
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Naposledy zmenené 2025-01-22 17:39.
The odložiť atribút hovorí prehliadaču, že by mal pokračovať v práci so stránkou a načítať ju skript „na pozadí“, potom spustite skript keď sa načíta. Skriptá s odložiť nikdy neblokovať stránku. Skriptá s odložiť vždy spustiť, keď je DOM pripravený, ale pred udalosťou DOMContentLoaded.
Tiež je potrebné vedieť, čo je v JavaScripte odložené?
Sľub je zástupný symbol pre výsledok, ktorý je spočiatku neznámy, zatiaľ čo a odložené predstavuje výpočet, ktorého výsledkom je hodnota. Zatiaľ čo prísľub je hodnota vrátená asynchrónnou funkciou, a odložené môže byť vyriešený alebo odmietnutý jeho volajúcim, čo oddeľuje prísľub od riešiteľa.
Po druhé, čo je asynchrónny odklad v JavaScripte? Async vs Odložiť s async , súbor sa stiahne asynchrónne a potom sa spustí hneď po stiahnutí. s odložiť , súbor sa stiahne asynchrónne, ale spustí sa až po dokončení analýzy dokumentu. s odložiť , skripty sa vykonajú v rovnakom poradí, v akom sa volajú.
Aký je teda rozdiel medzi asynchrónnym načítaním súboru skriptu a odložením načítania súboru skriptu?
The rozdiel medzi async a odložiť sa sústreďuje okolo, keď skript je vykonaný. Každý asynchrónny skript spustí sa pri prvej príležitosti po dokončení sťahovania a pred oknom naložiť udalosť. Zatiaľ čo odložiť skripty , na druhej strane sú zaručené, že budú vykonané v poradie ich výskytu v stránku.
Ako pridať odloženie v JavaScripte?
The ODLOŽIŤ Metóda Môžete pridať odložiť ” ku každej z vašich externých značiek. Čo ' odložiť Atribút ' hovorí webovému prehliadaču, aby ho nenačítal, kým sa nedokončí načítanie kódu HTML.
Odporúča:
Ako môžem používať skripty Google v službe Gmail?

Krok 1: Vytvorte skript. Vytvorte nový skript na script.google.com/create. Nahraďte obsah editora skriptov nasledujúcim kódom: Krok 2: Zapnite rozhranie Gmail API. Povoľte vo svojom skripte rozšírenú službu GmailAPI. Krok 3: Spustite vzorku. V editore Apps Script kliknite na položku Spustiť > zoznam štítkov
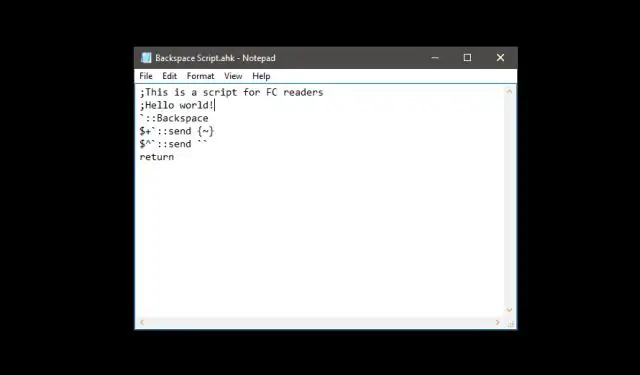
Čo sú skripty AutoHotkey?

Typ: Skriptovací jazyk Automation GUIutility
Kto by mal písať testovacie skripty UAT?

Pokiaľ ide o UAT, UAT sa často skladá z obchodných analytikov a vybraných koncových používateľov, ktorí vykonajú skutočné testovanie UA. Ale kontrola kvality, ktorá má celkovú zodpovednosť za to, aby aplikácia/produkt fungovala podľa požiadaviek, by mala byť súčasťou procesu definovania testu
Čo je odložené v AngularJS?

Odložený objekt: Odložený je objekt, ktorý odhaľuje sľub. Má hlavne tri metódy resolve(), cancel() a notify(). Objekt sľubu odloženého výnosu. Po dokončení odloženia zavoláte metódy buď resolve(), cancel() a notify()
Kam idú počiatočné skripty?

Začiatočné skripty sa nachádzajú v adresári /etc/init/ s a. conf rozšírenie. Skripty sa nazývajú „Systémové úlohy“a spúšťajú sa pomocou privilégií sudo. Rovnako ako systémové úlohy máme aj „Úlohy používateľa“, ktoré sa nachádzajú na $HOME
