
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:52.
- Naposledy zmenené 2025-01-22 17:39.
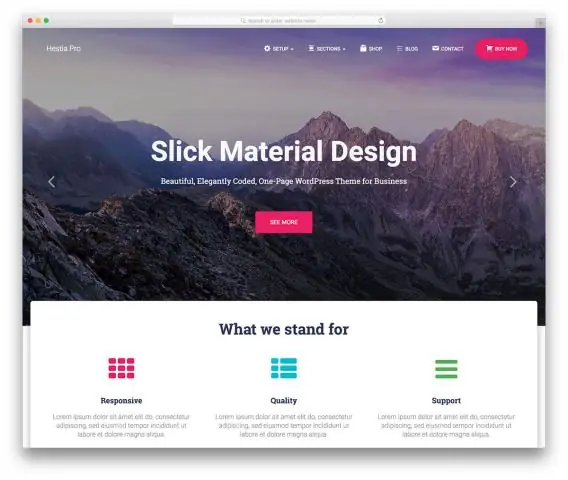
Téma . A tému diktuje váš vzhľad a štýl webovej stránky . Váš tému pozostáva z množstva vecí, ako sú typy a veľkosti písma, vaša farebná schéma a ďalšie oblasti, ktoré ovplyvňujú estetiku vášho webu. Váš tému pomáha odrážať vašu identitu prostredníctvom vašej stránky a pomáha zlepšovať skúsenosti vašich zákazníkov.
Ako si tiež vyberiem tému pre svoj web?
7 tipov na výber najlepšej šablóny pre váš web
- Zistite, aký typ webovej stránky vytvárate.
- Zvážte všetky náklady a nerobte kompromisy v platbe za kvalitu.
- Neponáhľaj sa.
- Hľadajte flexibilitu a možnosti prispôsobenia.
- Vždy vyberajte responzívne.
- Poznajte svojho poskytovateľa šablón a zákaznícku podporu.
- Usilujte sa o šablóny vhodné pre SEO.
Následne je otázkou, prečo by ste mali používať témy? Vlastný WordPress témy môžu byť oveľa efektívnejší vo svojom kóde, pretože vytvárajú iba funkcie vy potrebovať a použitie , skôr než napchávať všetky druhy funkcií do pokúsiť sa prilákať ľudí do stavať ich.
Čo v tejto súvislosti zahŕňa téma?
Váš tému môžete určiť, ktoré zariadenia alebo akcie zviditeľnia váš obsah. Váš tému môže prispôsobiť svoju typografiu a dizajnové prvky pomocou CSS. Môžu to byť aj iné dizajnové prvky, ako sú obrázky a videá zahrnuté kdekoľvek vo vašom tému.
Môžem používať témy WordPress na svojej vlastnej webovej stránke?
Musíte si kúpiť a nastaviť vlastné názov domény, nahrajte a nainštalujte všetky svoje vlastné doplnky a témy , upravte svoje webových stránok kód a spravujte svoj webových stránok bezpečnosť. WordPress .org je zadarmo použitie , ale musíte zaplatiť za všetko ostatné, čo súvisí s a webovej stránky . WordPress .com má bezplatnú a platenú verziu.
Odporúča:
Čo treba mať na pamäti pri navrhovaní webovej stránky?

Tu je 10 hlavných bodov, ktoré musíte mať na pamäti pri navrhovaní webovej stránky. Doménové meno. Hosting: Účel & Tech. Rozloženie a farba. Atraktívny dizajn a obsah. Jednoduchá navigácia a načítanie webovej stránky. Cross Browser & Unique: - Typografia a sociálne médiá:
Koľko dostávate za návrh webovej stránky?

Dizajnéri zarobili priemerný plat 52 000 dolárov ročne alebo 26 dolárov za hodinu. S dodatočnou kompenzáciou vo výške 3 000 USD, ktorá zahŕňala bonusy a provízie, konečná kompenzácia dosiahla 55 000 USD. 25. percentil zarobil 60 000 USD ročne alebo 22,50 USD za hodinu a 75. percentil získal 65 000 USD ročne alebo 32,50 USD za hodinu
Ako získam iba text z webovej stránky?

Kliknutím a potiahnutím vyberte text na webovej stránke, ktorý chcete extrahovať, a stlačením „Ctrl-C“skopírujte text. Otvorte textový editor alebo dokumentový program a stlačte „Ctrl-V“na prilepenie textu z webovej stránky do textového súboru alebo okna dokumentu. Uložte textový súbor alebo dokument do počítača
Čo to znamená, ak je certifikát webovej stránky neplatný?

Váš webový prehliadač porovnáva dátum certifikátu s dátumom vo vašom počítači, aby overil, že dátum spadá do platného rozsahu. Ak je dátum certifikátu príliš ďaleko od dátumu v počítači, váš prehliadač vám zobrazí neplatnú chybu bezpečnostného certifikátu, pretože prehliadač si myslí, že niečo nie je v poriadku
Aký je účel webovej stránky Amazon?

Vlastnené webové stránky: Amazon WebServices
