
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Naposledy zmenené 2025-01-22 17:39.
Ako dosiahnem, aby moje tlačidlá bootstrapu mali rovnakú veľkosť alebo šírku?
- Použite btn-block (ďalšie voliteľné prvky nižšie sú: btn-lg pre veľké a btn-primary pre modré primárne tlačidlá . Použite col-sm-4 pre úzky a col-sm-12 alebo celý rad pre plný gombíky dĺžky .
- < tlačidlo > To isté </ tlačidlo >
Ako teda prispôsobím tlačidlá Bootstrap?
Ako zmeniť štýl tlačidla Bootstrap
- Krok 1: Nájdite triedu tlačidiel. Prvým krokom k prispôsobeniu tlačidiel je poznať triedu tlačidiel.
- Krok 2: Nájdite triedu v CSS. Všetky tlačidlá s touto triedou budú ovplyvnené zvoleným štýlom.
- Krok 3: Naformátujte tlačidlo. Teraz môžete tlačidlo prispôsobiť pomocou CSS.
Následne je otázkou, ako naštýlujem tlačidlo v CSS? Ako upraviť štýl tlačidiel pomocou CSS
- Create ¶ Najprv vytvorte prvok. Predložiť
- Upravte si štýl tlačidla. ¶ Takže je čas použiť štýly na naše tlačidlo pomocou triedy.
- Stav vznášania sa štýlu. ¶ Vaším tretím krokom je naštylizovať stav kurzora, aby ste používateľovi poskytli vizuálnu spätnú väzbu, keď sa zmení stav tlačidla.
Okrem toho, ako pridám medzeru medzi tlačidlá bootstrap?
Nie rozstup sa pridá automaticky medzi a tlačidlo skupiny. Komu pridať niektoré rozstup na paneli nástrojov, použite Rozstup bootstrapu komunálne služby.
Prepíše bootstrap CSS?
Najlepší a jednoduchý spôsob prvoradý bootstrap alebo akékoľvek iné css je uistiť sa, že vaše css súbor je zahrnutý za bootstrap css súbor v hlavičke. Teraz, ak chcete prepísať konkrétnu triedu potom stačí skopírovať css z tvojho bootstrap css súbor a vložte ho do svojho css súbor a potom vykonajte požadované zmeny.
Odporúča:
Ako zmením veľkosť tlačidla v JavaFX?

Veľkosť tlačidla Ak nie, JavaFX zmenší tlačidlo, kým nedosiahne minimálnu šírku. Metódy setMinHeight() a setMaxHeight() nastavujú minimálnu a maximálnu výšku, ktorú by tlačidlo malo mať. Metóda setPrefHeight() nastavuje preferovanú výšku tlačidla
Ako získam tlačidlá na obrazovke?

Ako povoliť alebo zakázať navigačné tlačidlá na obrazovke: Prejdite do ponuky Nastavenia. Prejdite nadol na možnosť Tlačidlá, ktorá sa nachádza pod nadpisom Osobné. Zapnite alebo vypnite možnosť navigačného panela na obrazovke
Ako vypnem iPad bez tlačidla napájania?

Ak chcete reštartovať iPad bez tlačidla napájania iniOS 10, klepnite na virtuálne tlačidlo AssistiveTouch, čím sa otvorí ponuka AssistiveTouch. Klepnite na tlačidlo Zariadenie a potom stlačte a podržte tlačidlo uzamknutia obrazovky, ako by ste to normálne robili na tlačidle fyzického napájania na vašom iPade
Ktorá trieda sa používa na vytvorenie tlačidla ako odkazu v bootstrape?

Pomocou Bootstrapu vytvorte tlačidlo, ktoré vyzerá ako odkaz. Použi. triedy btn-link v Bootstrape na vytvorenie tlačidla, ktoré vyzerá ako odkaz
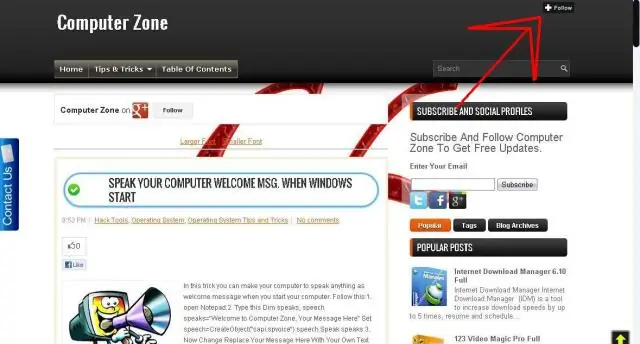
Ako môžem sledovať blog na Tumblr bez tlačidla?

Kliknite na zelenú ikonu na bočnom paneli označenú ako „Sledovaní [počet] ľudí“. Zadajte názov blogu Tumblr, ktorý chcete sledovať. Prípadne môžete zadať úplnú adresu URL alebo e-mailovú adresu používateľa. Kliknutím na tlačidlo „Sledovať“môžete používateľa sledovať
