
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Naposledy zmenené 2025-01-22 17:39.
Projekcia obsahu umožňuje vložiť tieňový DOM do vášho komponentu. Zjednodušene povedané, ak chcete vložiť prvky HTML alebo iné komponenty do komponentu, urobte to pomocou konceptu obsahová projekcia . In Hranatá , dosiahnete obsahová projekcia pomocou < ng- obsahu >< /ng- obsahu >.
Len tak, čo je projekcia obsahu?
Projekcia obsahu (známy aj ako transklúzia) je spôsob importu HTML obsahu . z vonkajšej strany komponentu a vložte ho obsahu do šablóny komponentu. na určenom mieste. Preto pomocou obsahu - projekcia môžete získať výsledok uvedený v. nasledujúci obrázok.
Tiež, čo je uhlová transklúzia? Transklúzia je veľmi výkonná a užitočná funkcia AngularJS smernice. Umožňuje direktíve použiť šablónu, pričom má stále možnosť klonovať pôvodný obsah a pridať ho do DOM. Transklúzia umožňuje direktívam generovať dynamické štruktúry DOM založené na údajoch, ktoré vytvárajú presvedčivú používateľskú skúsenosť.
Tiež viete, aký je obsah Ng v uhlovom?
Používate < ng - obsahu ></ ng - obsahu > tag ako zástupný symbol pre túto dynamiku obsahu a potom, keď je šablóna analyzovaná Hranatá nahradí túto zástupnú značku vašou značkou obsahu.
Čo je Shadow DOM v uhlovom?
Tieňový DOM je ako paralela DOM strom hostený vo vnútri komponentu (prvok HTML, nezamieňať s Hranatá komponenty), skryté mimo hlavného DOM strom. Ide o implementáciu Tieňový DOM štandard, ktorý umožňuje zapuzdrenie zobrazenia, štýlu a správania.
Odporúča:
Čo je doručovanie obsahu v AWS?

Amazon CloudFront je služba rýchlej siete na doručovanie obsahu (CDN), ktorá bezpečne dodáva údaje, videá, aplikácie a rozhrania API zákazníkom na celom svete s nízkou latenciou, vysokými prenosovými rýchlosťami, a to všetko v prostredí priateľskom pre vývojárov
Čo je načítanie obsahu BranchCache?

Na optimalizáciu šírky pásma WAN, keď používatelia pristupujú k obsahu na vzdialených serveroch, BranchCache načítava obsah z vašej hlavnej kancelárie alebo hostovaných serverov s obsahom cloudu a ukladá obsah do vyrovnávacej pamäte na miestach pobočiek, čo umožňuje klientskym počítačom v pobočkách pristupovať k obsahu lokálne a nie cez WAN
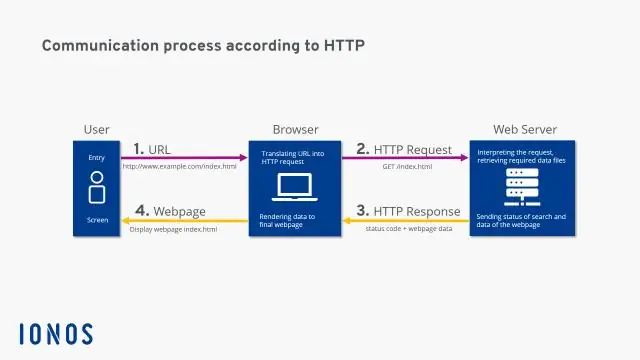
Čo je typ obsahu HTTP?

Hlavička Content-Type sa používa na označenie typu média zdroja. Typ média je reťazec odoslaný spolu so súborom označujúci formát súboru. Napríklad pre obrazový súbor bude jeho typ média ako obrázok/png alebo obrázok/jpg atď. V odpovedi informuje o type vráteného obsahu klientovi
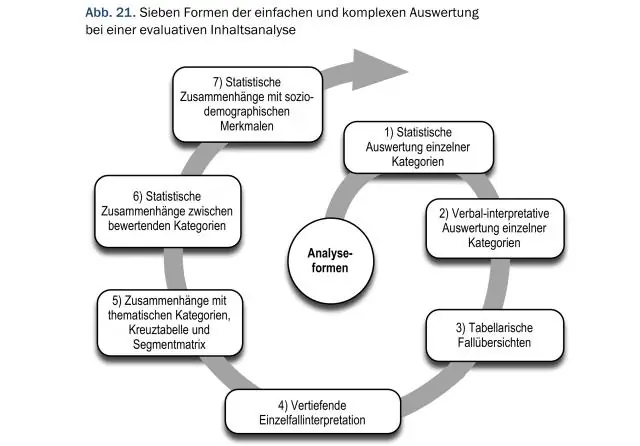
Čo je kódovanie v analýze obsahu?

Obsah kódovania. Kódovanie v obsahovej analýze je rovnaké ako kódovanie odpovedí v prieskume: zhrnutie odpovedí do skupín, zníženie počtu rôznych odpovedí na uľahčenie porovnávania. Preto musíte byť schopní triediť pojmy do skupín tak, aby v každej skupine boli oba pojmy
Aké sú kroky v analýze obsahu?

Kroky na vykonanie analýzy obsahu Vykonávanie analýzy obsahu má šesť fáz: 1) formulovať výskumnú otázku, 2) rozhodnúť o jednotkách analýzy, 3) vytvoriť plán vzorkovania, 4) zostaviť kategórie kódovania, 5) spoľahlivosť kódovania a interkodéra. kontrola a 6) zber a analýza údajov (Neuman, 2011)
