
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Naposledy zmenené 2025-01-22 17:39.
Ak chcete vycentrovať prvok pomocou absolútneho umiestnenia, postupujte podľa týchto krokov:
- Pridajte vľavo: 50 % k prvku, ktorý chcete stred .
- Pridajte záporný ľavý okraj, ktorý sa rovná polovici šírky prvku.
- Ďalej urobíme podobný proces pre vertikálnu os.
- A potom pridajte záporný horný okraj rovnajúci sa polovici jeho výšky.
Čo sa týka tohto, ako vycentrujete absolútny text?
Absolútny stred pomocou prekladu Ak chcete stred niečo horizontálne v CSS, môžete to urobiť len pomocou text -zarovnať: stred ; (pri práci s vloženými prvkami) alebo okraj: 0 auto; (pri práci s blokovým prvkom).
Podobne, čo je absolútne umiestnenie? Prvok s pozíciu : absolútne ; je umiestnený relatívne k najbližšiemu umiestnený predok (namiesto umiestnený vzhľadom k výrezu, ako je pevné). Avšak; ak absolútne umiestnený prvok má č umiestnený predkov, používa telo dokumentu a pohybuje sa spolu s rolovaním stránky.
Tiež viete, ako vycentrujem kontajner na stránke?
Metóda zarovnania textu
- Zatvorte prvok div, ktorý chcete vycentrovať, nadradeným prvkom (bežne známym ako obal alebo kontajner)
- Nastavte „zarovnanie textu: na stred“na nadradený prvok.
- Potom nastavte vnútorný div na „zobraziť: vložený blok“
Ako vycentrujete objekt v HTML?
Atribút zarovnania < objekt > nie je podporovaný v HTML5. Namiesto toho použite CSS. Pre objekt na zarovnanie na stred, navrch alebo nadol použite vlastnosť CSS vertical-align. Pre objekt na zarovnanie doľava alebo doprava použite vlastnosť CSS float.
Odporúča:
Ako môžem použiť svoj iPad ako obrazovku pre Mac mini?

Existujú dva spôsoby, ako zmeniť váš iPad na monitor pre Mac. Môžete ich spojiť pomocou USB kábla a spustiť aplikáciu ako Duet Display na iPade. Alebo môžete ísť bezdrôtovo. To znamená zapojiť Lunadongle do Macu a potom spustiť aplikáciu Luna na iPade
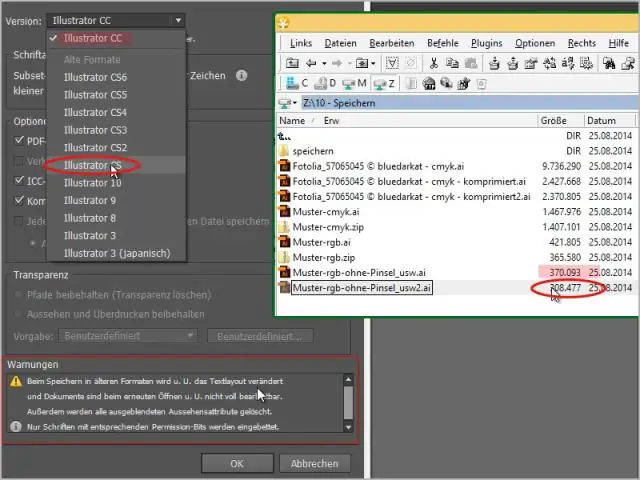
Ako uložím súbor aplikácie Illustrator ako staršiu verziu?

Ako uložiť staršiu verziu Adobe -Illustrator Otvorte dokument, ktorý chcete uložiť ako staršiu verziu. Vyberte 'Súbor' > 'Uložiť ako kópiu..' Vyberte formát súboru, do ktorého chcete uložiť. Zadajte nový názov súboru. Kliknite na 'Uložiť'. Zobrazí sa okno s verziou dokumentu
Ako môže byť využitie CPU vyššie ako 100?

%CPU -- Využitie CPU: Percento vášho CPU, ktoré proces využíva. V predvolenom nastavení to top zobrazuje ako percento z jedného CPU. Na viacjadrových systémoch môžete mať percentá väčšie ako 100 %. Ak sú napríklad 3 jadrá využívané na 60 %, v hornej časti sa zobrazí využitie procesora na 180 %
Ako nastavím Google ako svoj domov?

Nastavte Google ako predvolený vyhľadávací nástroj Kliknite na ikonu Nástroje úplne vpravo v okne prehliadača. Vyberte možnosti internetu. Na karte Všeobecné nájdite sekciu Vyhľadávanie a kliknite na položku Nastavenia. Vyberte položku Google. Kliknite na Nastaviť ako predvolené a kliknite na Zavrieť
Ako môžem použiť svoj telefón s Androidom ako monitor?

Najprv sa uistite, že je vaše zariadenie Android pripojené k rovnakej sieti Wi-Fi ako váš počítač, a potom jednoducho otvorte aplikáciu Spacedesk na telefóne alebo tablete. Aplikácia by mala automaticky rozpoznať váš počítač, takže vo väčšine prípadov stačí klepnúť na „Pripojiť“, aby sa veci rozbehli
