
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Naposledy zmenené 2025-01-22 17:39.
Regulátor je definovaný pomocou smernice ng-controller. Ovládač je a JavaScript objekt, ktorý obsahuje atribúty/vlastnosti a funkcie. Každý ovládač akceptuje $scope ako parameter, ktorý odkazuje na aplikáciu/modul, ktorý ovládač potrebuje zvládnuť.
Týmto spôsobom, čo sú radiče v Angular JS?
Ovládač v AngularJS je a JavaScript funkcia, ktorá udržiava údaje a správanie aplikácie pomocou objektu $scope. Vlastnosti a metódy môžete pripojiť k objektu $scope vo funkcii ovládača, ktorá následne pridá/aktualizuje údaje a pripojí správanie k prvkom HTML.
Podobne, čo je modul a radič v AngularJS? An Modul AngularJS definuje aplikáciu. The modul je kontajner pre rôzne časti aplikácie. The modul je kontajner na aplikáciu ovládače . Ovládače vždy patrí a modul.
Otázkou tiež je, aké je použitie regulátora NG v AngularJS?
AngularJS | ng - ovládač smernice. The ng - ovládač Smernica v AngularJS je použité pridať ovládač k aplikácie . To môže byť použité na pridanie metód, funkcií a premenných, ktoré možno volať pri nejakej udalosti, ako je kliknutie atď., aby sa vykonala určitá akcia. Kde výraz odkazuje na názov ovládač.
Čo je to v AngularJS?
"Keď sa volá funkcia konštruktora ovládača, toto je ovládač. Keď sa volá funkcia definovaná na objekte $scope, ide o "rozsah platný, keď bola funkcia volaná". Môže (alebo nemusí!) byť $scope, na ktorom je funkcia definovaná.
Odporúča:
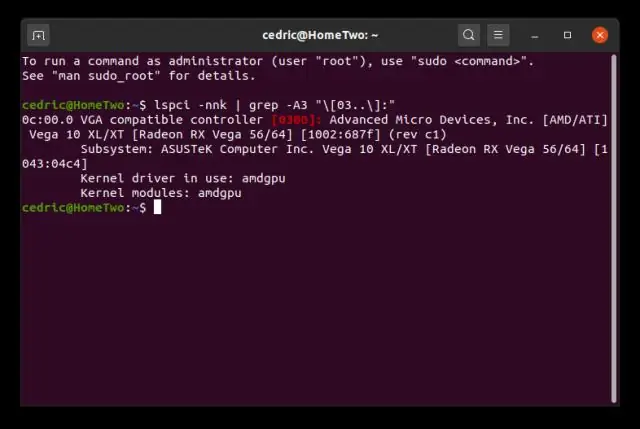
Ako skontrolujem svoje ovládače na Ubuntu?

Kliknite na ikonu „Nastavenia“, ktorá sa podobá ozubenému koliesku, v pravom hornom rohu obrazovky. Vyberte „Nastavenia systému“. Kliknite na „Ďalšie ovládače“v sekcii Hardvér. Ubuntu skontroluje nainštalované ovládače a pokúsi sa zistiť, či je potrebné do vášho systému nainštalovať nejaké proprietárne ovládače hardvéru
Čo sú ovládače počítačových zariadení?

V oblasti výpočtovej techniky je ovládač zariadenia počítačový program, ktorý obsluhuje alebo riadi konkrétny typ zariadenia pripojeného k počítaču. Ovládače závisia od hardvéru a operačného systému. Zvyčajne poskytujú spracovanie prerušenia potrebné pre akékoľvek nevyhnutné asynchrónne časovo závislé hardvérové rozhranie
Ako nainštalujem ovládače USB 2.0?

Kliknite na tlačidlo Štart a potom kliknite pravým tlačidlom myši na položku Tento počítač. Kliknite na položku Vlastnosti. Kliknite na kartu Hardvér. Kliknite na tlačidlo Správca zariadení. Vyhľadajte a kliknite pravým tlačidlom myši na Universal Serial Bus (USB) Controller so žltým otáznikom vedľa neho. Kliknite ľavým tlačidlom myši na položku Aktualizovať ovládač
Ako nainštalujem ovládače z CD?

Vložte disk s ovládačom do optickej jednotky. Kliknite na „Štart“, pravým tlačidlom myši kliknite na „Počítač“a vyberte „Vlastnosti“. V ľavom menu vyberte „Správca zariadení“. Nájdite hardvér so žltým výkričníkom alebo zariadenie, pre ktoré chcete nainštalovať nové ovládače z disku CD alebo DVD
Ako aktualizujem ovládače HDD?

Inštalácia ovládača z Microsoft Open Start. Vyhľadajte Správcu zariadení a kliknutím na horný výsledok otvorte aplikáciu. Dvakrát kliknite na vetvu so zariadením, ktoré chcete aktualizovať. Kliknite pravým tlačidlom myši na zariadenie a vyberte možnosť Aktualizovať ovládač. Kliknite na možnosť Automaticky vyhľadať aktualizovaný softvér ovládača
