
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Naposledy zmenené 2025-01-22 17:39.
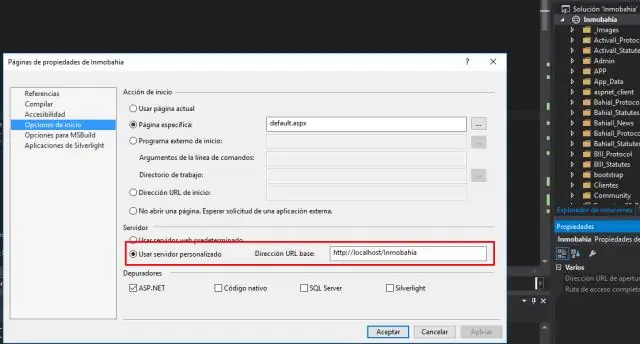
Začať ladenie , vyberte IIS Express () alebo Miestny IIS () na paneli s nástrojmi vyberte položku Štart Ladenie z Debug menu alebo stlačte F5. The debugger pauzy na bodoch zlomu. Ak debugger nemôže dosiahnuť body prerušenia, pozrite si tému Riešenie problémov ladenie.
Ako môžem týmto spôsobom ladiť webovú lokalitu vo Visual Studiu?
Na pripojenie k webovému formuláru na ladenie
- V Visual Studio môžete pripojiť ladiaci program k spustenému procesu.
- V predvolenom nastavení.
- V ponuke Debug kliknite na položku Spustiť bez ladenia.
- Pripojte k procesu ASP. NET.
- V programe Internet Explorer kliknite na tlačidlo vo formulári.
ako ladíte webovú aplikáciu? Chrome
- Krok 1: Otvorte aplikáciu vo webovom prehliadači Chrome.
- Krok 2: Otvorte konzolu pre vývojárov tak, že skontrolujete svoju webovú stránku a vyberiete kartu zdroja alebo prejdite na položku Zobraziť → Vývojár → Zobraziť zdroj.
- Krok 3: Nastavte bod prerušenia vo svojom zdrojovom kóde podobne ako v prehliadači Mozilla.
Ak to vezmem do úvahy, ako môžem ladiť webové rozhranie API hosťované v službe IIS?
5 odpovedí. Možno budete musieť najskôr zasiahnuť službu, aby ste sa uistili, že sa spustila. Komu ladenie aplikácia, ktorá je hostil podľa IIS , ktorý chcete pripojiť k procesu (vo Visual Studiu je to Nástroje->Pripojiť k procesu alebo Ctrl+Alt+P) a vyberte w3wp.exe zo zoznamu (možno budete musieť zaškrtnúť niekoľko políčok, aby sa proces zobrazil).
Ako povolím ladenie vo webovej konfigurácii?
Komu povoliť ladenie , pridajte prvok kompilácie do Web . konfiguračný súbor aplikácie. The Web . konfiguračný súbor sa nachádza v adresári aplikácie.
Ak to chcete urobiť, postupujte takto:
- Otvorte web.
- Na webe.
- Upravte atribút ladenia na hodnotu false a potom uložte web.
- Uložte web.
Odporúča:
Ako odladím aplikáciu PHP?

Ak chcete spustiť reláciu ladenia: Spustite ide a otvorte súbor, ktorý obsahuje zdrojový kód, ktorý chcete ladiť. Nastavte bod prerušenia na každom riadku, kde chcete, aby sa ladiaci program pozastavil. Ak chcete nastaviť bod prerušenia, umiestnite kurzor na začiatok riadku a stlačte Ctrl-F8/?-F8 alebo vyberte Debug > Prepnúť bod prerušenia riadku
Ako odladím spustiteľný súbor?

Stačí použiť Súbor/Otvoriť projekt/Riešenie, vybrať súbor EXE a otvoriť ho. Potom vyberte Ladiť/Spustiť ladenie. Druhou možnosťou je najskôr spustiť EXE a potom vybrať možnosť Debug/Attach to process
Ako odladím meteor?

Ladenie procesu uzla rozhrania API Meteor Prejdite do zobrazenia ladenia, vyberte konfiguráciu 'Meteor: Node' a stlačte kláves F5 alebo kliknite na zelené tlačidlo prehrávania. VS Code by sa teraz mal pokúsiť spustiť vašu aplikáciu Meteor. Pokračujte a nastavte bod prerušenia v imports/api/tasks. js na riadku 25 v rámci úloh. vložiť funkciu
Ako odladím PHP v atome?

Ak chcete začať s ladením: Otvorte súbor PHP v atome. Presuňte kurzor na riadok, ktorý chcete prerušiť, a nastavte bod prerušenia stlačením Alt+F9 alebo výberom možnosti Prepnúť bod prerušenia z palety príkazov (ctrl+shift+p) alebo z ponuky php-debug (Packages -> php-debug- >Prepnúť bod zlomu)
Ako odladím aplikáciu Safari pre iPhone?

Otvorte nastavenia iPhone a vyberte Safari. V nastaveniach Safari otvorte nastavenia pre pokročilé. V rozšírených nastaveniach povoľte JavaScript (ak ešte nie je povolený) a potom povoľte WebInspector. Teraz by ste mali vidieť kartu „Vývoj“medzi „Záložky“a „Okno“
