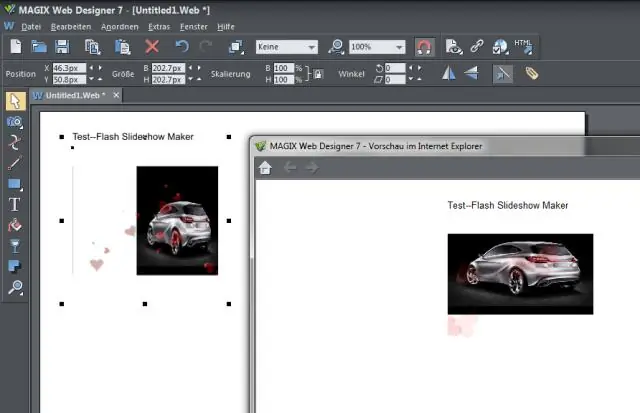
Ako prispôsobím obrázok tvaru v aplikácii Illustrator?

Potiahnite nástroj na priamy výber cez obrázok a tvar, aby boli vybraté obe. Alternatívne, ak na plátne nie sú žiadne iné objekty, stlačte „Ctrl-A“na klávesnici, aby ste vybrali oba objekty. Kliknite na ponuku „Object“, vyberte „ClippingMask“a kliknite na „Make“. Tvar je vyplnený obrázkom
Ako pridáte rady tvaru vo flashi?

Ak chcete použiť rady tvaru: Vyberte Snímka 1 vrstvy s animáciou na časovej osi. Vyberte Upraviť > Tvar > Pridať tip tvaru. Presuňte nápovedu tvaru na okraj alebo roh, ktorý chcete označiť. Vyberte ďalšiu kľúčovú snímku v sekvencii dopĺňania
