
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Naposledy zmenené 2025-01-22 17:39.
Definícia a použitie. The cieľová udalosť vlastnosť vráti prvok, ktorý spustil udalosť . The cieľ vlastnosť dostane prvok, na ktorom je udalosť pôvodne došlo, na rozdiel od vlastnosti currentTarget, ktorá vždy odkazuje na prvok, ktorého udalosť poslucháč spustil udalosť.
Otázkou tiež je, čo je udalosť v JavaScripte?
JavaScript interakcia s HTML je riešená prostredníctvom diania ktoré sa vyskytujú, keď používateľ alebo prehliadač manipuluje so stránkou. Keď sa stránka načíta, nazýva sa to an udalosť . Keď používateľ klikne na tlačidlo, je to aj kliknutie udalosť . Medzi ďalšie príklady patrí diania ako stlačenie ľubovoľného klávesu, zatvorenie okna, zmena veľkosti okna atď.
čo je objekt udalosti? Objekt udalosti . An udalosť poslucháč je objekt ktorý „počúva“. diania z komponentu GUI, ako je tlačidlo. Keď používateľ vygeneruje súbor udalosť , systém vytvorí objekt udalosti ktorý sa potom odošle poslucháčovi, ktorý bol zaregistrovaný pre komponent GUI. Potom metóda v poslucháčovi objekt sa odvoláva.
Podobne sa môžete opýtať, čo je cieľová hodnota udalosti?
Diania sú predmety s určitými vlastnosťami a napr. cieľ takmer vždy predstavuje prvok DOM. Tak napr. cieľ . hodnotu je hodnotu vlastnosť nejakého prvku DOM, v tomto prípade to znamená text zadaný vo vstupe vyhľadávania.
Aký je rozdiel medzi cieľom udalosti a aktuálnym cieľom udalosti?
v podstate diania bublina štandardne tak rozdiel medzi dvojka je: cieľ je prvok, ktorý spustil udalosť (napr. používateľ klikol na) aktuálnyCieľ je prvok, ktorý udalosť poslucháč je pripojený k.
Odporúča:
Čo je to systém SIEM na správu bezpečnostných informácií a udalostí?

Správa bezpečnostných informácií a udalostí (SIEM) je prístup k správe bezpečnosti, ktorý kombinuje funkcie SIM (správa bezpečnostných informácií) a SEM (správa bezpečnostných udalostí) do jedného systému správy bezpečnosti. Skratka SIEM sa vyslovuje „sim“s tichým e. Stiahnite si tohto bezplatného sprievodcu
Je kľúčový kód udalosti zastaraný?

Kľúč || udalosť. keyCode; Ak má táto vlastnosť nedefinovanú hodnotu, budeme hľadať keyCode. keyCode je prítomný takmer vo všetkých prehliadačoch, ale v špecifikácii je zastaraný
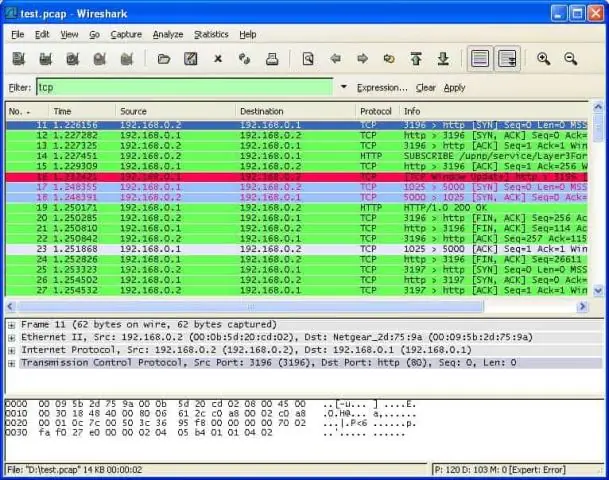
Čo je zdroj a cieľ vo Wireshark?

Ak nahrám súbor, môj počítač bude zdrojom a server bude cieľom. Zdroj je systém odosielajúci údaje; cieľ je systém prijímajúci údaje. V jednosmernom dátovom toku uvidíte (relatívne) veľké pakety z jedného koncového bodu s tcp
Čo je cieľ MSBuild?

MSBuild obsahuje niekoľko. cieľové súbory, ktoré obsahujú položky, vlastnosti, ciele a úlohy pre bežné scenáre. cieľové súbory na definovanie ich procesu zostavovania. Napríklad projekt C# vytvorený Visual Studio bude importovať Microsoft
Kedy išlo o cieľ?

Spoločnosť v tichosti vydala AOL Instant Messenger, bežne známy ako AIM, v máji 1997
