
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Naposledy zmenené 2025-01-22 17:39.
Rozdiel medzi async a odložiť sa sústreďuje okolo, keď skript je vykonaný. Každý asynchrónny skript vykoná sa pri prvej príležitosti po dokončení sťahovania a pred udalosťou načítania okna. Zatiaľ čo odložiť skripty na druhej strane je zaručené, že budú vykonané v poradí, v akom sa vyskytujú na stránke.
Tiež sa pýtali, čo je lepšie async alebo odložiť?
ODLOŽIŤ vždy spôsobí, že spustenie skriptu sa uskutoční v rovnakom čase alebo neskôr ASYNC . Preto je lepšie použit ODLOŽIŤ aby sa ich spustenie uskutočnilo mimo hlavného času vykresľovania. ODLOŽIŤ skripty nikdy nemôžu blokovať synchrónne skripty ASYNC skripty môžu závisieť od toho, ako rýchlo sa sťahujú.
Tiež, čo znamená odložiť skript? Definícia a použitie The odložiť atribút je boolovský atribút. Ak je prítomný, špecifikuje, že skript je vykoná sa po dokončení analýzy stránky. Poznámka: The odložiť atribút je len pre externé skripty (malo by sa použiť iba v prípade, že atribút src je prítomný).
Čo v tejto súvislosti znamená skript async?
The async atribút je boolovský atribút. Ak je prítomný, špecifikuje, že skript bude byť vykonaný asynchrónne hneď ako to je k dispozícii. Ak ani jedno async alebo odložiť je prítomný: The skript je načítané a spustené okamžite predtým, ako prehliadač bude pokračovať v analýze stránky.
Môžem použiť odloženie skriptu?
V praxi, odložiť je použité pre skripty ktoré potrebujú celý DOM a/alebo ich relatívny príkaz na vykonanie je dôležitý. A async je použité za nezávislý skripty , ako sú počítadlá alebo reklamy. A ich relatívny exekučný poriadok robí nezáleží.
Odporúča:
Čo je asynchrónne programovanie?

Asynchrónne programovanie je prostriedok paralelného programovania, v ktorom jednotka práce beží oddelene od hlavného aplikačného vlákna a oznamuje volajúcemu vláknu jeho dokončenie, zlyhanie alebo priebeh. Možno sa pýtate, kedy by ste mali používať asynchrónne programovanie a aké sú jeho výhody a problematické body
Čo je synchrónne a asynchrónne počítadlo?

V asynchrónnom počítadle sa externá udalosť používa na priame NASTAVENIE alebo VYMAZANIE klopného obvodu, keď k nemu dôjde. V asynchrónnom čítači sa však externá udalosť používa na vytvorenie impulzu, ktorý je synchronizovaný s vnútornými hodinami. Príkladom asynchrónneho počítadla je počítadlo zvlnenia
Je rozhranie fetch API asynchrónne?

Asynchrónne načítanie (sľuby) Predvoleným spôsobom načítania údajov pomocou načítania je prísľub. Za predpokladu, že naša aplikácia potrebuje načítať informácie z danej adresy URL, tu je jeden spôsob, ako môže naše načítanie vyzerať. Všetko v poriadku, získali sme naše údaje a vrátia sa ako pole – výsledok
Čo sú asynchrónne nástroje?

Synchrónne a asynchrónne komunikačné nástroje sa používajú na uľahčenie spolupráce medzi jednotlivcami a skupinami ľudí a sú obzvlášť užitočné pre e-learningové prostredia. Zúčastnené osoby neprijímajú asynchrónnu komunikáciu okamžite ani na ňu nereagujú (napr
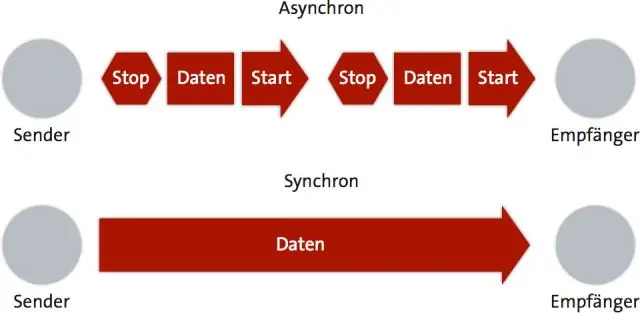
Čo je synchrónne a asynchrónne v uzle JS?

Pri programovaní synchrónne operácie blokujú inštrukcie, kým sa úloha nedokončí, zatiaľ čo asynchrónne operácie sa môžu vykonávať bez blokovania iných operácií. Asynchrónne operácie sú vo všeobecnosti dokončené spustením udalosti alebo volaním poskytnutej funkcie spätného volania
