
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Naposledy zmenené 2025-01-22 17:39.
Ak chcete zakázať vlastnosť resize, použite nasledujúcu vlastnosť CSS: resize: none;
- Môžete to použiť buď ako vlastnosť vnoreného štýlu, napríklad: < textarea style=" zmeniť veľkosť : žiadne;"></ textarea >
- alebo medzi značkami prvkov, ako napríklad: textarea { zmeniť veľkosť : žiadny; }
Čo sa týka tohto, ako skryjem posúvač textovej oblasti v CSS?
Skryť posúvače textovej oblasti Komu skryť túto vertikálu Posuvník (a horizontálne Posuvník ak sa objaví aj to), musíte použiť CSS prepadová vlastnosť, s hodnotou skryté . Zadajte toľko textu, koľko môžete, kým nebudete očakávať vertikálu Posuvník objaviť sa. Pokračuj!
Podobne, ako zmeníte veľkosť prvku v CSS? zmeniť veľkosť . The zmeniť veľkosť majetok kontroluje, či a ako element môže byť zmenená veľkosť používateľom kliknutím a potiahnutím pravého dolného rohu element . Super dôležité vedieť: zmeniť veľkosť nerobí nič, pokiaľ vlastnosť overflow nie je nastavená na niečo iné ako viditeľné, čo je pre väčšinu jeho počiatočná hodnota prvkov.
Tiež vedieť, má textarea atribút value?
< textarea > robí nepodporovať atribút hodnoty.
Ako skryjem vodorovný posuvník?
Ak chcete vypnúť horizontálny posuvník zadáte pretečenie-x: skryté ; v CSS. Vynútiť a Posuvník či je nejaký potrebný alebo nie (prehliadač sa tým zastaví, keď pridá a Posuvník keď sa obsah roztiahne tak, aby presahoval priestor.) použite overflow-y: rolovať ;.
Odporúča:
Ako odstránim ikonu Google Assistant z mojej domovskej obrazovky?

Krok 1: Otvorte Nastavenia a prejdite na Ďalšie nastavenia. Krok 2: Klepnite na tlačidlo a skratky gest. Krok 3: Klepnite na LaunchGoogle Assistant. Na ďalšej obrazovke vyberte možnosť Žiadne, aby ste ho odstránili z domovskej obrazovky
Ako uložím koncept textovej správy na svojom iPhone?

Ako uložiť a znova otvoriť správu ako koncept v iPhoneMail V novej e-mailovej správe klepnite na Zrušiť a potom na Uložiť koncept. Ak chcete pokračovať v správe, prejdite do zoznamu priečinkov a vyberte položku Koncepty. Klepnutím na správu ju otvoríte. Dokončite písanie správy a potom klepnutím na Odoslať správu odošlite
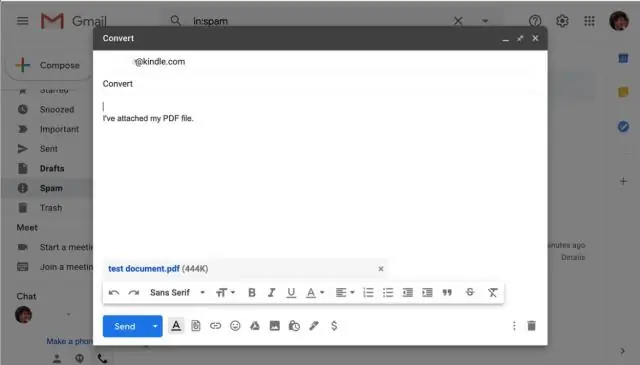
Môžete poslať súbor PDF v textovej správe?

Odoslanie PDF cez text Technicky môžete odoslať PDF v textovej správe. Namiesto odoslania ako správy SMS sa z nej stane multimediálna správa podobne ako fotografia alebo video. Súbor nemôžete priložiť k textu, ako by ste to urobili e-mailom
Ako odstránim nepotvrdené zmeny v git?

Teraz máte 4 možnosti, ako vrátiť zmeny: Zrušte fázu súboru na aktuálne odovzdanie (HEAD): git reset HEAD Zrušte všetky fázy - zachovať zmeny: git reset. Zahoďte všetky lokálne zmeny, ale uložte ich na neskôr: git stash. Natrvalo všetko zahoďte: git reset --hard
Ako odstránim ikonu neprečítanej správy zo svojho systému Android?

Klepnite na ikonu „Správca aplikácií“a potom prejdite prstom doľava na kartu „Všetko“. Tu vyhľadajte správy alebo správy a kliknite na túto ikonu. Klepnite na „Forcestop“a potom kliknite na ikony „Vymazať vyrovnávaciu pamäť“a „Vymazať dáta“, aby ste odstránili nechcené súbory zo systému
