
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Naposledy zmenené 2025-01-22 17:39.
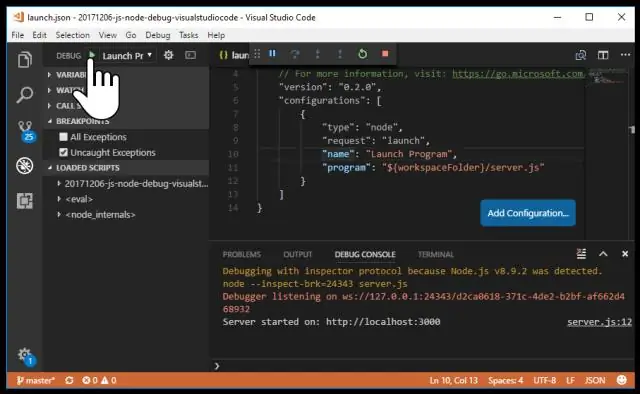
s Uzol v8, async/ čakať funkcia bola oficiálne uvedená na trh Uzol vysporiadať sa so sľubmi a reťazením funkcií. Funkcie nemusia byť reťazené jedna po druhej, jednoducho čakať funkcia, ktorá vracia Promise. Funkciu async je však potrebné vopred deklarovať čaká funkcia vracajúca Promise.
Týmto spôsobom, ako používate wait?
The čakať Kľúčové slovo Toto možno vložiť pred akúkoľvek funkciu založenú na asynchrónnom prísľube na pozastavenie kódu na tomto riadku, kým sa prísľub nesplní, a potom vrátiť výslednú hodnotu. Medzitým sa k tomu dostane ďalší kód, ktorý môže čakať na príležitosť na spustenie.
Následne je otázkou, aký je zmysel asynchrónneho čakania? Async / čakať umožňuje robiť komplikované asynchrónne kód vyzerá rovnako jednoducho ako synchrónny. To robí písanie asynchrónne kód oveľa jednoduchšie. Ako ste uviedli vo svojej vlastnej otázke, vyzerá to, akoby ste písali synchrónny variant - ale v skutočnosti je to tak asynchrónne.
Prečo používame async a čakáme v JavaScripte?
Async / Čakaj bol vytvorený s cieľom zjednodušiť proces práce a písania reťazených sľubov. Async funkcie vrátia prísľub. Ak funkcia vyvolá chybu, prísľub bude odmietnutý. Ak funkcia vráti hodnotu, Promise bude vyriešený.
Ako funguje asynchrónny čakanie?
Zavedený JavaScript ES8 async / čakať to robí prácu z pracovné s Promises jednoduchšie. An async funkcia môže obsahovať čakať výraz, ktorý pozastaví vykonávanie funkcie a čaká na uznesenie prijatého prísľubu a potom obnoví async vykoná funkciu a vráti vyriešenú hodnotu.
Odporúča:
Čo čaká v uzle?

S Node v8 bola funkcia async/wait oficiálne zavedená uzlom, aby sa zaoberala Promises a reťazením funkcií. Funkcie nemusia byť reťazené jedna po druhej, jednoducho počkajte na funkciu, ktorá vráti Promise. Funkciu async je však potrebné deklarovať pred čakaním na funkciu, ktorá vráti Promise
Ako vymažem konzolu v uzle JS?

Dá sa použiť s Pythonom, Node JS alebo akýmkoľvek tlmočníkom, ktorý pravdepodobne používa terminál. Mám tendenciu vymazávať mnohokrát, preto je to veľmi užitočné. Namiesto vymazania v termináli Gnome môžete jednoducho stlačiť Ctrl + L, nemá to nič spoločné so spusteným REPL. Stačí použiť CTRL + L na oknách na vyčistenie konzoly
Čo je REPL v uzle JS?

REPL je skratka pre Read Eval Print Loop a predstavuje počítačové prostredie, ako je konzola Windows alebo Unix/Linux shell, kde sa zadáva príkaz a systém odpovedá výstupom v interaktívnom režime. Node.js alebo Node sa dodáva v balíku s prostredím REPL
Je konzola globálnym objektom v uzle JS?

Konzoly. log(toto); vo vnútri samovolnej funkcie to ukáže na globálny objekt rozsahu nodeJS, ktorý obsahuje všetky bežné vlastnosti a metódy NodeJS, ako napríklad require(), modul, exporty, konzola konzoly
Aké je použitie balíka JSON v uzle JS?

Balík. json je obyčajný textový súbor JSON (Java Script Object Notation), ktorý obsahuje všetky informácie o metadátach o projekte Node JS alebo aplikácii. Každý balík alebo modul Node JS by mal mať tento súbor v koreňovom adresári, aby mohol opísať jeho metadáta v jednoduchom formáte JSON Object
