
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Naposledy zmenené 2025-01-22 17:39.
Ak chcete zobraziť dátum na strane klienta, použite namiesto toho javascript (pozri vyššie)
- <! doctype html > < html >
- Nakonfigurujeme čas naformátujte (timefmt) najprv pomocou #config, potom #echo (výstup) „LOCAL_DATE“:
-
Dátum / Čas : MM/DD/RRRR hh:mm
#
-
Dátum / Čas : MM/DD/RRRR hh:mm
#
Ako teda zobrazím čas v HTML?
Kroky
- Otvorte jednoduchý textový editor, ako je Poznámkový blok alebo Poznámkový blok ++ v systéme Windows alebo TextEdit v systéme Macintosh.
- Začnite HTML dokument pozostávajúci z nasledujúceho kódu. function startTime() { var dnes=new Date(); var h=dnes.
- Uložte stránku.
- Otvorte súbor.
Okrem toho, ako JavaScript ukladá dátumy v objekte dátumu? The Objekt dátumu . The Objekt dátumu je vstavaný objekt v JavaScript že obchodoch a dátum a čas. JavaScript , však chápe dátum založené na časovej pečiatke odvodenej z unixového času, čo je hodnota pozostávajúca z počtu milisekúnd, ktoré uplynuli od polnoci 1. januára 1970.
Podobne, čo je nový dátum () v JavaScripte?
The Dátum objekt je vstavaný dátový typ JavaScript Jazyk. Používa sa na prácu s termíny a časy. The Dátum objekt je vytvorený pomocou Nový kľúčové slovo, t.j. nový dátum() . The Dátum objekt je možné použiť dátum a čas vyjadrený v milisekundovej presnosti v rámci 100 miliónov dní pred alebo po 1. 1. 1970.
Čo je dátumovka?
Reklamy. The dátumovka umožňuje formátovať a Dátum rýchlym a jednoduchým spôsobom. Používateľ môže zadať vlastný formát (napr. "dd/MM/rrrr hh:mm"), môže generovať ľahko čitateľné notácie (napríklad "za 2 hodiny, 14 minút") alebo sa môže jednoducho vrátiť k preddefinovanému formátu pomocou klávesu ' vzpery. dátum.
Odporúča:
Ako zmeníte dátum a čas na fotografii?

Kliknite pravým tlačidlom myši na fotografiu, pre ktorú chcete zmeniť dátum, a potom kliknite na položku [Vlastnosti]. Kliknite na dátum alebo čas [Dátum zhotovenia] a zadajte číslo, potom stlačte kláves [Enter]. Dátum bude zmenený
Ako zmením dátum a čas v termináli?

Ak používate grafické rozhranie Linuxu, ako je Ubuntu, otvorte okno terminálu a zobrazte príkazový riadok. Na výzvu zadajte nasledujúci príkaz, nahraďte dátum, čas a časové pásmo dátumom, časom a časovým pásmom, ktoré chcete nastaviť, a potom stlačte „Enter“. Tento príkaz nastavuje systémové hodiny
PREČO SA MÔJ ČAS A DÁTUM stále resetuje?

V prípadoch, keď sa váš dátum alebo čas stále mení od toho, na čo ste ho predtým nastavili, je pravdepodobné, že váš počítač sa synchronizuje s časovým serverom. Ak chcete zabrániť zmene, vypnite synchronizáciu času. Kliknite pravým tlačidlom myši na zobrazenie času a dátumu na pravej strane panela úloh systému Windows a vyberte možnosť „Upraviť dátum/čas“
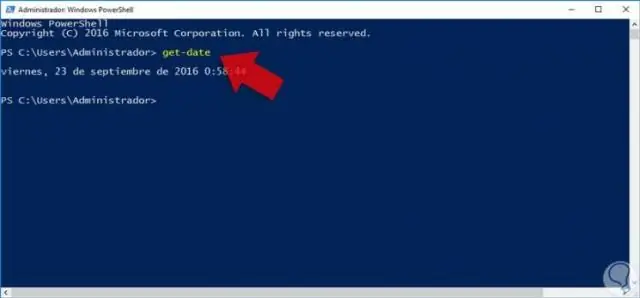
Ako získam aktuálny dátum a čas v PowerShell?

Je jednoduché, aby PowerShell zobrazoval aktuálny dátum. Ak to chcete urobiť, stačí zadať cmdlet Get-Date. Ak potrebujete zobraziť dátum určitým spôsobom, PowerShell na to ponúka množstvo rôznych možností. Najjednoduchším spôsobom je použiť nápovedu na zobrazenie
Ako zobrazím dátum na mojom iPhone?

Keď je váš iPhone odomknutý, potiahnite nadol z hornej časti obrazovky, aby ste zobrazili miniaplikácie. Čas uvidíte v hornej časti obrazovky a dátum tesne pod ním vo veľmi veľkom písme
