
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Naposledy zmenené 2025-01-22 17:39.
Vytvorte tlačidlo vyzerať ako a odkaz s Bootstrap . Použite . btn- trieda odkazov v Bootstrap do vytvoriť tlačidlo vyzerať ako a odkaz.
Následne si možno položiť otázku, ako spravíte z tlačidla odkaz v HTML?
Na pridanie odkazu na tlačidlo HTML si môžete vybrať jednu z nasledujúcich metód
- Pridajte inline udalosť onclick. na značku HTML v rámci prvku HTML.
- Použite atribúty akcie alebo formácie v rámci prvku. akčný atribút.
- Štýl odkazu ako tlačidla. Pridajte odkaz v štýle tlačidla HTML s vlastnosťami CSS.
Následne je otázkou, ako upravím tlačidlá bootstrapu? Ako zmeniť štýl tlačidla Bootstrap
- Krok 1: Nájdite triedu tlačidiel. Prvým krokom k prispôsobeniu tlačidiel je poznať triedu tlačidiel.
- Krok 2: Nájdite triedu v CSS. Všetky tlačidlá s touto triedou budú ovplyvnené zvoleným štýlom.
- Krok 3: Naformátujte tlačidlo. Teraz môžete tlačidlo prispôsobiť pomocou CSS.
Ktorá trieda sa potom používa na to, aby tlačidlo zaberalo celú dostupnú šírku?
< tlačidlo > má blok btn trieda , ktorá zahŕňa plná šírka jeho kontajnera (čo je vyššie uvedené).
Ako upravím štýl tlačidla v bootstrape 4?
Bootstrap 4 poskytuje deväť preddefinovaných štýlov pre tlačidlá - každý slúži na iný sémantický účel. Komu štýl a tlačidlo , použite Bootstrap's . trieda btn, po ktorej nasleduje požadovaná štýl . Výsledkom je napríklad primárka tlačidlo.
Odporúča:
Ktorá je základná trieda všetkých ovládačov Spring MVC?

Všetky ovládače Spring MVC buď implementujú ovládač priamo, alebo vychádzajú z jednej z dostupných implementácií základnej triedy, ako je AbstractController, SimpleFormController, MultiActionController alebo AbstractWizardFormController
Ktorá trieda v systéme Android dokáže prehrávať zvuk?

Android - MediaPlayer. Android poskytuje mnoho spôsobov ovládania prehrávania audio/video súborov a streamov. Jedným z týchto spôsobov je trieda s názvom MediaPlayer. MediaPlayer mediaPlayer = MediaPlayer
Ktorý príkaz Geth sa používa na vytvorenie nového účtu?

Ethereum CLI geth poskytuje správu účtu prostredníctvom príkazu účtu: $ geth účet [možnosti] [argumenty] Správa účtov vám umožňuje vytvárať nové účty, uvádzať všetky existujúce účty, importovať súkromný kľúč do nového účtu, migrovať na najnovší formát kľúča a meniť ho tvoje heslo
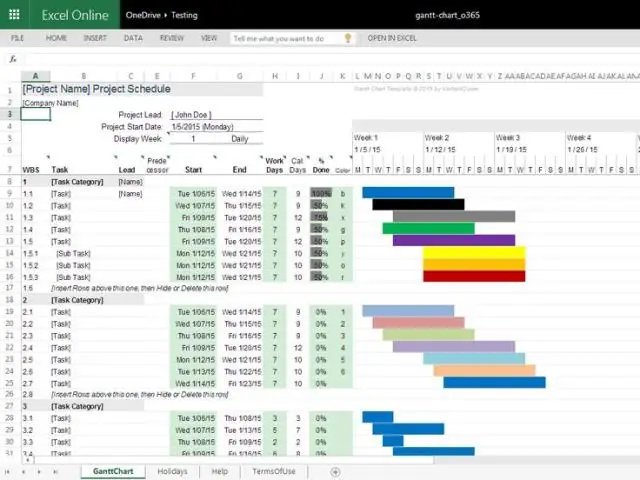
Aký softvér sa používa na vytvorenie Ganttovho diagramu?

ProjectManager.com je všestranný, ocenený softvér, ktorý používajú niektoré veľké mená vrátane NASA, Volvo, Brookstone a Ralph Lauren. Môžete vytvárať Ganttove diagramy pomocou ich cloudového interaktívneho riešenia, ako aj priraďovať úlohy, sledovať pokrok a jednoducho spolupracovať
Ktorá trieda sa používa na vytvorenie vlákna?

Najjednoduchší spôsob, ako vytvoriť vlákno, je vytvoriť triedu, ktorá implementuje rozhranie Runnable. Ak chcete spustiť metódu run() vláknom, odovzdajte inštanciu MyClass vláknu v jeho konštruktore (Konštruktor v jazyku Java je blok kódu podobný metóde, ktorá sa volá pri vytváraní inštancie objektu)
