
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Naposledy zmenené 2025-01-22 17:39.
The pripojiť () funkcia spája a Reagovať komponent do a Redux obchod. Poskytuje svoje pripojený komponent s časťami údajov, ktoré potrebuje zo skladu, a funkciami, ktoré potrebuje môcť použiť na odoslanie akcií do obchodu.
Vzhľadom na to, ako reaguje Redux work s?
Redux je predvídateľný stavový kontajner pre aplikácie JavaScript. Môžeš použiť Redux spolu s Reagovať alebo s akoukoľvek inou knižnicou zobrazenia. to je tiny (2kB vrátane závislostí). V skratke, Redux umožňuje spravovať stav pre vaše webové aplikácie postavené v akomkoľvek JavaScript frameworku ako napr Reagovať , Meteor alebo Angular.
Podobne, prečo používame Redux s reakciou? Pomáha vám písať aplikácie, ktoré sa správajú konzistentne, bežia v rôznych prostrediach (klient, server a natívne) a dajú sa ľahko testovať. Jednoducho povedané, Redux je nástrojom riadenia štátu. Aj keď je to väčšinou použité s Reagovať , to môže byť použité s akýmkoľvek iným rámcom alebo knižnicou JavaScriptu.
Otázkou tiež je, či je na reakciu potrebný Redux?
Vo všeobecnosti použite Redux keď máte primerané množstvo údajov, ktoré sa časom menia, potrebuješ jediný zdroj pravdy a zistíte, že prístupy ako udržiavanie všetkého na najvyššej úrovni Reagovať stav komponentu už nepostačuje. Je však tiež dôležité pochopiť, že používanie Redux prichádza s kompromismi.
Čo je to ownProps v Reduxe?
vlastnéProps sú atribúty, ktoré sa odovzdávajú pri použití komponentu. V plain React by sa to len volalo rekvizity. napríklad v Footer.js sa FilterLink používa ako: All
Odporúča:
Čo robí vonkajšia aplikácia?

OUTER APPLY vráti riadky, ktoré vytvárajú množinu výsledkov, aj riadky, ktoré nevytvárajú, s hodnotami NULL v stĺpcoch vytvorených funkciou s hodnotou tabuľky. OUTER APPLY funguje ako LEFT OUTER JOIN
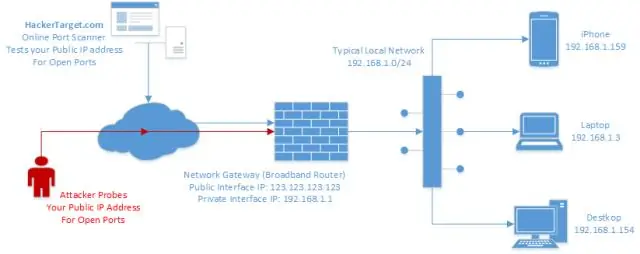
Aký je základný princíp skenovania TCP connect v nmap?

Pri skenovaní TCP spojenia Nmap Nmap požiada svoju základnú operačnú sieť o vytvorenie spojenia s cieľovým serverom vydaním systémového volania „connect“
Ako prenesiem aplikáciu z Xcode do iTunes connect?

Požadovaná rola: tímový agent / majiteľ účtu. Na domovskej stránke kliknite na položku Moje aplikácie. Zobrazí sa zoznam všetkých aplikácií. Vyberte aplikáciu, ktorú chcete preniesť, a posuňte sa do sekcie „Ďalšie informácie“, kliknite na „Preniesť aplikáciu“a potom kliknite na „Hotovo“
Čo je to jQuery connect?

JQuery connect' je doplnok, ktorý sa používa na spojenie alebo spojenie funkcie s inou funkciou. Connect sa používa na spustenie funkcie z akejkoľvek inej funkcie alebo spustenia zásuvného modulu. Connect možno použiť stiahnutím súboru pripojenia jQuery z jQuery.com a následným zahrnutím tohto súboru do súboru HTML
Koľko stojí Salesforce Connect?

Salesforce1 Lightning Connect má cenu za zdroj údajov a mesačné predplatné začína na 4 000 USD mesačne
