
- Autor Lynn Donovan [email protected].
- Public 2024-02-01 12:48.
- Naposledy zmenené 2025-01-22 17:39.
Ako vytvoriť aplikáciu Zoznam úloh pomocou JavaScriptu
- Predpoklady. Tento tutoriál predpokladá základné znalosti JavaScript .
- Začíname. The zoznam úloh aplikáciu, ktorú vytvoríme bude byť dosť základný.
- Pridaj robiť . Prvá vec, ktorú potrebujeme robiť je nastavené pole na uloženie nášho zoznam úloh položky.
- Vykresliť robiť položky.
- Označiť a úloha ako 'hotové'
- Odstrániť robiť položky.
- Pridajte prázdnu výzvu stavu.
Ako si týmto spôsobom vytvorím zoznam vo w3schools?
Zhrnutie kapitoly
-
Použite HTML
prvok na definovanie neusporiadaného zoznamu.
- Na definovanie značky položky zoznamu použite vlastnosť CSS list-style-type.
-
Použite HTML
prvok na definovanie usporiadaného zoznamu.
- Na definovanie typu číslovania použite atribút HTML type.
- Použite HTML
- element na definovanie položky zoznamu.
Niekto sa môže tiež opýtať, čo je zoznam v HTML? Sú tam tri zoznam zadá HTML : neusporiadané zoznam - používa sa na zoskupenie množiny súvisiacich položiek bez konkrétneho poradia. objednal zoznam - používa sa na zoskupenie množiny súvisiacich položiek v určitom poradí. popis zoznam - používa sa na zobrazenie párov názov/hodnota, ako sú výrazy a definície.
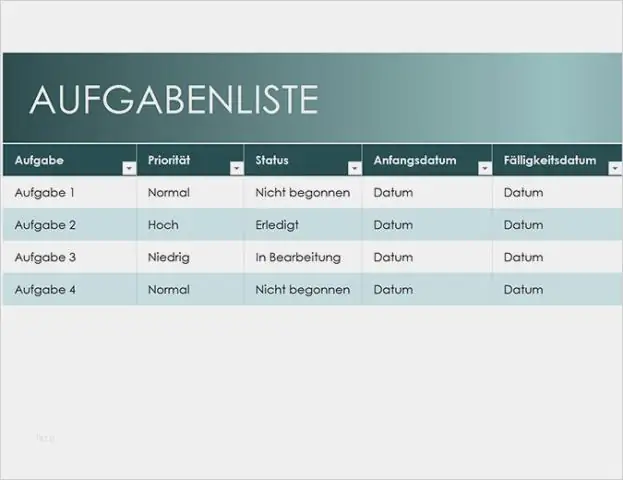
Ako vytvorím zoznam úloh v tomto dokumente?
Ak chcete vytvoriť zoznam, ktorý môžete skutočne splniť nasledujúci deň, postupujte takto:
- Odstráňte úlohy.
- Nájdite si čas na plánovanie zoznamu.
- Presuňte dôležité úlohy na začiatok.
- Sledujte opakujúce sa úlohy.
- Dávkujte podobné úlohy.
- Definujte úlohy podrobnejšie.
- Vykonajte nejaké prípravné práce vopred.
- Automatizujte údržbu.
Čo je to zoznam úloh?
Vo svojej najzákladnejšej podobe obsahujú úlohy všetky úlohy, ktoré musíte v daný deň splniť. Je to skvelé zariadenie na manažovanie času, ktoré vám umožní rozvrhnúť si všetko, čo potrebujete na splnenie, a naplánovať si a uprednostniť svoj deň odtiaľ.
Odporúča:
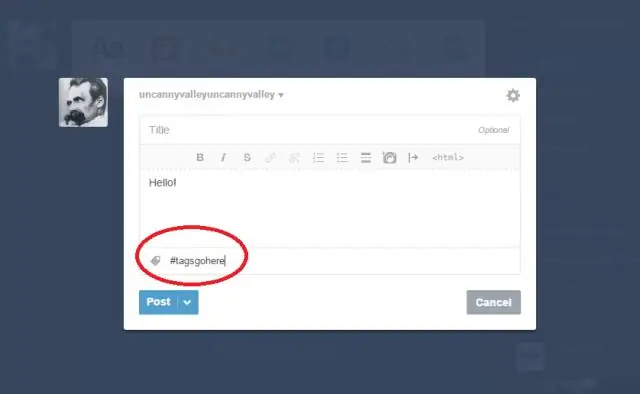
Ako vytvoríte zoznam značiek na Tumblr?

Prihláste sa do svojho účtu Tumblr a prejdite na informačný panel stránky, pre ktorú chcete vytvoriť značku stránky. Kliknite na položku „Prispôsobiť vzhľad“. Kliknite na ponuku „Stránky“a vyberte možnosť „Pridať stránku“. Zadajte adresu URL pre aktuálnu stránku značky na Tumblr. Kliknite na rozbaľovaciu ponuku „Typ stránky“a vyberte možnosť „Presmerovať“
Existuje zoznam v Javascripte?

Vstavaný typ poľa JavaScript nie je implementovaný ako prepojený zoznam, hoci jeho veľkosť je dynamická a na začiatok je to vždy najlepšia možnosť. Môžete ísť celú svoju kariéru bez toho, aby ste museli používať prepojený zoznam v JavaScripte, ale prepojené zoznamy sú stále dobrým spôsobom, ako sa dozvedieť o vytváraní vlastných dátových štruktúr
Ako vytvoríte závislý kaskádový rozbaľovací zoznam?

V tej istej alebo inej tabuľke vyberte bunku alebo niekoľko buniek, v ktorých chcete, aby sa zobrazil váš primárny rozbaľovací zoznam. Prejdite na kartu Údaje, kliknite na položku Overenie údajov a obvyklým spôsobom nastavte rozbaľovací zoznam na základe pomenovaného rozsahu výberom položky Zoznam v časti Povoliť a zadaním názvu rozsahu do poľa Zdroj
Ako vložím zoznam úloh do OneNotu?

Vytvorte kontrolný zoznam úloh vo OneNote Robte si poznámky zadaním textu na stránke OneNotu. Vyberte text, ktorý chcete označiť ako položku úlohy, kliknite na kartu Domov a potom kliknite na položku Značka úlohy. Ak chcete nájsť všetky značky, na karte Domov kliknite na položku Nájsť značky. Po dokončení položiek kliknite na políčko vedľa každej značky, čím označíte, že ste skončili
Ako odošlem e-mail na môj zoznam úloh v Gmaile?

Vytvorenie úlohy z e-mailu Vyberte e-mail, ktorý chcete pridať ako úlohu. Kliknite na tlačidlo akcie „Viac“a z rozbaľovacej ponuky vyberte možnosť „Pridať do úloh“. Gmail automaticky pridá novú úlohu pomocou predmetu e-mailu. K úlohe je pridaný aj odkaz na „Súvisiaci e-mail“
