
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Naposledy zmenené 2025-06-01 05:11.
Asynchrónne načítanie (Sľuby)
Predvolený prostriedok aportovanie údaje s aport je ako prísľub. Za predpokladu, že to naša aplikácia potrebuje aport informácie z danej adresy URL, tu je jeden zo spôsobov aport môže pozerať. Všetko v poriadku, získali sme naše údaje a vrátia sa ako pole - výsledok.
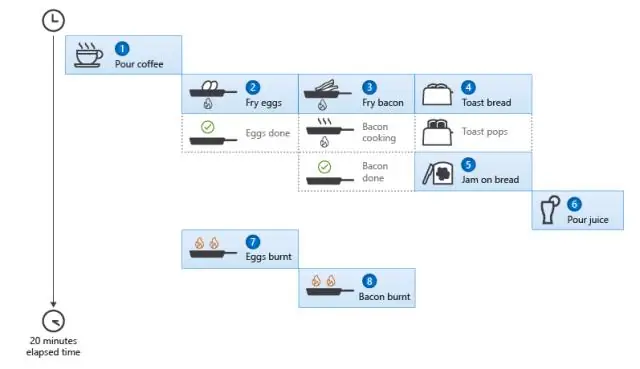
Okrem toho je načítanie asynchrónne?
pre Každý je synchrónne , zatiaľ čo aport je asynchrónne . Zatiaľ čo každý prvok poľa výsledkov bude navštívený v poradí, forEach sa vráti bez dokončenia aport , takže zostanete s prázdnymi rukami.
ako môžem použiť rozhranie fetch API? Veľmi jednoduchým spôsobom všetko, čo naozaj urobíte, je zavolať aport s požadovanou adresou URL, predvolene Fetch API používa metódu GET, takže veľmi jednoduché volanie by vyzeralo takto: aport (url) // Zavolajte na aport funkcia odovzdávajúca adresu URL API ako parameter.
Tiež sa pýtali, čo je to rozhranie API na načítanie?
The Fetch API poskytuje rozhranie JavaScript na prístup a manipuláciu s časťami HTTP potrubia, ako sú požiadavky a odpovede. Poskytuje tiež globálne aport () metóda, ktorá poskytuje jednoduchý a logický spôsob aport zdrojov asynchrónne v celej sieti.
Čo je izomorfné načítanie?
FETCH je polyfill pre prehliadače, ktoré nemajú aport funkcia (caniuse.com/#search= aport ). Pridá sa aport k objektu okna prehliadača. Zatiaľ čo izomorfný - aport je implementácia aport pre oba uzly. js a prehliadač, postavené na aport polyfill.
Odporúča:
Čo je asynchrónne programovanie?

Asynchrónne programovanie je prostriedok paralelného programovania, v ktorom jednotka práce beží oddelene od hlavného aplikačného vlákna a oznamuje volajúcemu vláknu jeho dokončenie, zlyhanie alebo priebeh. Možno sa pýtate, kedy by ste mali používať asynchrónne programovanie a aké sú jeho výhody a problematické body
Môže rozhranie zdediť iné rozhranie?

Je tiež možné, aby rozhranie Java zdedilo z iného rozhrania Java, rovnako ako triedy môžu dediť z iných tried. Trieda implementujúca rozhranie, ktoré dedí z viacerých rozhraní, musí implementovať všetky metódy z rozhrania a jeho nadradených rozhraní
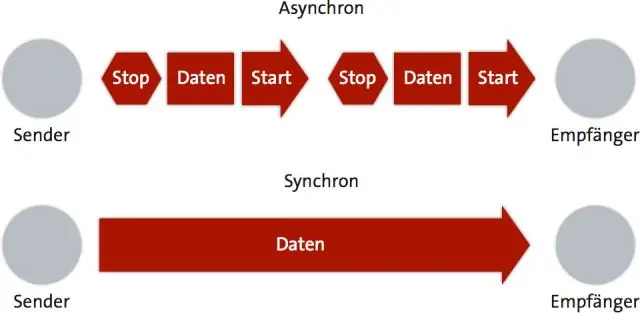
Čo je synchrónne a asynchrónne počítadlo?

V asynchrónnom počítadle sa externá udalosť používa na priame NASTAVENIE alebo VYMAZANIE klopného obvodu, keď k nemu dôjde. V asynchrónnom čítači sa však externá udalosť používa na vytvorenie impulzu, ktorý je synchronizovaný s vnútornými hodinami. Príkladom asynchrónneho počítadla je počítadlo zvlnenia
Čo je to asynchrónne odloženie skriptu?

Rozdiel medzi asynchrónnym a odloženým sa sústreďuje okolo toho, keď sa skript spustí. Každý asynchrónny skript sa spustí pri prvej príležitosti po dokončení sťahovania a pred udalosťou načítania okna. Zatiaľ čo odložené skripty sú na druhej strane zaručené, že sa vykonajú v poradí, v akom sa vyskytujú na stránke
Čo sú asynchrónne nástroje?

Synchrónne a asynchrónne komunikačné nástroje sa používajú na uľahčenie spolupráce medzi jednotlivcami a skupinami ľudí a sú obzvlášť užitočné pre e-learningové prostredia. Zúčastnené osoby neprijímajú asynchrónnu komunikáciu okamžite ani na ňu nereagujú (napr
