
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Naposledy zmenené 2025-06-01 05:11.
Syntax
| Parameter | Popis |
|---|---|
| funkcia ( index , aktuálna trieda) | Voliteľné. Určuje funkciu, ktorá vracia jeden alebo viac názvov tried, ktoré sa majú pridať index - Vráti index pozícia prvku v množine currentclass - Vráti aktuálny názov triedy vybratého prvku |
Podobne sa môžete opýtať, aké je použitie addClass v jQuery?
jQuery addClass () The addclass () metóda je použité na pridanie jedného alebo viacerých názvov triedy k vybranému prvku. Táto metóda je použité iba na pridanie jedného alebo viacerých názvov tried k atribútom triedy, aby sa neodstránili existujúce atribúty triedy. Ak chcete pridať viac ako jednu triedu, oddeľte názvy tried medzerami.
Tiež viete, čo je removeClass v jQuery? The removeClass () metóda je vstavaná metóda v jQuery ktorý sa používa na odstránenie jedného alebo viacerých názvov tried z vybraného prvku.
Podobne, ako pridám triedu do prvku?
Pridanie názvu triedy pomocou JavaScriptu je možné vykonať mnohými spôsobmi
- Použitím. Vlastnosť className: Táto vlastnosť sa používa na pridanie názvu triedy k vybranému prvku. Syntax: prvok. className += "newClass";
- Použitím. metóda add(): Táto metóda sa používa na pridanie názvu triedy k vybranému prvku. Syntax: prvok. classList.
Aké je to použitie v jQuery?
$(this) je a jQuery obal okolo tohto prvku, ktorý umožňuje použitie jQuery metódy. jQuery zavolá spätné volanie pomocou apply() na spojenie tohto. Volanie jQuery druhýkrát (čo je chyba) pri výsledku $(this) vráti nový jQuery objekt založený na rovnakom selektore ako prvý.
Odporúča:
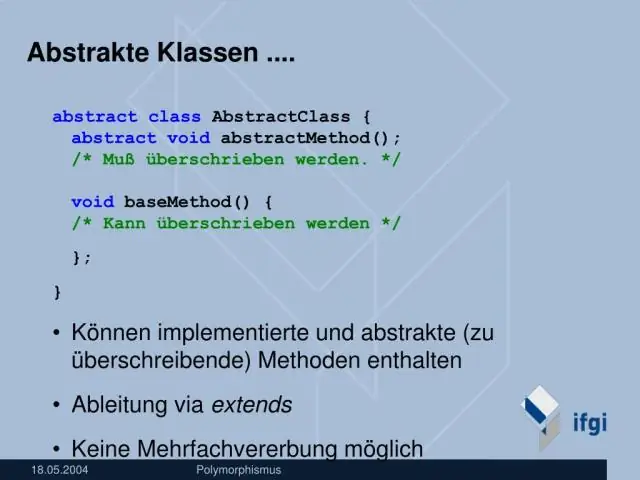
Aká je výhoda abstraktnej triedy v jazyku Java?

Výhodou použitia abstraktnej triedy je, že môžete zoskupiť niekoľko súvisiacich tried ako súrodencov. Zoskupovanie tried je dôležité na to, aby bol program organizovaný a zrozumiteľný. Abstraktné triedy sú šablóny pre budúce špecifické triedy
Čo je syntax triedy Java?

Reťazec: 'Ahoj, svet' (sekvencia znakov
Ako zistíte, či je pretečenie podpísané pridanie?

Keď sa pridajú dve čísla doplnkov so znamienkom 2, pretečenie sa zistí, ak: oba operandy sú kladné a súčet je záporný, alebo. oba operandy sú záporné a súčet je kladný
Zníži pridanie viac pamäte RAM využitie procesora?

Zaťaženie procesora môžete znížiť aj pridaním viac pamäte RAM, čo vášmu počítaču umožní uložiť viac údajov aplikácií. To znižuje frekvenciu interných prenosov údajov a nových alokácií pamäte, čo môže poskytnúť vášmu procesoru veľmi potrebnú prestávku
Aké sú dve triedy výnimiek v hierarchii triedy výnimiek Java?

Trieda Exception má dve hlavné podtriedy: triedu IOException a triedu RuntimeException. Nasleduje zoznam najbežnejších začiarknutých a nezačiarknutých vstavaných výnimiek Java
