
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Naposledy zmenené 2025-01-22 17:39.
Podobne ako ich funkčné náprotivky, trieda JavaScript vyhlásenia sú zdvihol . Až do vyhodnotenia však zostávajú neinicializované. To v skutočnosti znamená, že musíte deklarovať a trieda predtým, než ho budete môcť použiť.
Okrem toho, čo je trieda JavaScript?
triedy v JavaScript sú špeciálnou syntaxou pre jeho prototypový model dedičnosti, ktorý je porovnateľným dedičstvom v trieda objektovo orientované jazyky. triedy sú len špeciálne funkcie pridané do ES6, ktoré majú napodobňovať trieda kľúčové slovo z týchto iných jazykov.
Podobne, čo je zdvíhanie v JavaScripte s príkladom? Zdvíhanie je JavaScript akcia tlmočníka presunutia všetkých deklarácií premenných a funkcií na vrchol aktuálneho rozsahu. (function() { var foo; var bar; var baz; foo = 1; alert(foo + " " + bar + " " + baz); bar = 2; baz = 3; })(); Teraz dáva zmysel, prečo to druhé príklad nevygeneroval výnimku.
Sú tu uvedené výrazy triedy?
Výrazy zdvíhacej triedy Rovnako ako funkcia výrazov , triedne výrazy tiež nie sú zdvihol.
Nechali a Const zdvihli?
Takže, aby som odpovedal na vašu otázku, áno, nechaj a konst zdvihni ale nemôžete k nim pristupovať, kým sa skutočná deklarácia nevyhodnotí za behu. ES6 predstavuje Nechaj premenné, ktoré prichádzajú s rozsahom na úrovni bloku. Keď definujete premennú pomocou kľúčového slova var, celá funkcia je známa od chvíle, keď je definovaná.
Odporúča:
Čo znamená objekt triedy v Pythone?

Trieda je šablóna kódu na vytváranie objektov. Objekty majú členské premenné a je s nimi spojené správanie. V pythone je trieda vytvorená kľúčovým slovom class. Objekt sa vytvorí pomocou konštruktora triedy. Tento objekt sa potom bude nazývať inštancia triedy
Môžeme rozšíriť vrhateľné triedy v Jave?

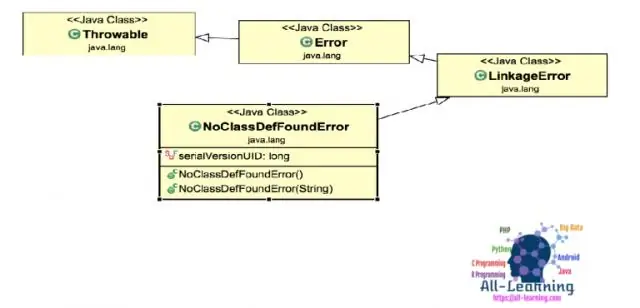
Všetky objekty v hierarchii triedy Java výnimiek siahajú z nadtriedy Throwable. Iba inštancie Throwable (alebo zdedenej podtriedy) sú nepriamo vyvolané Java Virtual Machine (JVM), alebo môžu byť vyvolané priamo prostredníctvom príkazu throw
Čo predstavuje metóda inštancie triedy?

To znamená, že nepatria do samotnej triedy. Namiesto toho špecifikujú, aké premenné a metódy sú v objekte, ktorý patrí do tejto triedy. (Takéto objekty sa nazývajú „inštancie“triedy.) Teda premenné inštancie a metódy inštancie sú údaje a správanie objektov
Čo sú členovia triedy Java?

Primitívne dátové typy, objekty, metódy ako getter a setters, konštruktory v triede sú známe ako členovia triedy. Členovia znamená, ktorí patria do triedy. V triede je PÄŤ členov. Členské premenné (stavy) metódy (správanie) Konštruktor. Bloky (Instance/Static Blocks) Vnútorné triedy
Aké sú dve triedy výnimiek v hierarchii triedy výnimiek Java?

Trieda Exception má dve hlavné podtriedy: triedu IOException a triedu RuntimeException. Nasleduje zoznam najbežnejších začiarknutých a nezačiarknutých vstavaných výnimiek Java
