
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Naposledy zmenené 2025-01-22 17:39.
Veci, o ktorých ste pravdepodobne nevedeli, že ich môžete robiť s Konzolou pre vývojárov prehliadača Chrome
- Vyberte Prvky DOM.
- Premeňte svoj prehliadač na editor.
- Nájdite udalosti spojené s prvkom v DOM.
- Monitorujte udalosti.
- Nájdite čas vykonania bloku kódu.
- Usporiadajte hodnoty premennej do tabuľky.
- Skontrolujte prvok v DOM.
Následne si možno položiť otázku, na čo slúžia vývojárske nástroje?
Web vývojové nástroje povoliť vývojárov pracovať s rôznymi webovými technológiami vrátane HTML, CSS, DOM, JavaScriptu a ďalších komponentov, ktoré spravuje webový prehliadač. Vzhľadom na rastúci dopyt webových prehliadačov robiť viac, obľúbené webové prehliadače obsahujú viac funkcií zameraných na vývojárov.
čo môžete robiť s nástrojmi pre vývojárov prehliadača Chrome? Chrome DevTools je súbor webu nástroje pre vývojárov zabudované priamo do Google Chrome prehliadač.
Začať
- Zobraziť a zmeniť DOM.
- Zobrazenie a zmena štýlov stránky (CSS)
- Ladiť JavaScript.
- Zobrazte správy a spustite JavaScript v konzole.
- Optimalizujte rýchlosť webových stránok.
- Skontrolujte sieťovú aktivitu.
Tiež sa pýtate, na čo je užitočný nástroj pre vývojárov prehliadača?
Umožňuje vám spustiť riadky JavaScriptu na stránke aktuálne načítanej v prehliadač a hlási zistené chyby ako prehliadač pokúsi spustiť váš kód. Na prístup ku konzole v ľubovoľnom prehliadač : Ak nástroje pre vývojárov sú už otvorené, kliknite alebo stlačte kartu Konzola.
Ako môžem používať nástroje pre vývojárov f12?
Pre prístup k IE Nástroje pre vývojárov , spustíte Internet Explorer a stlačíte F12 na klávesnici alebo vyberte „ F12 Vývojárske nástroje “na stránke “ Nástroje Ponuka. Tým sa otvorí nástroje pre vývojárov na karte prehliadača.
Odporúča:
Ako zakážem nástroje pre vývojárov?

Zakázanie prístupu k nástrojom pre vývojárov prehliadača Chrome: V správcovskej konzole Google prejdite do časti Správa zariadenia > Správa prehliadača Chrome > Nastavenia používateľa. Pre možnosť Nástroje pre vývojárov vyberte možnosť Nikdy nepovoliť používanie vstavaných nástrojov pre vývojárov
Ako otvorím konzolu pre vývojárov na svojom telefóne?

Android. 1 - Aktivujte režim vývojára tak, že prejdete na Nastavenia > Informácie o telefóne a potom 7-krát klepnite na Číslo zostavy. 2 - Povoľte ladenie USB z DeveloperOptions. 3 - Na pracovnej ploche otvorte DevTools, kliknite na ikonu viac a potom na Ďalšie nástroje > Vzdialené zariadenia
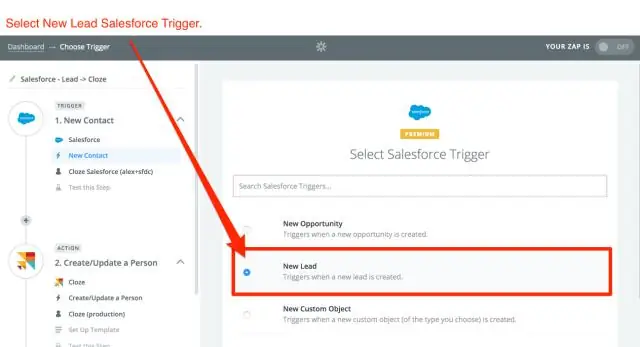
Ako používam konzolu pre vývojárov v Salesforce?

Prístup do Konzoly pre vývojárov Po prihlásení do svojej organizácie kliknite na Konzolu pre vývojárov pod ponukou rýchleho prístupu () alebo na svoje meno. Keď prvýkrát otvoríte Konzolu pre vývojárov, uvidíte niečo také. Hlavná tabla (1) je editor zdrojového kódu, kde môžete písať, zobrazovať a upravovať svoj kód
Čo sú súbory pre vývojárov?

Čo sú súbory vývojára? Kategória DeveloperFile zahŕňa všetky typy formátov súborov, ktoré používajú vývojári počítačových programov v procese vývoja programu. Môžu zahŕňať čokoľvek od súborov používaných na ukladanie projektov a zdrojového kódu až po knižnice kódov, hlavičky, skompilované objekty a komponenty
Aký je rozdiel medzi karanténou pre vývojárov a karanténou pre vývojárov?

Jediný rozdiel medzi nimi je, že karanténa Pro obsahuje viac údajov. V opačnom prípade sú rovnaké a štandardný sandbox pre vývojárov je zvyčajne všetko, čo potrebujete. Existujú tiež úplné a čiastočné karantény, ktoré obsahujú nielen konfiguráciu vašej databázy, ale aj niektoré alebo všetky aktuálne údaje
